Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée de l'événement tactile du mini programme WeChat
Introduction détaillée de l'événement tactile du mini programme WeChat
- 黄舟original
- 2017-01-16 15:48:423246parcourir
Événements tactiles de l'applet WeChat :
Les "événements" de l'applet WeChat sont assez intéressants. Après avoir lu la documentation, j'ai découvert qu'il avait des fonctions complètes. Les événements peuvent être transmis au nœud parent et les informations imprimées sur cet événement devraient être très pratiques à déboguer.
Ensuite, copiez le document sur
Adresse originale : https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》Qu'est-ce qu'un événement
Les événements sont la méthode de communication de la couche vue à la couche logique.
Les événements peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Les événements peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Comment utiliser les événements
Lier une fonction de gestionnaire d'événements dans le composant.
Par exemple, bindtap, lorsque l'utilisateur clique sur le composant, la fonction de traitement d'événement correspondante se retrouvera dans la page correspondante de la page.
Écrivez dans la définition de la page correspondante La définition correspondante fonction de traitement d'événements, le paramètre est événement.
Page({
tapName: function(event) {
console.log(event)
}
})Vous pouvez voir que les informations du journal sont à peu près les suivantes :
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}Explication détaillée des événements
Classification des événements
Les événements sont divisé en événements bouillonnants et événements sans bulle :
