Maison >développement back-end >tutoriel php >Série de contrôles de l'interface utilisateur Android : WebView (vue réseau)
Série de contrôles de l'interface utilisateur Android : WebView (vue réseau)
- 黄舟original
- 2017-01-19 09:45:542015parcourir
La fonction réseau Android est très puissante. Le composant WebView prend en charge le chargement direct des pages Web. Il peut être considéré comme un navigateur. Pour implémenter cette fonction, les étapes spécifiques sont les suivantes
1. le fichier de mise en page
2. Instancier WebView dans l'activité
3. Appelez la méthode loadUrl() de WebView pour charger la page Web de l'adresse URL spécifiée
4. permettre à WebView de répondre à la fonction de lien hypertexte, appeler la méthode setWebViewClient(), définir le client WebView
5. Afin de permettre à WebView de prendre en charge la fonction de restauration, remplacer la méthode onKeyDown()
6. Assurez-vous de noter : dans le fichier AndroidManifest.xml, ajoutez l'autorisation d'accéder à Internet, sinon elle ne pourra pas être affichée
/*
* @author hualang
*/
package org.hualang.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewTest extends Activity {
/** Called when the activity is first created. */
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webview=(WebView)findViewById(R.id.webview);
//设置WebView属性,能够执行JavaScript脚本
webview.getSettings().setJavaScriptEnabled(true);
//加载URL内容
webview.loadUrl("http://www.baidu.com");
//设置web视图客户端
webview.setWebViewClient(new MyWebViewClient());
}
//设置回退
public boolean onKeyDown(int keyCode,KeyEvent event)
{
if((keyCode==KeyEvent.KEYCODE_BACK)&&webview.canGoBack())
{
webview.goBack();
return true;
}
return super.onKeyDown(keyCode,event);
}
//web视图客户端
public class MyWebViewClient extends WebViewClient
{
public boolean shouldOverviewUrlLoading(WebView view,String url)
{
view.loadUrl(url);
return true;
}
}
}main .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
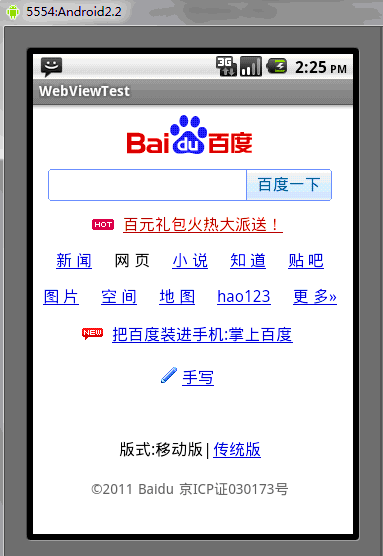
</LinearLayout>Les résultats d'exécution sont les suivants :

Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : WebView (vue réseau), plus Pour le contenu associé, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

