Maison >interface Web >js tutoriel >Opérations de feuille de style de modèle d'objet de document JavaScript
Opérations de feuille de style de modèle d'objet de document JavaScript
- 黄舟original
- 2017-01-20 14:56:391540parcourir
Les feuilles de style sont représentées par le type CSSStyleSheet. Il comprend des feuilles de style incluses via l'élément et des feuilles de style définies dans l'élément
Utilisez la méthode suivante pour détecter si le navigateur prend en charge les feuilles de style de niveau DOM2 :
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet hérite de StyleSheet. StyleSheet peut être utilisé comme interface de base pour définir des feuilles de style non CSS. Les attributs hérités de l'interface StyleSheet sont :
disabled : s'il faut désactiver la feuille de style. Cette propriété est lisible et accessible en écriture. Définir la valeur sur true désactive la feuille de style.
href : Si la feuille de style est incluse via , alors cet attribut est l'URL de la feuille de style, sinon il est nul.
média : une collection de tous les types de médias pris en charge par la feuille de style actuelle. Comme toutes les collections DOM, cette collection possède également une propriété length et une méthode item(). Vous pouvez également utiliser la syntaxe des crochets pour obtenir un élément spécifié dans une collection. Si la collection est une liste vide, cela signifie que la feuille de style s'applique à tous les médias. Dans Internet Explorer, media est une chaîne qui reflète la valeur de l'attribut media des éléments
ownerNode : Pointeur vers le nœud qui possède la feuille de style actuelle. La feuille de style peut être introduite en HTML via l'élément Si la feuille de style courante est importée via @import, la valeur de cette propriété est nulle. Le navigateur IE ne prend pas en charge cet attribut.
parentStyleSheet : Lorsque la feuille de style actuelle est importée via @import, cet attribut est un pointeur vers la feuille de style qui l'a importée.
title : attribut title dans OwnerNode.
type : Une chaîne représentant le type de feuille de style. Pour les feuilles de style CSS, cette chaîne est "type/css".
À l'exception de l'attribut désactivé, les attributs ci-dessus sont tous des attributs en lecture seule. En plus des propriétés répertoriées ci-dessus, CSSStyleSheet prend également en charge les propriétés et méthodes suivantes.
cssRules : Une collection de règles de style contenues dans la feuille de style. IE ne prend pas en charge cet attribut, mais il possède un attribut de règles similaire.
ownerRule : Si la feuille de style est importée via @import, cet attribut est un pointeur vers la règle représentant l'import, sinon il est nul. IE ne prend pas en charge cet attribut.
deleteRule(index) : supprime la règle à la position spécifiée dans la collection cssRules. IE ne prend pas en charge cette méthode, mais il existe une méthode similaire removeRule().
insertRule(rule,index) : insère une chaîne de règle à la position spécifiée dans la collection cssRules. IE ne prend pas en charge cette méthode, mais il existe une méthode addRule() similaire.
