Maison >développement back-end >tutoriel php >Premiers pas avec les storyboards iOS 5 (1)
Premiers pas avec les storyboards iOS 5 (1)
- 黄舟original
- 2017-01-20 10:02:041367parcourir
Texte original : http://www.raywenderlich.com/5138/beginning-storyboards-in-ios-5-part-1
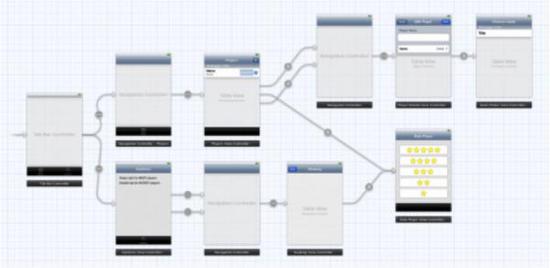
Les storyboards sont une nouvelle fonctionnalité intéressante d'iOS5 qui vous fera grandement économiser temps d'écriture des interfaces utilisateur. Pour comprendre ce qu'est un storyboard, regardez l'image ci-dessous. C'est également le storyboard que nous allons créer pour ce tutoriel :

Vous ne savez peut-être pas ce que fait ce programme, mais il a l'interface de l'écran principal et les fenêtres entre chaque écran. La relation ressort clairement de cette image. C'est l'avantage d'utiliser des storyboards.
Si votre application comporte de nombreuses fenêtres, les storyboards peuvent vous aider à réduire une grande partie du code de navigation nécessaire pour passer d'une fenêtre à l'autre. Au lieu d'avoir un fichier nib distinct pour chaque contrôleur de vue, votre application n'a besoin que d'un seul fichier de storyboard (qui peut contenir tous les contrôleurs de vue et les relations entre eux).
Différents des fichiers nib traditionnels, les fichiers storyboard présentent les avantages suivants :
Avec un fichier storyboard, vous pouvez voir toutes les fenêtres et les relations entre elles en un coup d'œil. Étant donné que toutes les fenêtres sont conçues dans un seul fichier storyboard, il vous sera plus facile de comprendre les changements que chaque modification apporte à chaque fenêtre.
Les transitions entre les fenêtres peuvent être décrites dans le storyboard. Cette transformation s'appelle une transition. Pour créer une séquence, faites simplement un ctrl-glissez d'un contrôleur de vue à un autre. Cela réduira le code pour la navigation dans les formulaires.
Le storyboard est toujours utile même sur tableview, comme la personnalisation de tableviewcell. Vous pouvez concevoir votre propre tableview dans l'éditeur de storyboard, ce qui permet également d'économiser beaucoup de code.
Bien sûr, il y a des avantages et des inconvénients. Il existe encore certaines limites à l’utilisation des storyboards. L'éditeur de storyboard n'est pas plus puissant qu'IB, il y a des choses qui ne peuvent être faites que dans IB et qui ne peuvent pas être faites avec le storyboard. De plus, vous aurez peut-être besoin d'un écran plus grand, en particulier pour les programmes iPad.
Si vous détestez l'IB et préférez une approche purement codée pour créer des interfaces utilisateur, le storyboard n'est pas pour vous. Au fait, je veux juste écrire le moins de code possible – en particulier le code de l'interface utilisateur ! - Le storyboard est donc tout à fait à mon goût.
les fichiers nib sont toujours disponibles dans iOS4 et Xcode4.2. IB ne vous empêchera pas d'utiliser les fichiers nib simplement parce que vous disposez d'un storyboard. Si vous souhaitez toujours utiliser des plumes, vous pouvez utiliser à la fois des storyboards et des fichiers nib. Ils ne se contredisent pas.
Avec ce tutoriel, vous comprendrez ce que vous pouvez faire avec les storyboards. Le programme lui-même est ennuyeux, mais il montre comment utiliser les storyboards pour les besoins les plus courants.