Événements bulle : lorsqu'un événement sur un composant est déclenché, l'événement sera transmis au nœud parent.
Événement sans bulle : lorsqu'un événement sur un composant est déclenché, l'événement ne sera pas transmis au nœud parent.
》》》Classification des événements
touchstart Toucher du doigt
touchmove Le doigt se déplace après avoir touché
touchcancel L'action tactile du doigt est interrompue, comme les fenêtres contextuelles et appels entrants Rappel
touchend L'action tactile du doigt se termine
appuyez sur Quitter après le toucher du doigt
appuyez longuement Quittez plus de 350 ms après le toucher du doigt
》 》》Liaison d'événement
La liaison d'événement est écrite de la même manière que les attributs du composant, sous forme de clé et de valeur.
la clé commence par bind ou catch, suivi du type d'événement, tel que bindtap, catchtouchstart
la valeur est une chaîne et une fonction du même nom doit être définie dans le fichier correspondant Page. Dans le cas contraire, une erreur sera signalée lors du déclenchement de l'événement. La liaison d'événement bind n'empêchera pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut.
Ce qui précède a brièvement présenté les bases des mini-événements de programme :
Cliquez (appuyez)
Double-cliquez sur (. dbtap)
Appui long (appui long)
Coulissant
Multi-touch
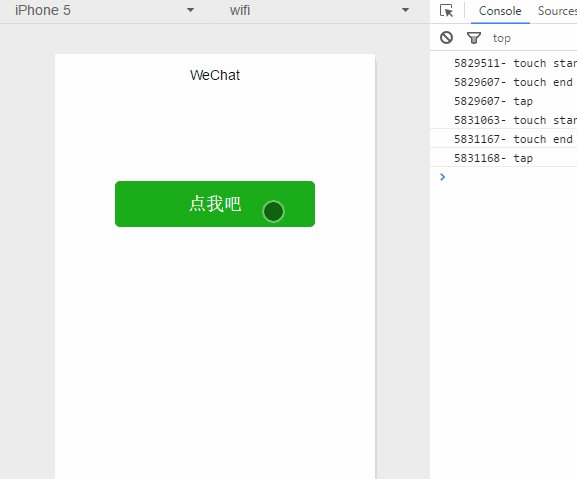
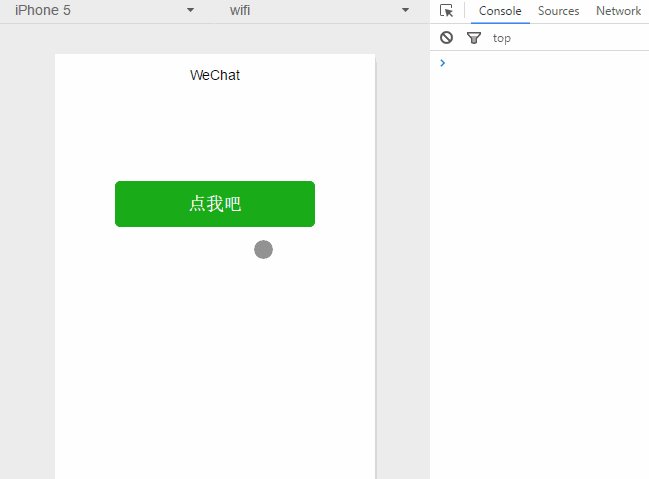
1. Clic
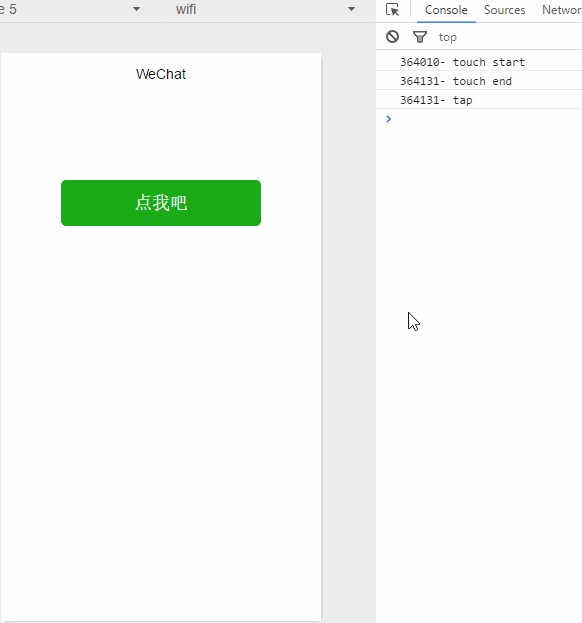
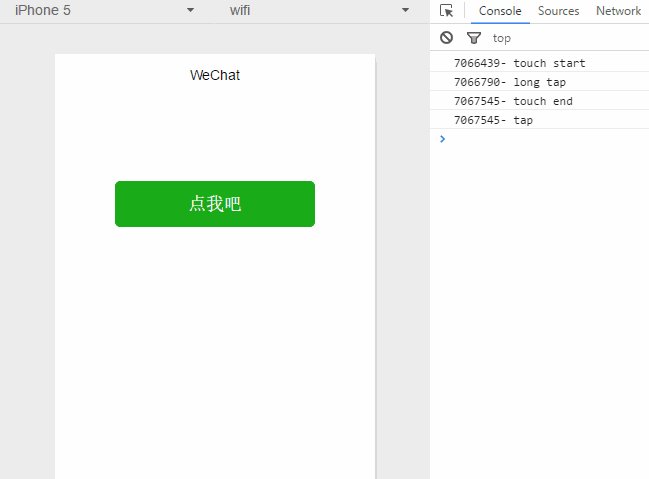
L'événement de clic consiste en un démarrage tactile. , touchend, après touchend Déclencher un événement Tap.

