Maison >développement back-end >tutoriel php >Série de contrôles de l'interface utilisateur Android : TableLayout (mise en page de table)
Série de contrôles de l'interface utilisateur Android : TableLayout (mise en page de table)
- 黄舟original
- 2017-01-19 10:04:091546parcourir
TableLayout est un groupe de vues qui affiche les vues en lignes et en colonnes
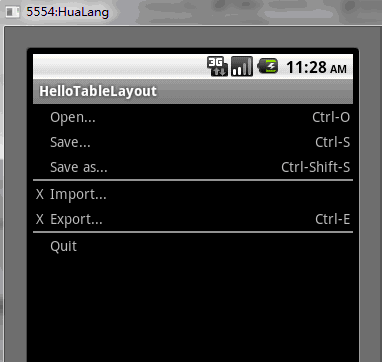
1 Démarrez un nouveau projet nommé HelloTableLayout
2 Ouvrez le fichier res/layout/main.xml et insérez le. contenu suivant
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save as..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Import..."
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Export..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"
/>
</TableRow>
</TableLayout>Notez que ce fichier est similaire à la structure de table du HTML. L'élément TableLayout est comme l'élément
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative)Article suivant:Série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative)
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)