Démarrer
Ouvrez Xcode pour créer une application à vue unique. Veuillez remplir les options suivantes :
Nom du produit : Notes
Identifiant de l'entreprise : Préfixe de l'entreprise, utilisez les règles anti-nom de domaine.
Préfixe de classe : vide
Famille d'appareils : iPhone
Utiliser le Storyboard : Cochez cet élément
Utiliser le comptage automatique des références : cochez cet élément
Inclure les tests unitaires : ne pas cocher cet élément
Contient deux classes dans le nouveau projet : AppDelegate et ViewCotnroller. Et le cœur de ce tutoriel : le fichier MainStoryboard.storyboard. Notez qu'il n'y a pas de fichier xib, pas même MainWindow.xib.
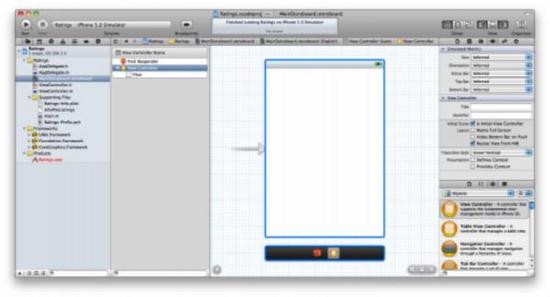
Cliquez sur le fichier MainStoryboard.storyboard et l'éditeur de storyboard s'ouvrira :

L'éditeur de storyboard ressemble beaucoup à IB en apparence. Vous pouvez faire glisser les contrôles de la bibliothèque d'objets (coin inférieur droit) vers le contrôleur de vue et modifier sa disposition. La différence est que le storyboard ne contient pas seulement un contrôleur de vue, mais tous les contrôleurs de vue de l'application.
Storyboard a un terme spécial « scène », et une « scène » est utilisée pour représenter un contrôleur de vue. Auparavant, vous aviez un fichier nib séparé pour chaque scène/viewcontroller, mais maintenant tout est regroupé dans un seul storyboard.
Pour les applications iPhone, vous pouvez afficher une scène à la fois, mais les applications iPad peuvent afficher plusieurs scènes à la fois, par exemple en utilisant la fenêtre « détail principal » de splitview ou en utilisant popovercontroller pour faire apparaître le contenu.
Voyons d'abord comment utiliser l'éditeur de storyboard. Faites glisser quelques contrôles dans le viewcontroller vide.
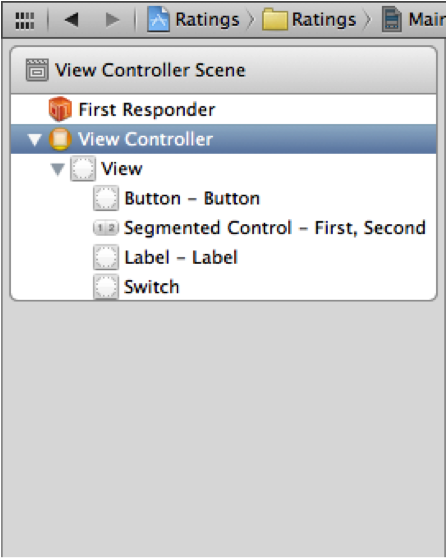
La barre latérale gauche affiche le plan du document (arborescence du document) :

Dans IB, cette zone est souvent utilisée pour répertorier les composants dans les fichiers nib. Mais dans l'éditeur de storyboard, il affiche le contenu de tous vos contrôleurs de vue. Bien sûr, nous n'avons actuellement qu'un seul contrôleur de vue dans notre storyboard, mais nous ajouterons d'autres contrôleurs de vue plus tard.
