Maison >interface Web >js tutoriel >Partage d'exemples d'apprentissage Vue.js
Partage d'exemples d'apprentissage Vue.js
- 高洛峰original
- 2017-02-06 11:38:391089parcourir
Cet article partage avec vous un résumé de l'apprentissage de Vuejs et un petit exemple d'appel de webapi
» Vuejs - méli-mélo d'apprentissage
» Exemple WebApi Vue.js
Partageons étape par étape :
» Vuejs - Learning Hodgepodge
Tout d'abord, si nous voulons apprendre un framework js, nous devons présenter la bibliothèque de base du framework Ici, je crée un. La page et la bibliothèque qui référence le site officiel sont :
ci-dessous Jetons un coup d'œil à un morceau du code d'utilisation de base de Vue :
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});
En analysant le code, le transfert de paramètres requis par Vue est un objet {} el et ; les données à l'intérieur sont les noms de paramètres ; el correspond à l'identifiant d'un certain élément de bloc sur notre page (comme l'attribut id de div, table) ; les données correspondent à la source de données ; msg est notre nom de source de données personnalisé, prenons-le ; regardez-le à nouveau Code html et rendus correspondants :
<h3>Vue - 学习大杂烩</h3> <hr /> <div class="container" id="appVue"> <input type="text" v-model="msg" class="form-control" /> </div>
Rendus :

Évidemment, nos données initialisées msg(" La première vue") se reflète dans l'entrée. Regardez de plus près l'attribut de la balise d'entrée. Il existe un attribut v-model, et sa valeur correspondante est le msg que nous avons initialisé. On peut voir que v-model joue un rôle. Fonction de liaison de données ; OK, compliquons un peu les valeurs des données. Ajoutez un autre tableau au format json aux données, tel que :
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
]
Ensuite. ajoutez le html suivant :
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>
Actualisez directement la page et voyez le rendu :

A partir des résultats, vous pouvez voir les données que nous avons définies, elles sont directement parcourues et affichées sur la page. Analysons le code spécifique. Par rapport à l'élément li ordinaire, il existe un attribut v-for supplémentaire, et il existe une telle règle de syntaxe pour la valeur (obj. , index) dans arr est similaire à la méthode d'écriture d'une boucle for et possède également un index numérique de parcours. Avec une boucle, la valeur doit être affichée à ce moment, vous pouvez voir que la méthode d'écriture est au niveau enfant du. li est {{index}} - {{blog .title}} , analysons les règles d'écriture :
1 {{}} est le format du texte de sortie, qui contient l'objet à afficher.
2. L'index du paramètre correspond à v- L'index dans for, la valeur correspondante est le numéro de séquence de parcours, à partir de 0
3. for, et son titre d'attribut personnalisé correspondant
À partir de la méthode d'écriture de liaison de données {{}} ci-dessus, nous devons éveiller notre curiosité à ce sujet. Cette méthode d'écriture est en fait la même dans de nombreux frameworks de liaison de données js (tels que. comme : angulairejs). Faisons un ajout ci-dessous. Un petit exemple pour mémoriser plus profondément cette méthode d'écriture. Tout d'abord, ajoutez deux attributs x et y à l'attribut data :
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
<.> Ajoutez ensuite le code html suivant : = {{x * y}}L'effet suivant est exécuté sur la page de propriétés :

var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
methods: {
showMsg: function () {17 this.msg = "我是" + this.msg;
}
}
} Ensuite, ajoutez le html suivant. element,
D'accord, jetons un coup d'œil au rendu en cours et cliquez sur le bouton plusieurs fois :

<.>
filters: {
toUpper: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}Afin de faciliter la visualisation de l'effet, nous modifions le code de la zone de texte de v-model="msg" ci-dessus comme suit :
<input type="text" v-model="msg" class="form-control" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}Nous sommes dans la zone de texte Ajout d'une méthode d'écriture {{msg|toUpper(true)}}, si vous êtes prudent, vous pouvez poster que toUpper est la méthode de filtre que nous venons de définir, en passant un paramètre true, et alors jetez un oeil au rendu :

通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|'隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|'追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
<div class="row" id="divBlogs"> <div class="col-md-12"> <button v-on:click="getBlogs" class="btn btn-default">查 询</button> <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> <img src="/static/imghwm/default1.png" data-src="http://121.42.208.152/images/top.png" class="lazy" title="返 回" style="max-width:90%" alt="Partage d'exemples d'apprentissage Vue.js" > </div> </div> </div>
引用自定义组件的代码就一句:
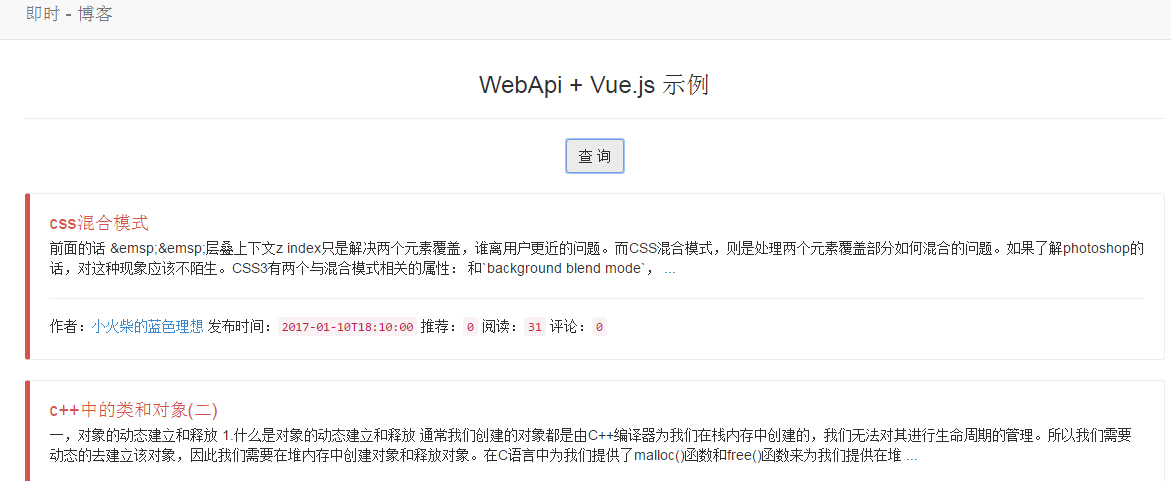
这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-'分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多Partage dexemples dapprentissage Vue.js相关文章请关注PHP中文网!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

