Maison >interface Web >js tutoriel >Utilisez jquery.qrcode.js pour générer un plug-in de code QR
Utilisez jquery.qrcode.js pour générer un plug-in de code QR
- 高洛峰original
- 2017-01-20 14:58:331351parcourir
Les applications de code QR ont pénétré dans nos vies et notre travail. Il vous suffit de « scanner » le code QR avec votre téléphone portable pour obtenir les informations correspondantes, ce qui nous permet de comprendre les commerçants, de faire des achats, de regarder des films, etc. . Cet article présentera un plug-in de génération de code QR basé sur jquery, qrcode. L'appel de ce plug-in sur la page peut générer le code QR correspondant.
1.qrcode utilise en fait jQuery pour réaliser le rendu graphique et le dessin, prenant en charge le canevas (HTML5) et le tableau
adresse du code source github : https://github. com/jeromeetienne/jquery-qrcode
Description du paramètre :
render : "canvas",//Définir la méthode de rendu
width : 256, / /Set width
height : 256, //Définir la hauteur
typeNumber : -1, //Mode de calcul
correctLevel : QRErrorCorrectLevel.H, //Niveau de correction d'erreur
arrière-plan : "#ffffff", //Couleur d'arrière-plan : "#000000" //Couleur de premier plan
2. Exemple d'utilisation :
Citation du plug-in :
<script src="../Js/jquery-1.11.3.min.js"></script> <script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>Exemple simple 1 :
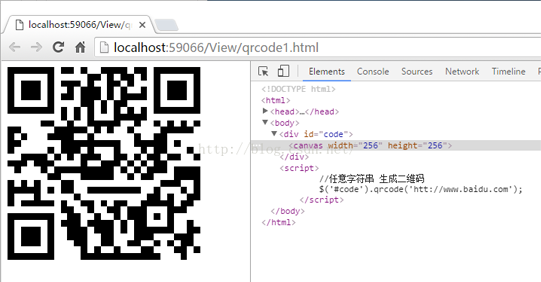
<div id="code"></div> <script> //任意字符串 生成二维码 //默认使用Canvas画图 $('#code').qrcode('http://blog.csdn.net/u011127019'); </script>
Exemple simple 2 : 
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>Exemple simple 3 (support chinois) :
nous Au cours de l'expérience, il a été trouvé que le code QR avec un contenu chinois ne pouvait pas être reconnu. En recherchant diverses informations, j'ai appris que jquery-qrcode utilise la méthode charCodeAt() pour encoder la conversion. Cette méthode obtiendra son encodage Unicode par défaut. S'il y a du contenu chinois, la chaîne devra être convertie en UTF-8 avant de générer le code QR, puis générer le code QR.
<div id="code"></div>
<script>
//如果内容中有中文,在生成二维码钱就要把字符串转换成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付宝等 不识别其他颜色的二维码
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>Exemple 4 :
//text 属性的值长度不能太长,最大字节数 10208
//text 字符串太长 微信/支付宝等扫一扫无法识别,微博识别内容更多
//微博扫一扫:大约200 字以内,微信扫一扫:大约 160字以内,支付宝扫一扫:大约130字符以内
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中。 它提供了一些前景极为光明的功能,而这些功能正是,并且是越来越多的,当前不曾具有的,'),
width: 150,
height: 150
});J'espère que cet article vous sera utile, utilisez Ceci conclut l'introduction du plug-in jquery.qrcode.js pour générer des codes QR. J'espère que vous continuerez à prêter attention à notre site Web ! Pour plus d'articles sur l'utilisation de jquery.qrcode.js pour générer des plug-ins de code QR, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