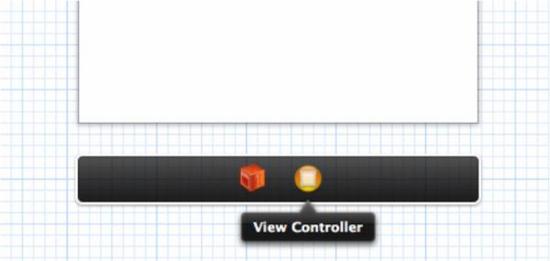
L'arborescence des documents a une version « rétrécie », présentée comme le « Dock » dans l'image ci-dessous :

Sur le Dock, affiche les objets de niveau supérieur de la scène. Pour chaque scène, il y a au moins un premier répondant et un contrôleur de vue, et il peut également y avoir d'autres objets de niveau supérieur. Ceci sera expliqué en détail plus tard. Le Dock est particulièrement utile pour créer des connexions. Si vous souhaitez connecter quelque chose au viewcontroller, vous pouvez facilement le faire glisser sur le Dock.
Remarque : vous ne pouvez pas utiliser FirstResponder très souvent. Il s'agit d'un objet proxy qui pointe vers l'objet qui détient le statut de premier intervenant à un moment donné. Cet objet existe également dans IB, mais vous ne pouvez jamais l'utiliser. Par exemple, vous pouvez connecter l’événement TouchUpInside du bouton à la méthode cut: du premier répondant. Si un champ de texte a le focus à un certain moment et que vous appuyez sur le bouton à ce moment, ce champ de texte (c'est-à-dire le premier intervenant à l'instant présent) appellera la méthode cut: pour couper son texte dans le presse-papiers.
Exécutez le programme.
Si vous avez déjà créé une application basée sur nib (Note du traducteur : Xcode 3.x), vous connaissez peut-être le fichier MainWindow.xib. Ce fichier nib contient un objet UIWindow de niveau supérieur connecté au délégué d'application et un ou plusieurs contrôleurs de vue. Cependant, lorsque vous utilisez des storyboards, toute l'interface utilisateur est placée dans un storyboard et MainWindow.xib n'est plus utilisé.
Alors, comment le storyboard est-il chargé dans l'application sans le fichier MainWindow.xib ?
Ouvrez AppDelegate.h, vous verrez ces phrases :
#import
@interface AppDelegate : UIResponder
@end
Lors de l'utilisation de storyboards, le délégué d'application doit hériter de UIResponder (à l'origine directement de NSObject Inherited), il existe également une propriété UIWindow (la différence est que ce n'est pas un IBOutlet).
Dans AppDelegate.m, cela ne fait rien, toutes les méthodes sont vides. Même application:didFinishLaunchingWithOptions: renvoie simplement Oui. Si c'était dans le passé, vous ajouteriez ici la vue du contrôleur de vue principal à la fenêtre ou définiriez la propriété rootViewController de la fenêtre. Mais maintenant, il n'y a rien.
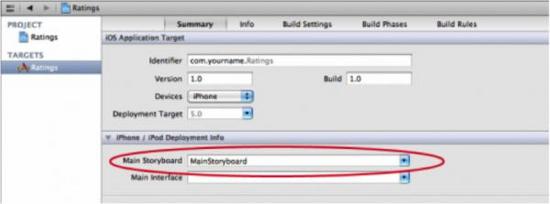
Les secrets se trouvent dans le fichier Info.plist. Ouvrez Ratings-Info.plist (dans le groupe de fichiers Supporting Files),
Dans un projet basé sur nib, il existe une clé nommée NSMainNibFile ou Main nib file base name dans le fichier Info.plist, ce qui entraînera UIApplication charge MainWindow.xib et le connecte à l'application. Ce paramètre n'est plus disponible dans Info.plist.
En revanche, les applications de storyboard utilisent la clé UIMainStoryboardFile ou « Nom de base du fichier de storyboard principal ». Il nécessite le nom du fichier storyboard que l'application doit charger au démarrage. Lorsque cette clé est manquante, UIApplication chargera le fichier MainStoryboard.storyboard par défaut et initialisera automatiquement le premier contrôleur de vue dans le storyboard et le placera dans un objet UIWindow nouvellement créé. Cela élimine le besoin de codage manuel.
