Maison >développement back-end >tutoriel php >Série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative)
Série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative)
- 黄舟original
- 2017-01-19 09:59:551428parcourir
RelativeLayout est un VeiwGroup qui affiche les éléments View enfants dans des positions relatives. La position d'une vue peut être spécifiée par rapport à un élément frère (comme la gauche ou le bas d'un élément donné) ou celui favori pour la zone RelativeLayout. Position (par exemple aligné avec le bas, restant au centre)
Un RelativeLayout est une utilisation très puissante pour configurer les dispositions de l'interface utilisateur, car il peut éliminer les ViewGroups imbriqués, comme vous l'avez utilisé. Il existe plusieurs groupes LinearLayout imbriqués , vous pouvez le remplacer par un RelativeLayout
1 distinct. Démarrez un nouveau projet nommé HelloRelativeLayout
2. Ouvrez le fichier res/layout/main.xml et insérez les informations suivantes
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"
/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"
/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"
/>
</RelativeLayout> 3. Faites attention à chaque attribut android:layout_*, tel que layout_below, layout_alignParentRightRight et layout_toLeftOf. Lorsque vous utilisez un RelativeLayout, vous pouvez utiliser ces attributs pour décrire ce que vous souhaitez déterminer la position de chaque vue, chacune des. ces propriétés définissent une position relative de type inconnu. Certaines propriétés utilisent l'ID de ressource de la même vue de niveau pour définir leur propre position relative. Par exemple, le dernier bouton est défini pour être aligné à gauche et en haut de la vue définie avec l'ID ok, et tous les attributs de mise en page sont définis dans RelativeLayout.LayoutParams
4. Ouvrez maintenant HelloLinearLayout.java et confirmez-le. a chargé le fichier de mise en page res/layout/main.xml
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
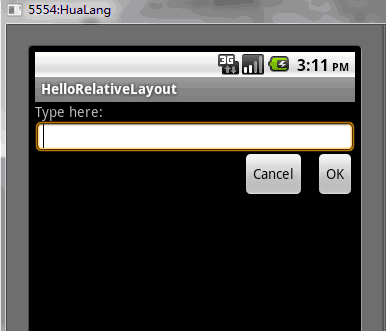
setContentView(R.layout.main); dans la méthode onCreate() 5. Vous pouvez voir la mise en page suivante
 Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : RelativeLayout (mise en page relative). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

