Maison >interface Web >js tutoriel >Choses à noter lors de l'utilisation de v-show et v-if dans Vue.js
Choses à noter lors de l'utilisation de v-show et v-if dans Vue.js
- 高洛峰original
- 2017-02-06 11:28:041665parcourir
Concernant la différence entre les deux, le site officiel dit ceci :
Lors du changement de blocs v-if, Vue.js a un processus de compilation/désinstallation partiel, car les modèles dans v-if peuvent également inclure liaison de données ou sous-composants. v-if est un véritable rendu conditionnel car il garantit que les écouteurs d'événements et les sous-composants du bloc conditionnel sont correctement détruits et reconstruits entre les commutateurs.
v-if est également paresseux : si la condition est fausse lors du rendu initial, rien n'est fait - la compilation partielle ne démarre que lorsque la condition devient vraie pour la première fois (la compilation est mise en cache debout) .
En comparaison, v-show est beaucoup plus simple - les éléments sont toujours compilés et conservés, simplement commutés en fonction du CSS.
De manière générale, v-if a un coût de commutation plus élevé et v-show a un coût de rendu initial plus élevé. Par conséquent, v-show est préférable si vous devez changer fréquemment, et v-if est meilleur s'il est peu probable que les conditions changent au moment de l'exécution.
Jetons un coup d'œil aux précautions lors de l'utilisation de v-show et v-if à travers des exemples
1 Utilisez l'instruction v-if dans Vue.js pour déterminer si un objet dans Vue est. est vide (cet objet est lié aux données json transmises depuis l'arrière-plan) pour déterminer s'il faut afficher la barre de pagination. Dans le processus réel, il a été constaté que la première fois que les données d'arrière-plan étaient demandées et après le processus de rendu, la pagination. la barre n'a pas été affichée, mais les requêtes ultérieures Les données d'arrière-plan sont restituées et la barre de pagination peut être affichée normalement.
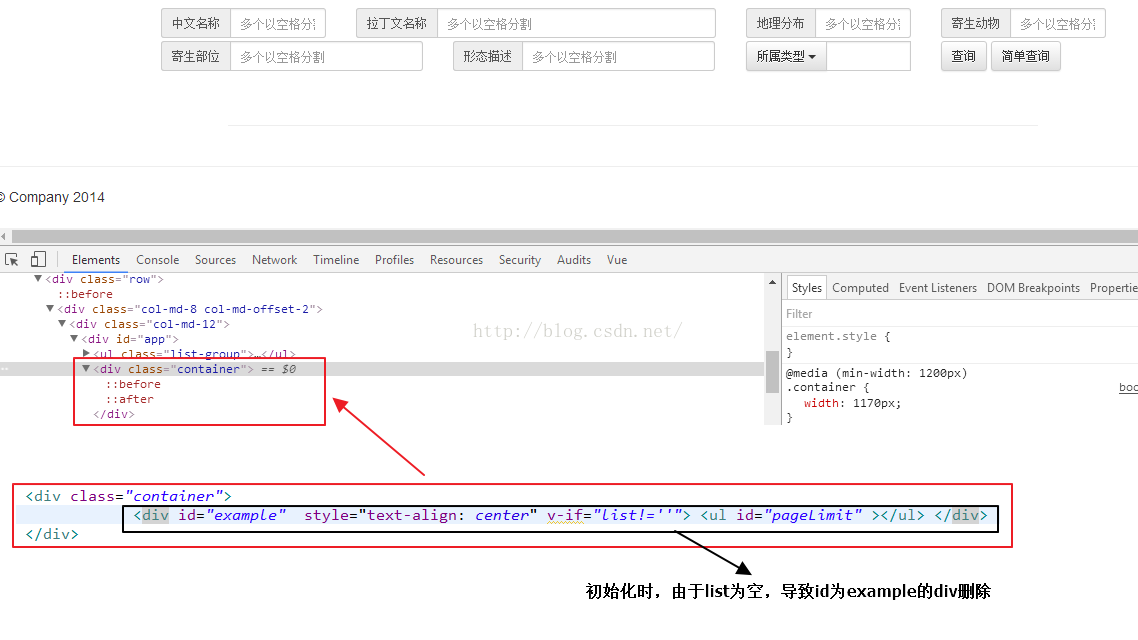
Le problème est tel que montré sur l'image :

2. Raison
Voir la page et constater que le dom. La structure n'est pas rendue et la barre de pagination ci-dessus est trouvée. Le div où il se trouve n'apparaît pas sur la page. En effet, lorsque le composant vue est initialisé, le div avec l'exemple d'id est supprimé car la liste est vide. Les opérations de pagination suivantes ciblent l'objet dom vide. Après le premier rendu, car la liste n'est pas vide et le div est ajouté au nœud, de sorte que les barres de pagination suivantes peuvent être affichées normalement.