Vous pouvez afficher la fenêtre Résumé de Target :
 Sous la nouvelle section Informations de déploiement iPhone/iPod, vous pouvez choisir de démarrer à partir du fichier storyboard ou de démarrer à partir de fichier plume.
Sous la nouvelle section Informations de déploiement iPhone/iPod, vous pouvez choisir de démarrer à partir du fichier storyboard ou de démarrer à partir de fichier plume.
Pour que ce soit plus clair, vous pouvez ouvrir main.m et afficher :
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main ( int argc, char * argv []) {
@autoreleasepool {
return UIApplicationMain ( argc, argv, nil ,
NSStringFromClass ([ AppDelegate class ])) ;
}
}
Le dernier paramètre de l'UIApplicationMain() d'origine est nil , mais maintenant NSStringFromClass([AppDelegate class]).
Contrairement à l'utilisation de MainWindow.xib, le délégué de l'application ne sera pas inclus dans le storyboard. Étant donné que le délégué d'application ne peut pas être chargé à partir d'un nib, ni à partir d'un fichier storyboard, nous devons indiquer à UIApplicationMain le nom de la classe déléguée d'application, sinon il ne peut pas du tout trouver la classe déléguée d'application.
Utilisation de TabBar
Notes Le programme dispose d'une barre de tabulation, qui contient deux contrôleurs de vue. Créer une barre d'onglets à l'aide d'un storyboard est un jeu d'enfant.
Basculez vers MainStoryboard.storyboard et faites glisser un TabBarController sur le canevas. Vous devrez peut-être maximiser la fenêtre Xcode car le TabBarController est lié à deux contrôleurs de vue et vous aurez peut-être besoin de plus d'espace pour fonctionner de manière flexible.
Le nouveau TabBarController a été configuré avec deux ViewControllers, un pour chaque bouton Tab. UITabBarController est un conteneur de ViewController qui contient plusieurs viewcontrollers. D'autres conteneurs similaires incluent NavigationController et SplitViewController (tous deux introduits plus tard). L'une des fonctionnalités les plus intéressantes d'iOS5 est que vous pouvez écrire votre propre conteneur ViewController - présenté dans un didacticiel ultérieur de ce livre.
La relation de confinement entre TabBarController et le ViewController contenu est représentée par une flèche (avec une petite icône de cercle au milieu).
Remarque : Si vous souhaitez déplacer le TabBarController et son ViewController contenu, utilisez le bouton gauche Cmd pour les sélectionner tous, puis déplacez-les (la scène sélectionnée sera entourée d'une boîte bleu clair).
Mettez une étiquette dans le premier ViewController et saisissez le texte "FirstTab". Mettez une étiquette dans le 2ème ViewController et entrez le texte "Deuxième onglet". De cette façon, nous pouvons différencier les deux ViewControllers lors du changement d'onglet.
Remarque : Vous ne pouvez pas glisser-déposer des éléments dans la scène en mode zoom de l'éditeur, vous devez d'abord revenir en mode normal.
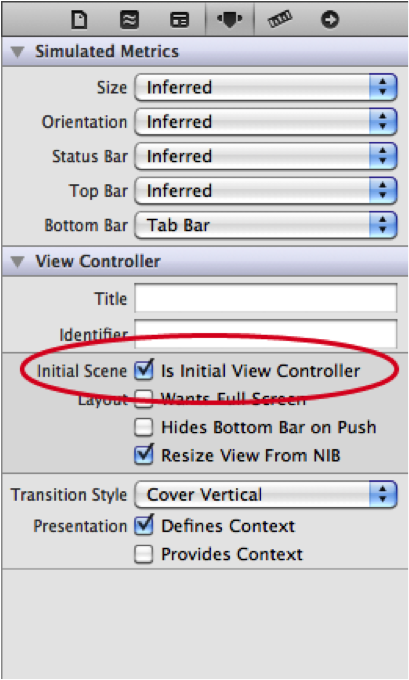
Sélectionnez TabBarController et ouvrez le panneau des propriétés. Cochez l'option "IsInitial View Controller".

