Maison >interface Web >tutoriel CSS >Créez des animations réalistes de mouvements de voitures avec du CSS3 pur
Créez des animations réalistes de mouvements de voitures avec du CSS3 pur
- 黄舟original
- 2017-01-19 14:15:332462parcourir
Bref tutoriel
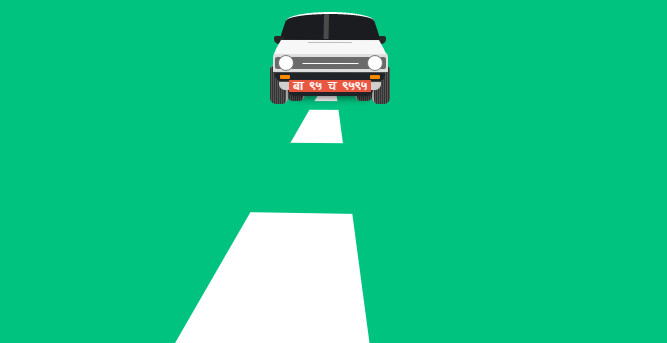
Il s'agit d'un effet spécial réaliste d'animation de mouvement de voiture réalisé en CSS3 pur. Dans cet effet spécial, tous les éléments sont rendus via CSS et aucune image n'est utilisée. Il crée l'effet visuel du mouvement de la voiture en secouant le passage piéton à gauche et à droite.
Comment utiliser
Structure HTML
La structure HTML de l'ensemble de l'animation du mouvement de la voiture est la suivante :
<div class="car">
<div class="body">
<div class="mirror-wrap">
<div class="mirror-inner">
<div class="mirror">
<div class="shine"></div>
</div>
</div>
</div>
<div class="middle">
<div class="top">
<div class="line"></div>
</div>
<div class="bottom">
<div class="lights">
<div class="line"></div>
</div>
</div>
</div>
<div class="bumper">
<div class="top"></div>
<div class="middle" data-numb="..."></div>
<div class="bottom"></div>
</div>
</div>
<div class="tyres">
<div class="tyre back"></div>
<div class="tyre front"></div>
</div>
</div>
<div class="road-wrap">
<div class="road">
<div class="lane-wrap">
<div class="lane">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>
Style CSS
Dans le style CSS, la voiture est principalement construite à travers les pseudo-éléments :before et :after de chaque composant de la voiture. L'ensemble de l'effet spécial utilise 4 animations, à savoir : l'animation de brillance du pare-brise avant, l'animation de suspension de la carrosserie tremblante à gauche et à droite, l'animation de voie du mouvement gauche et droit de la route et l'animation du passage piéton de la voie de direction.
@keyframes shine{
0%,80%,100%{
-webkit-transform:translateX(-55px) rotate(24deg);
transform:translateX(-55px) rotate(24deg);
}
5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{background-color:#2d2d2d}
0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100%{background-color:#4d4d4d}
33%,44%{
-webkit-transform:translateX(30px) rotate(-14deg);
transform:translateX(30px) rotate(-14deg);
}
66%{
-webkit-transform:translateX(0px) rotate(-10deg);
transform:translateX(0px) rotate(-10deg);
}
}
@keyframes lane{
0%{
-webkit-transform:translateY(320px);
transform:translateY(320px);
}
100%{
-webkit-transform:translateY(-160px);
transform:translateY(-160px);
}
}
@keyframes steer{
0%,100%{
-webkit-transform:translateX(-15px) rotate(5deg);
transform:translateX(-15px) rotate(5deg);
}
50%{
-webkit-transform:translateX(15px) rotate(-5deg);
transform:translateX(15px) rotate(-5deg)
}
}
@keyframes suspension{
0%,75%,100%{
-webkit-transform:rotate(3deg);
transform:rotate(3deg)
}
10%,30%,50%,70%,90%{top:0}
20%,40%,60%,80%,100%{top:-1px}
25%,50%{
-webkit-transform:rotate(-3deg);
transform:rotate(-3deg)
}
20%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}
90%{-webkit-transform:rotate(-1deg);transform:rotate(-1deg)}
}Ce qui précède est le contenu de la production d'une animation réaliste de mouvements de voiture en utilisant du CSS3 pur. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