3. Solution
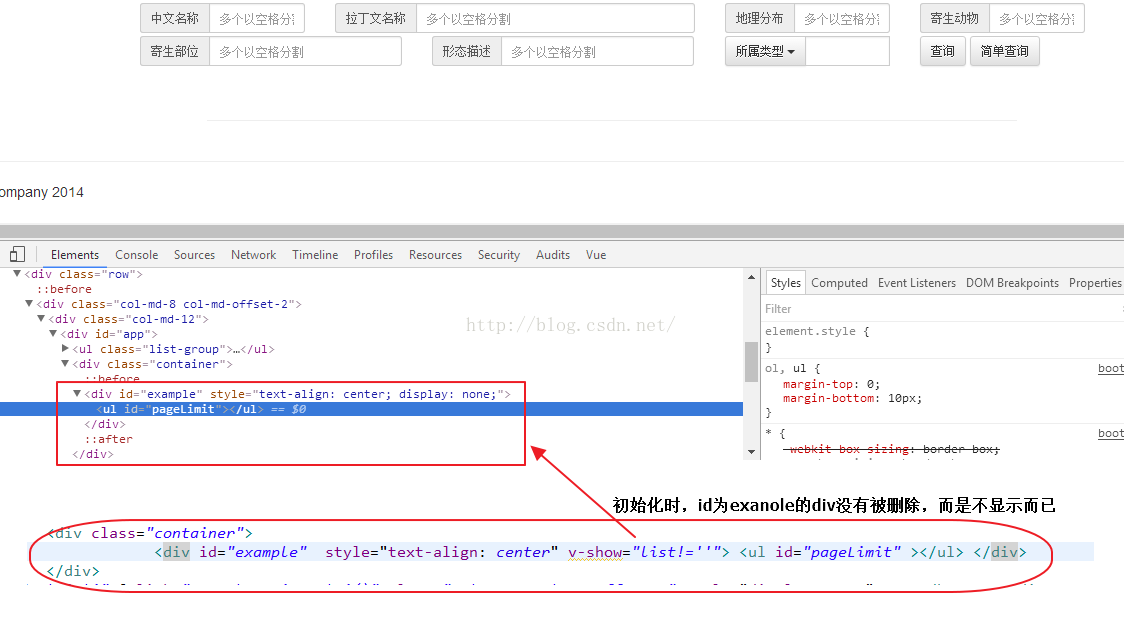
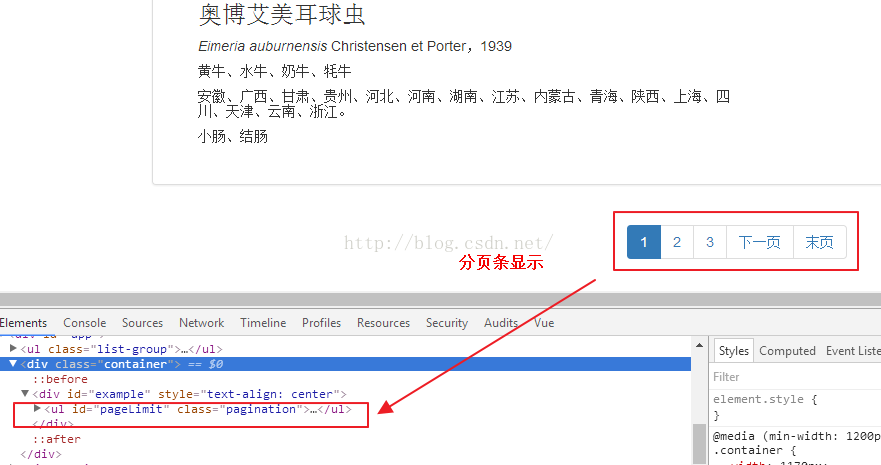
Remplacez l'instruction v-if par l'instruction v-show lorsque la condition est vraie, v-if Supprimer. le dom et ses sous-doms, et v-show ajoute "display: none" au dom pour le masquer. Modifiez le code et l'effet comme suit


Expérience d'utilisation :
Que diriez-vous de V-show et V-if Choose, j'ai les suggestions suivantes :
1. Pour l'affichage de la liste des autorisations du système de gestion, vous pouvez utiliser V-if pour le rendu. Si vous utilisez V-show, pour les autorisations que l'utilisateur ne possède pas, dans Cette autorisation peut toujours être affichée dans le code source de la page Web. Si V-if est utilisé, cette autorisation ne sera pas affichée dans le code source de la page Web. (Dans le cas de la séparation front-end et back-end, le back-end n'est pas responsable du rendu des scènes de page.)
2. Pour l'affichage des données sur la page front-end, il est recommandé d'utiliser V-show , ce qui peut réduire les problèmes inutiles de développement.
Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra être utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez partir. un message à communiquer.
Pour plus d'articles sur les précautions d'utilisation de v-show et v-if dans Vue.js, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