<view>
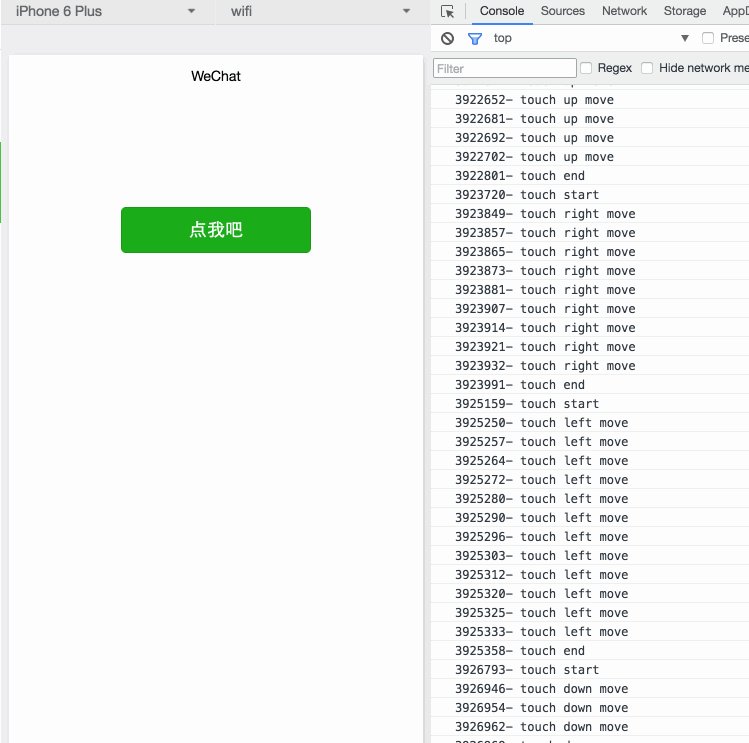
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
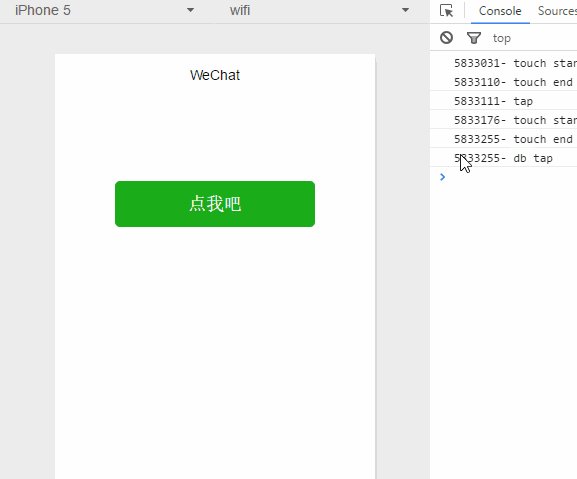
}2. Double-clic
Un événement de double-clic se compose de deux événements de clic et de l'intervalle entre les deux durent moins de 300 ms. Il s'agit d'un double-clic ; les documents officiels WeChat n'ont pas d'événement de double-clic et les développeurs doivent définir leur propre traitement.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

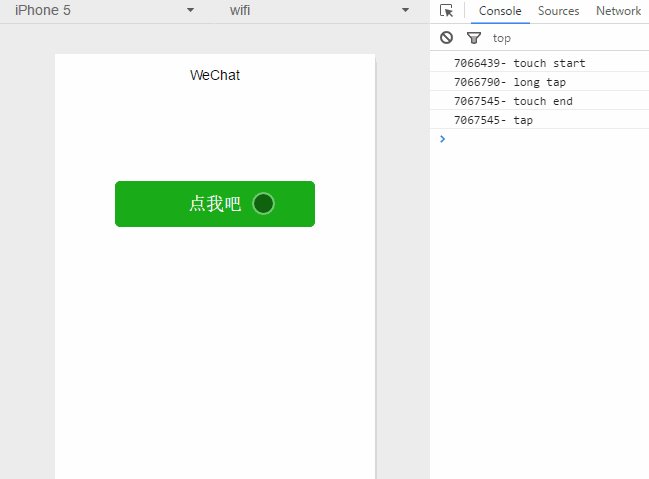
3. Appui long
Événement d'appui long Après que le doigt touche, il attendez plus de 350 ms de congé.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Cliquer, double-cliquer et appuyer longuement sont des événements tactiles, qui déclencheront des événements touchstart, touchend et tap. L'événement touchcancel ne peut être simulé que sur. de vrais appareils, pas beaucoup Dit.