Dans le canevas, la flèche qui pointait à l'origine vers le ViewController d'origine pointe désormais vers le TabBarController.
C'est-à-dire que lorsque le programme est en cours d'exécution, UIAppliation utilisera TabBarController comme premier ViewController de l'application.
Le storyboard utilise toujours un ViewController comme "contrôleur de vue initiale", qui est l'entrée du storyboard.
Exécutez le programme. Le programme actuel peut basculer entre deux ViewControllers via TabBarController.
Xcode dispose en fait d'un modèle spécifiquement pour les applications Tabbar (appelé modèle d'application à onglets). Bien sûr, nous pouvons également utiliser ce modèle. Mais à un moment donné, nous devons créer manuellement le TabbarController, nous devons donc savoir comment le faire sans utiliser de modèles.
Vous pouvez désormais supprimer le viewcontroller créé initialement par le modèle de projet, nous n'en avons plus besoin. De cette façon, il n'y aura qu'un seul TabbarController et ses deux viewcontrollers dans le storyboard.
De cette façon, vous pouvez créer plus de 5 ViewControllers sur TabBarController et il affichera automatiquement le bouton Plus... sur la barre d'onglets.
Ajouter un contrôleur de vue de table
Les deux scènes connectées au TabBarController ne sont que des UIViewControllers classiques. Nous voulons maintenant remplacer le premier d’entre eux par un UITableViewController.
Sélectionnez le premier ViewController et supprimez-le. Faites glisser un TablViewController dans le canevas
Sélectionnez le TablViewController et sélectionnez le menu "EditorEmbedInNavigation".
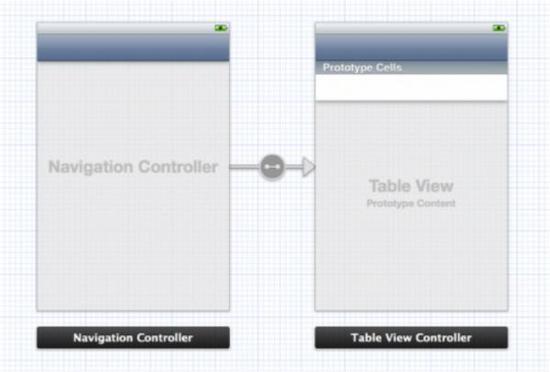
Cela entraînera l'ajout d'un ViewController au canevas :

Bien sûr, vous pouvez également faire glisser un NavigationController directement depuis la bibliothèque d'objets, mais l'intégration la commande est plus simple Certains.
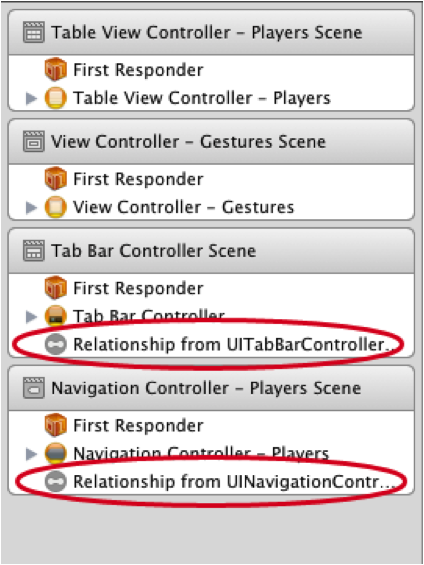
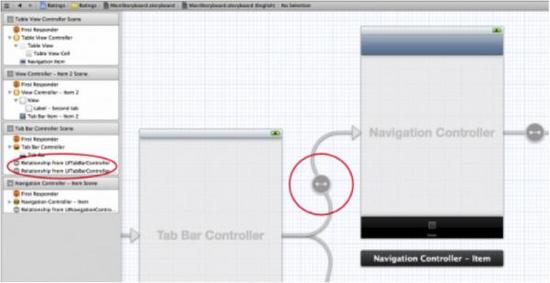
Étant donné que NavigationController est également un conteneur ViewController, il y a également une flèche entre lui et TableViewController pour indiquer la relation entre les deux. Ces relations sont affichées dans l'arborescence du document comme indiqué dans la figure :

Notez qu'une barre de navigation a été ajoutée au TableViewController. Ceci est automatiquement mis en place par l'éditeur de storyboard, car la scène sera désormais affichée dans le cadre du NavigationController. Bien sûr, il ne s’agit pas d’un véritable objet UINavigationBar, mais simplement d’une « fausse » barre de navigation simulée.