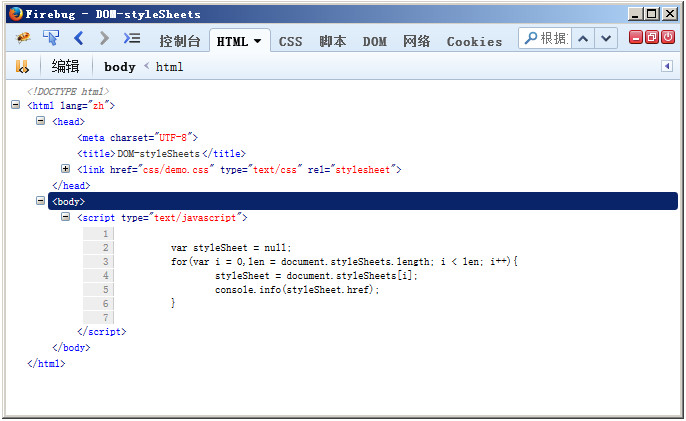
Toutes les feuilles de style appliquées à un document sont représentées par la collection document.styleSheets. Le nombre de feuilles de style dans le document peut être connu grâce à la propriété length de cette collection, et chaque feuille de style est accessible via la syntaxe entre crochets ou la méthode item(). Par exemple, le code suivant :
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
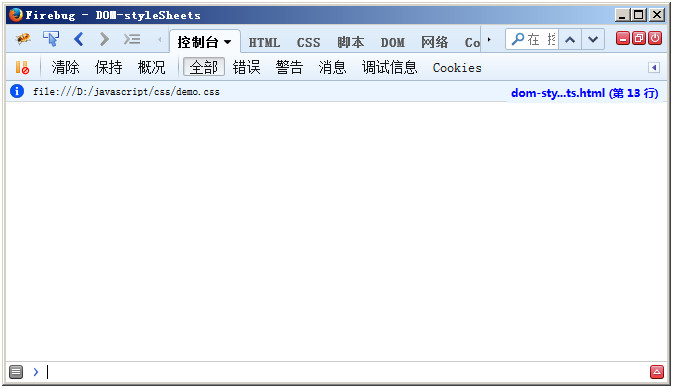
Le résultat obtenu est le suivant :

Ce qui précède le code affichera l'attribut href de chaque feuille de style.
Les feuilles de style renvoyées par document.styleSheets des différents navigateurs sont également différentes. Tous les navigateurs incluent un élément
Nous pouvons également obtenir l'objet CSSStyleSheet directement via les éléments Un attribut contenant l'objet CSSStyleSheet est spécifié dans le DOM - l'attribut sheet. Tous les navigateurs, à l'exception d'IE, prennent en charge cet attribut. Si vous souhaitez obtenir l'objet feuille de style dans tous les navigateurs, vous pouvez écrire le code comme suit :
function getStyleSheet(element){
return element.sheet || element.styleSheet;
}
//获取第一个<link>元素引入的样式表
var link = document.getElementsByTagName("link")[0];
var sheet = getStyleSheet(link);Règle CSS (CSSRule)
L'objet CSSRule représente la feuille de style de chaque règle. En fait, CSSRule est une classe de base héritée de nombreux autres types, le plus courant étant le type CSSStyleRule, qui représente les informations de style. L'objet CSSStyleRule contient les propriétés suivantes :
cssText:返回整条规则对应的文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。
parentRule:如果当前规则是导入规则,这个属性引用的就是导入规则。否则这个值为null。IE浏览器不支持这个属性。
parentStyleSheet:当前规则所属的样式表。IE浏览器不支持这个属性。
selectorText:返回当前规则的选择符文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。在Firefox、chrome、Safari和IE浏览器中该属性为只读属性,Opera浏览器允许修改这个属性。
style:一个CSSStyleDeclaration对象,可以通过它设置和获取规则中特定的样式值。
type:表示规则类型的常量值。对于样式规则,该值为1。IE浏览器不支持这个属性。
上面的这些属性中最常用的有三个:cssText、selectorText和style。
cssText属性和style.cssText属性类似,但是并不相同。cssText获取的文本包括选择符文本和围绕样式信息的花括号,而style.cssText只包含样式信息。另外,cssText是只读的,而style.cssText可以被读写。
在多数情况下,我们使用style属性就可以完成所有操作样式规则的工作了。这个对象就像是每个元素上的style属性一样,可以通过它读取和修改规则中的样式信息。例如下面的CSS规则:
div.box{
background-color:#f00;
width:100px;
height:120px;
}假设这条规则位于页面中的第一个样式表中,而这个样式表中只用这一条规则。那么通过下面的代码就可以获取这条规则的所有信息:
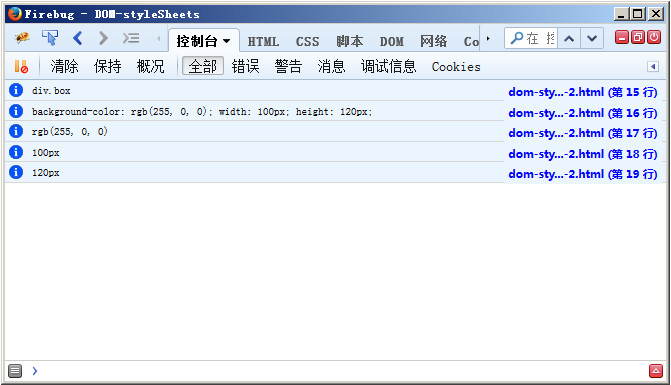
var sheet = document.styleSheets[0]; //获取规则列表 var rules = sheet.cssRules || sheet.rules; //取得第一条规则 var rule = rules[0]; console.info(rule.selectorText); //"div.box" console.info(rule.style.cssText); //完整的css代码 console.info(rule.style.backgroundColor); //rgb(255,0,0) console.info(rule.style.width); //"100px" console.info(rule.style.height); //"120px"

通过上面的方式,我们就可以确定与规则相关的样式信息。我们也可以通过这种方式来修改样式信息,例如下面的代码:
var sheet = document.styleSheets[0]; var rules = sheet.cssRules || sheet.rules; var rule = rules[0]; rule.style.backgroundColor = "#0f0";
通过这种方式修改的规则会影响页面中使用该规则的所有元素。
创建样式规则
DOM规定要向现有的样式表中添加规则需要使用insertRule()方法。这个方法接收两个参数:要添加的规则和插入规则的位置。例如:
sheet.insertRule("body{background-colo:#f2f2f2}",0); //DOM中的方法在上面的例子中向样式表中插入了一条规则,修改页面的背景颜色。插入的规则将成为样式表的第一条规则(插入到0位置)。注意:规则的次序在确定层叠之后应用到文档的规则是非常重要的。FireFox、Chrome、Safari和Opera浏览器都支持insertRule()方法。
在IE中有一个类似的方法——addRule()。该方法接收两个必选参数:选择符文本和CSS样式信息,以及一个可选参数:插入规则的位置。在IE中插入规则的代码如下:
sheet.addRule("body{background-colo:#f2f2f2}",0); //IE中的方法使用addRule()方法来添加规则时,最多可以添加4095条规则,超出上限会出现错误。
为了统一所有的浏览器的向样式表中插入规则的方法,可以自定义一个通用插入规则函数,这个函数接收4个参数:要向其中添加规则的样式表和与addRule()方法相同的3个参数:
function insertRule(sheet,selectorText,cssText,position){
if(sheet.insertRule){
sheet.insertRule(selectorText+ "{" + cssText + "}",position);
}else if(sheet.addRule){
sheet.addRule(selectorText,cssText,position);
}
}
调用上面函数的方法为:
insertRule(document.styleSheets[0],"body","background-color:#99ce7e",0);
上面的调用代码在样式表的第一个位置插入一条规则,修改页面的body颜色为浅绿色。
删除样式规则
如果需要从样式表中删除规则可以调用deleteRule()方法。该方法接收一个参数:要删除规则的位置。例如,如需要删除样式表中的第一条规则,可以使用下面的代码:
sheet.deleteRule(0); //DOM方法
在IE浏览器中支持的删除规则的方法是removeRule()。它的使用方法也相同,例如:
sheet.removeRule(0); //IE的方法
下面是一个跨浏览器删除样式表规则的函数。该函数接收2个参数:要操作的样式表和要删除的规则的索引。
function deleteRule(sheet,index){
if(sheet.deleteRule){
sheet.deleteRule(index);
}else if(sheet.removeRule){
sheet.removeRule(index);
}
}调用上面函数的方法为:
deleteRule(document.styleSheets[0],0);
删除规则可能会影响到CSS的重叠效果,实际使用中应该谨慎使用。
Ce qui précède est le contenu de l'opération de feuille de style modèle d'objet de document JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