| 事件 | 触发顺序 |
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
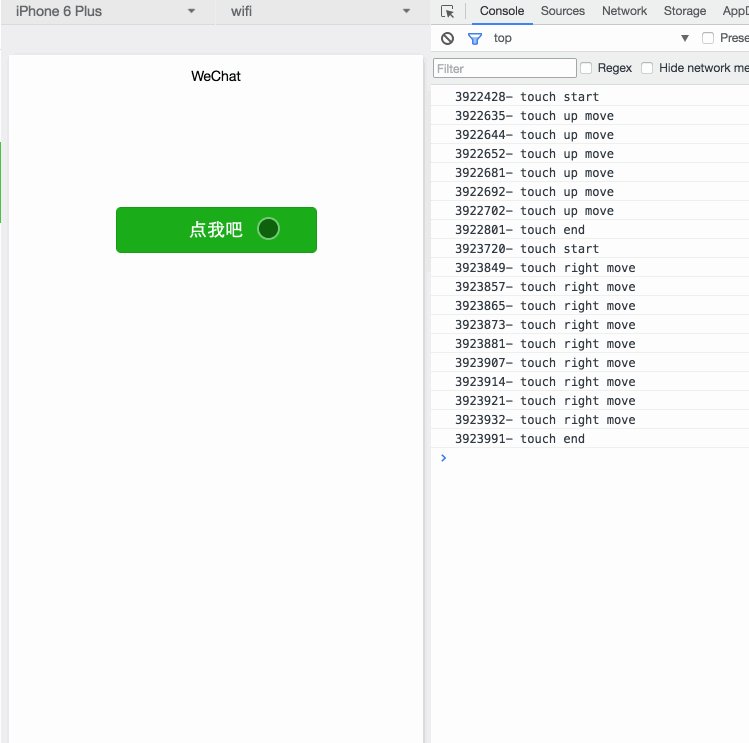
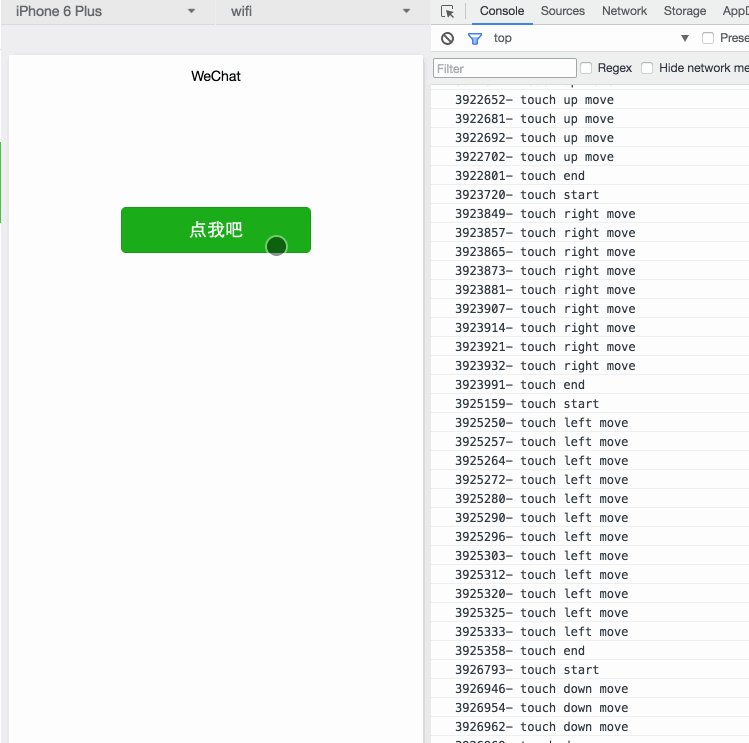