Ouvrez le panneau des propriétés du TableViewcontroller, et nous pouvons voir qu'il y a une section Métriques simulées en haut
Le storyboard utilise le paramètre "Inféré" (s'appuyant sur l'inférence) par défaut. , ce qui signifie que si la scène est dans le NavigationController Si elle est affichée, la barre de navigation sera affichée, si elle est affichée dans un TabBarController, la TabBar sera affichée, et ainsi de suite. Vous pouvez modifier ces paramètres si vous en avez besoin, mais veuillez comprendre que ces paramètres servent uniquement à vous aider à concevoir votre écran. Les métriques simulées ne sont pas utilisées au moment de l'exécution, elles servent uniquement à vous aider avec la conception visuelle.
Connectez maintenant la nouvelle scène au TabBarController. ctrl clic gauche, faites glisser une ligne de TabBarController vers NavigationController.
Après le glissement, un menu contextuel s'affichera, veuillez sélectionner Relationship-viewControllers. Cela créera une nouvelle relation entre les deux :

TabBarController a désormais deux relations, une pour Tab. NavigationController lui-même a une relation connectée à TableViewController. Il existe également un autre type de flèche, la « segue », dont nous parlerons plus tard.
Lorsqu'une nouvelle connexion est créée, un nouvel onglet est également ajouté au TabBarController, nommé "Item". Je veux placer la nouvelle scène sur le premier onglet, et je peux changer leur ordre en faisant glisser les onglets
Exécutez le programme, et maintenant le premier onglet est devenu un NavigationController.
Avant d'ajouter les fonctionnalités réelles à l'application, organisons notre storyboard. Je veux nommer le premier onglet Joueurs et le deuxième onglet Gestes. Vous n'avez pas besoin de changer le TabBarController, mais le ViewController correspondant à l'onglet.
Lorsque vous connectez un ViewController à un TabBarController, un objet TabBarItem est créé sur le ViewController. Grâce à l'objet TabBarItem, vous pouvez définir le titre et l'image de l'onglet.
Sélectionnez l'objet TabBarItem sur le NavigationController, dans le panneau des propriétés, définissez son titre sur Players
Renommez le TabBarItem du deuxième ViewController en Gestures.
Nous pouvons également mettre des images sur l'onglet. Dans le code source de ce tutoriel se trouve un dossier Images. Ajoutez ce dossier au projet. Dans le panneau des propriétés du TabBarItem "Guestures", définissez Players.png comme image. Définissez l'image du TabBarItem "Players" sur Players.png.
De même, sur le ViewController contenu par le NavigationController, il existe un objet NavigationItem qui peut être utilisé pour définir la barre de navigation. Sélectionnez NavigationItem sur TableViewController et modifiez le titre en Players dans le panneau des propriétés.
Bien sûr, vous pouvez également modifier le titre en double-cliquant simplement sur la NavigationBar (remarque : vous devez double-cliquer sur la "fausse" barre de navigation du TableViewController, et non sur la vraie barre de navigation du NavigationController.
L'exécution du programme ne nécessite pas d'écrire une ligne de code, et notre barre d'onglets personnalisée sera affichée
Ce qui précède est le contenu de l'introduction du storyboard iOS 5 (1 Pour plus d'informations). contenu, veuillez faire attention au site Web PHP chinois (www .php.cn)
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

