Maison >interface Web >tutoriel CSS >Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
- 黄舟original
- 2017-01-19 14:24:122687parcourir
Bref tutoriel
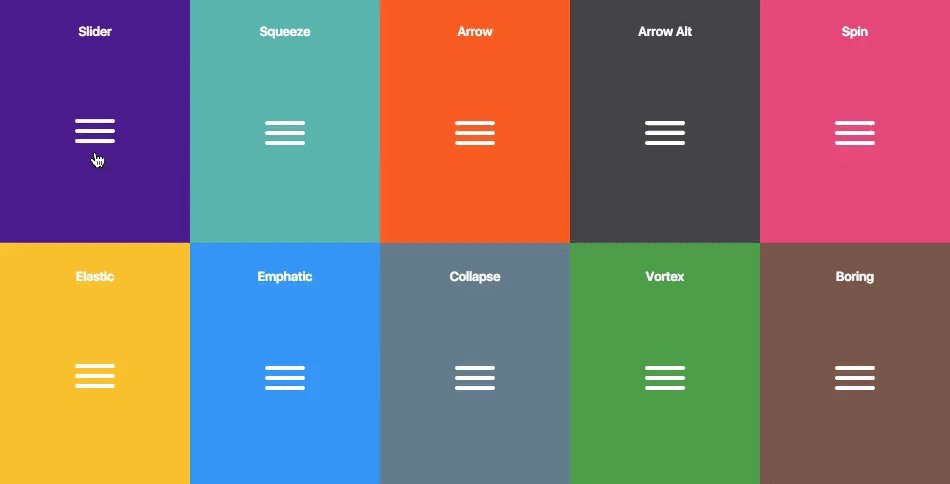
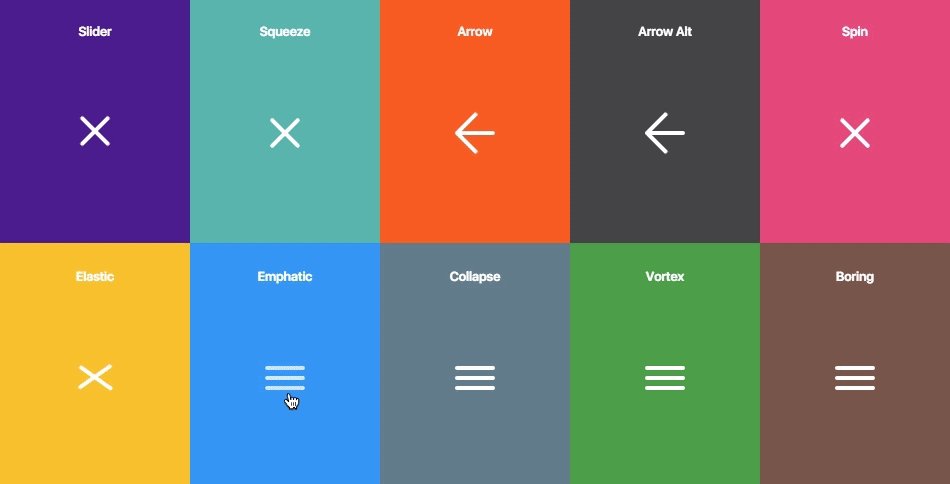
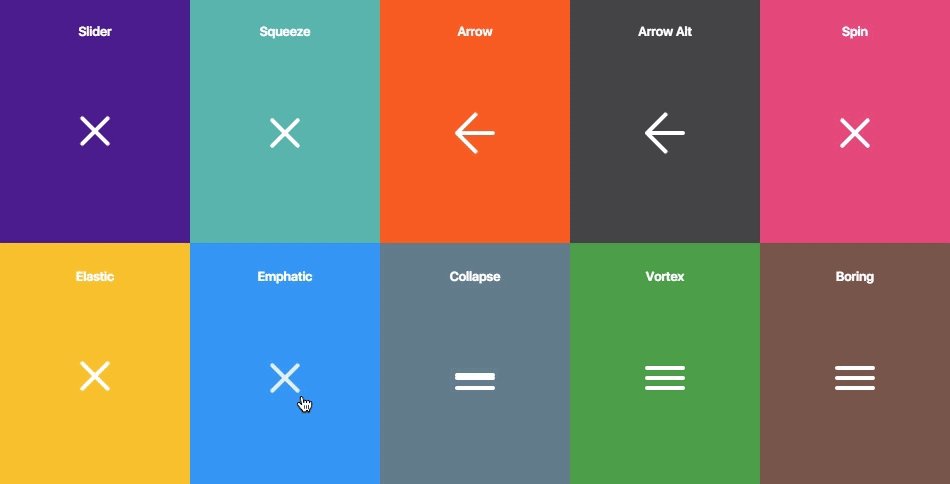
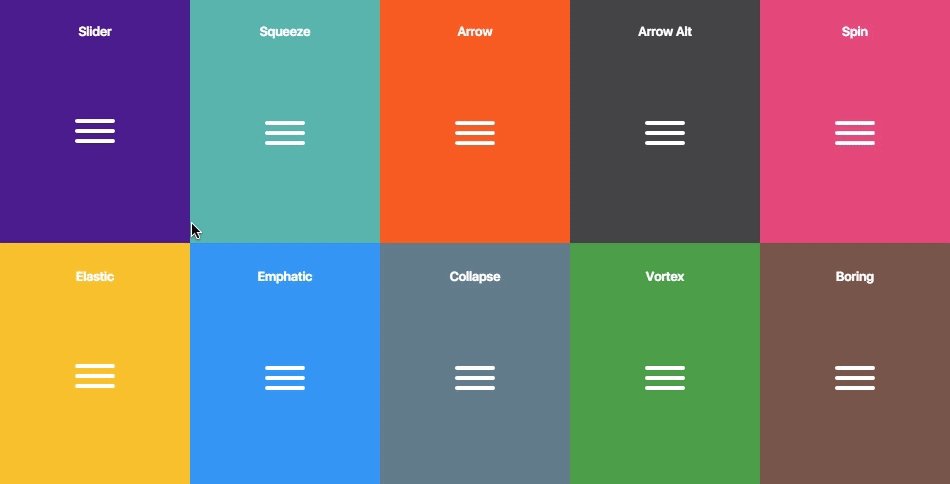
Hamburgers est une bibliothèque d'animation CSS3 avec des effets spéciaux d'animation de transformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.

Installation
Vous pouvez installer l'animation de déformation du hamburger Hamburgers via bower ou npm.
bower install css-hamburgers npm install hamburgers
Comment utiliser
L'utilisation des effets spéciaux d'animation de déformation hamburger nécessite l'introduction du fichier hamburgers.css dans la page
<link href="dist/hamburgers.css" rel="stylesheet"></link>
Structure HTML
La structure HTML de l'effet d'animation de transformation de l'icône de hamburger est la suivante :
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Vous pouvez également utiliser
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>Ensuite, vous pouvez ajouter la classe correspondante pour obtenir l'animation de déformation de l'icône de hamburger correspondante.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Voici toutes les classes d'animation de déformation du hamburger que vous pouvez choisir.
hamburger--flèche
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--ennuyeux
hamburger--effondrement
hamburger--collapse-r
hamburger--élastique
hamburger--élastique -r
hamburger--emphatique
hamburger--emphatique -r
hamburger- -slider
hamburger--slider-r
hamburger--spin
hamburger- -spin-r
hamburger--squeeze
hamburger--vortex
hamburger- -vortex-r
La classe avec -r représente l'effet inverse de l'animation sans classe -r.
Enfin, pour déclencher l'animation de déformation de l'icône hamburger, vous devez ajouter une classe is-active.
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Conseils
Lors de l'utilisation de Hamburger comme bouton de menu, il est recommandé d'utiliser les attributs ARIA.
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>Si vous utilisez des éléments
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>De plus, vous pouvez également ajouter une étiquette à l'icône du hamburger.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>L'adresse github des effets spéciaux d'animation de déformation d'icône de hamburger Hamburgers est : https://github.com/jonsuh/hamburgers
Ce qui précède est un ensemble d'animations de déformation d'icône de hamburger sympas effets spéciaux. , pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