4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

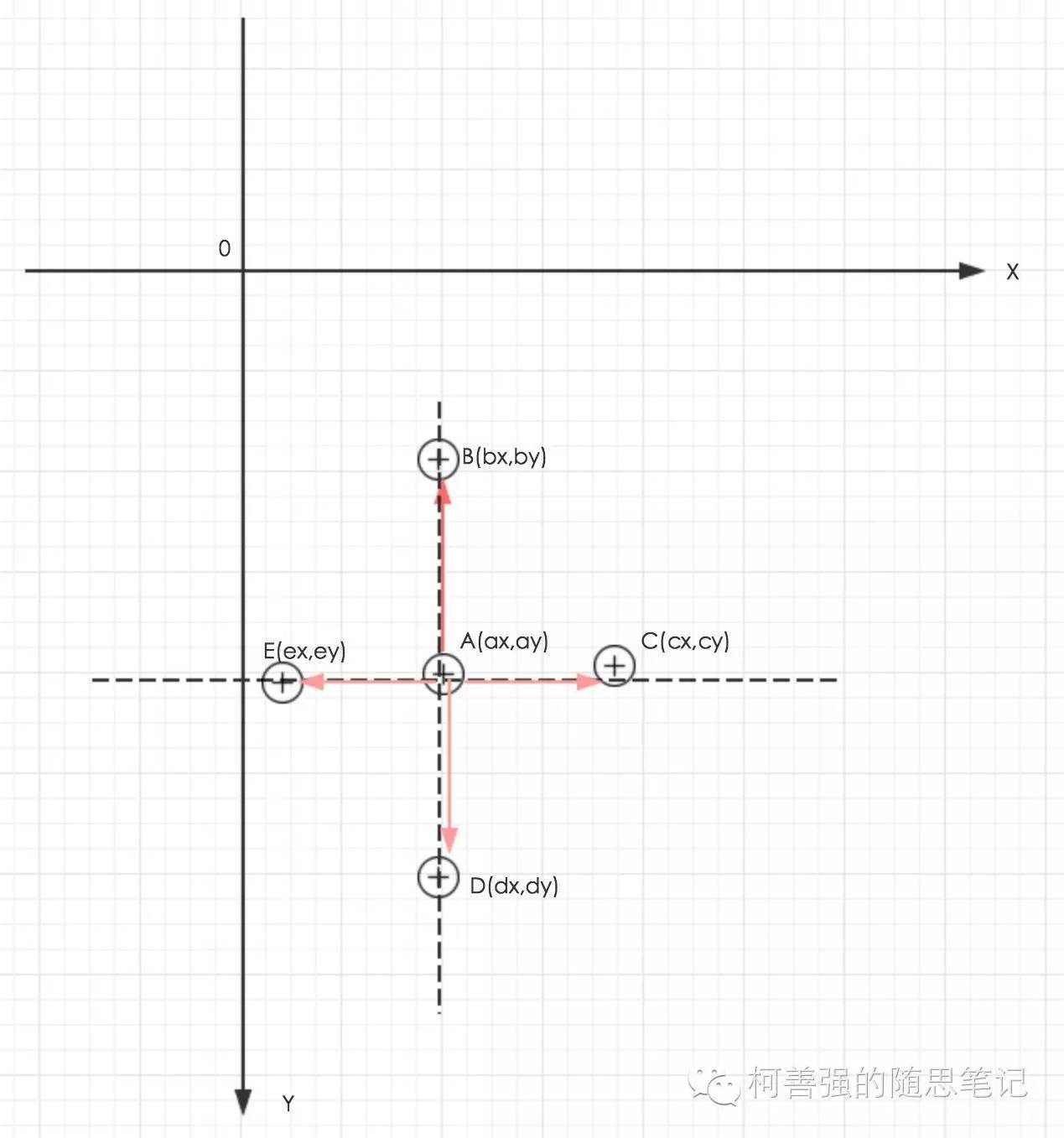
坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
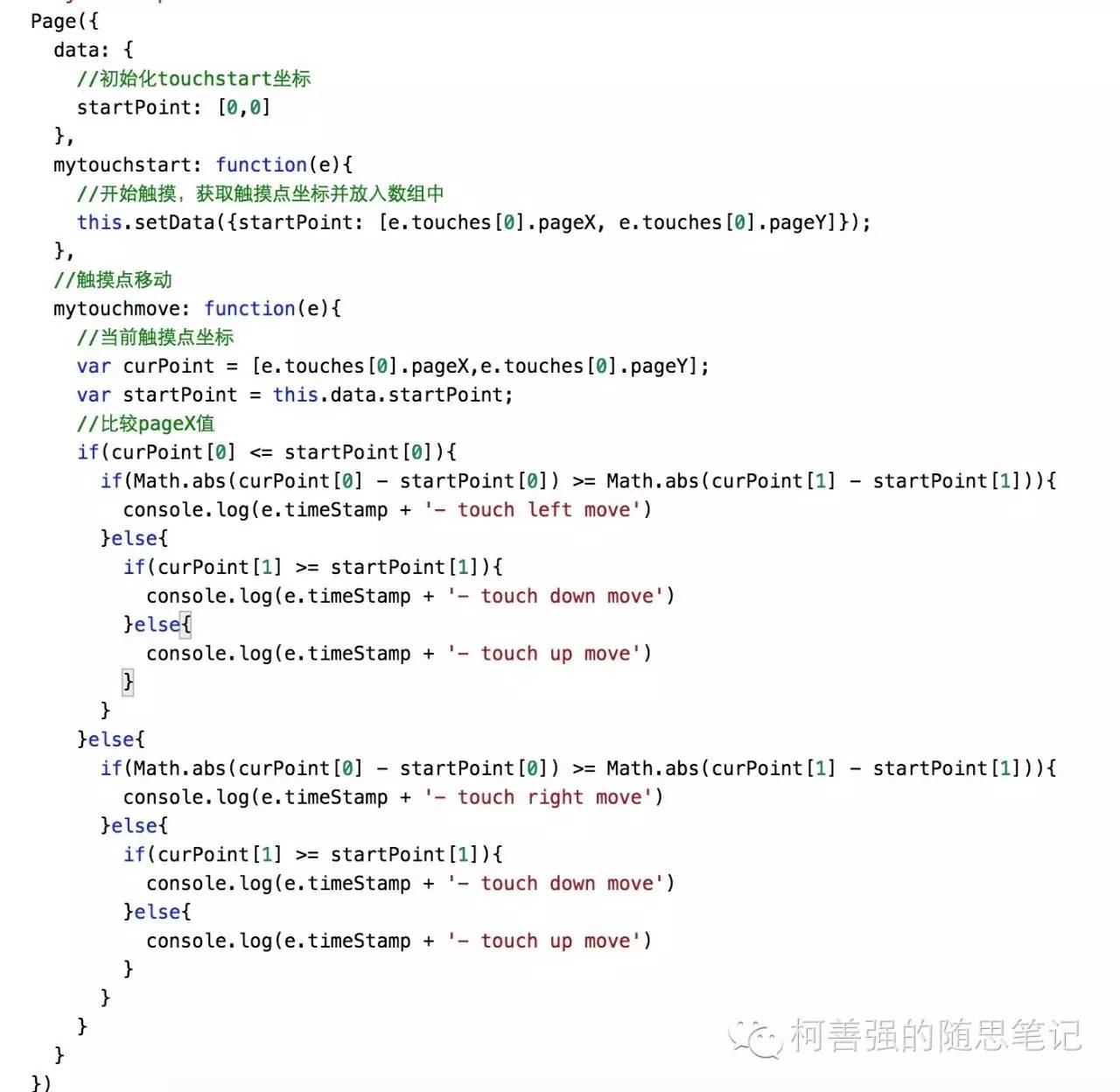
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

