Maison >interface Web >tutoriel CSS >CSS3 simule l'effet de commutateur coulissant IOS
CSS3 simule l'effet de commutateur coulissant IOS
- 黄舟original
- 2017-01-22 17:30:041592parcourir
Avant-propos
Le site H5 a besoin de l'effet du bouton coulissant IOS Après réflexion, il semble que CSS3 puisse être fait, alors je l'ai publié... C'est assez simple.. S'il vous plaît. voir le commentaire
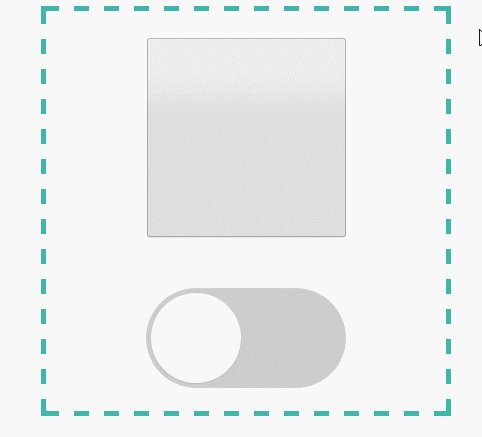
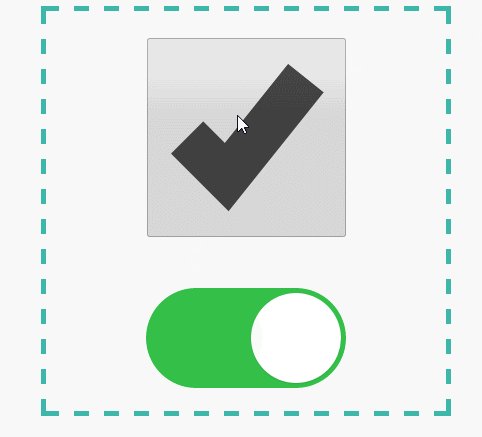
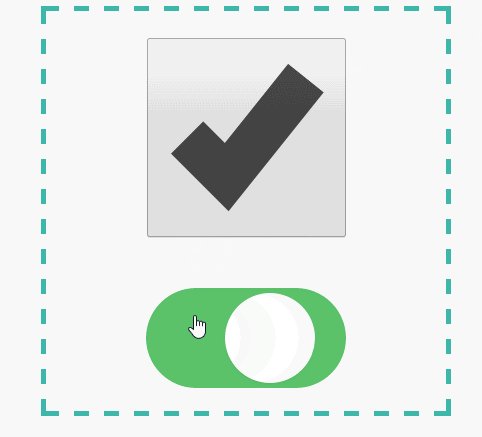
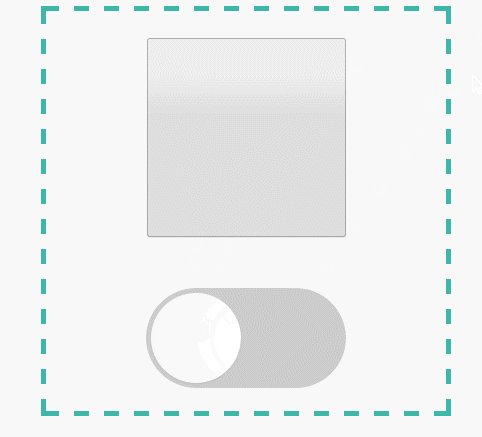
Effet

Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3模拟IOS开关</title>
<style type="text/css" media="screen">
/* ==========================================================================
设置根元素字体大小
========================================================================== */
html {
font-size: 100px;
}
/* ==========================================================================
设置模拟元素的包裹层,装饰...毫无卵用
========================================================================== */
.ios-checkbox{
height:4rem;
width:4rem;
position:absolute;
left:50%;
top:50%;
-webkit-transform:translate(-50%, -50%);
transform:translate(-50%, -50%);
border:.05rem dashed #3DB7A9;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
-webkit-flex-wrap:nowrap;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
-webkit-justify-content:space-around;
-ms-flex-pack:distribute;
justify-content:space-around;
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
/* ==========================================================================
label标签模拟按钮
========================================================================== */
.emulate-ios-button {
display: block;
width: 2rem;
height: 1rem;
background: #ccc;
border-radius: 5rem;
cursor: pointer;
position: relative;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
/* ==========================================================================
设置伪类,来实现模拟滑块滑动,过渡用了transition来实现 ,
translateZ来强制启用硬件渲染
========================================================================== */
.emulate-ios-button:after {
content: '';
display: block;
width: .9rem;
height: .9rem;
border-radius: 100%;
background: #fff;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
position: absolute;
left: .05rem;
top: .05rem;
-webkit-transform:translateZ(0);
transform:translateZ(0);
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
.emulate-ios-button:active:after {
width: 1.1rem;
}
/* ==========================================================================
设置raw-checkbox,视觉直观比较
========================================================================== */
.raw-checkbox{
height:2rem;
width:2rem;
}
.raw-checkbox:checked+label {
background: #34bf49;
}
/* 这里是伪元素偏移,初始是0.9+0.05 ,所以这里1.05rem */
.raw-checkbox:checked+label:after {
left: 1.05rem;
}
.raw-checkbox:checked+label:active:after {
left: .5rem;
}
.raw-checkbox:disabled+label {
background: #d5d5d5;
pointer-events: none;
}
.raw-checkbox:disabled+label:after {
background: #bcbdbc;
}
</style>
</head>
<body>
<div>
<input type="checkbox" id="ios-checkbox" name="emulate-ios-button">
<label for="ios-checkbox"></label>
</div>
</body>
</html>Résumé
Pour une comparaison plus intuitive, j'ai pas masqué la case à cocher brute.
Ce qui précède est la simulation CSS3 de l'effet de commutateur coulissant IOS. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Résumé des quatre propriétés CSS courantesArticle suivant:Résumé des quatre propriétés CSS courantes

