Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du tableau d'applets WeChat (ajouter, supprimer, modifier, vérifier) et d'autres exemples d'opérations
Explication détaillée du tableau d'applets WeChat (ajouter, supprimer, modifier, vérifier) et d'autres exemples d'opérations
- 高洛峰original
- 2018-05-19 16:31:1130423parcourir
Tableau de mini programmes WeChat (ajouter, supprimer, modifier, vérifier) et autres opérations
Je travaille actuellement sur une démo d'un mini programme. Étant donné que les données ne sont pas demandées en arrière-plan, cela implique le fonctionnement de données locales et rencontre certains pièges. Cet article prend comme exemple l'ajout, la suppression, la modification et l'interrogation de tableaux pour partager quelques expériences avec les novices.

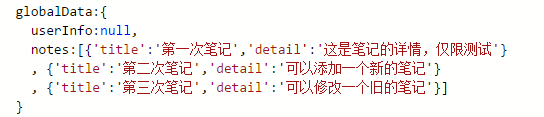
Tout d'abord, ce sont les données originales, un tableau de json.
Nous essayons d'opérer sur les données et de les restituer sur la page en même temps.
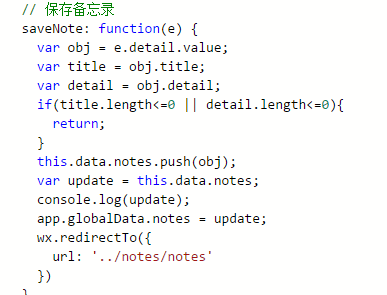
1. Ajout de données



Enfin, assemblez un objet vous-même, puis ajoutez une donnée via la méthode push(). Notez que l'index des données poussées est 1, ce qui signifie que l'index d'origine dans le tableau est 0, 1, 2 et celui nouvellement ajouté. un vaut 3, par analogie.
Si vous souhaitez insérer des données au premier plan, vous devez utiliser l'opération de fusion de tableaux. La méthode concat() peut choisir de fusionner au premier plan ou à l'arrière, comme newarray.concat( remarques);.
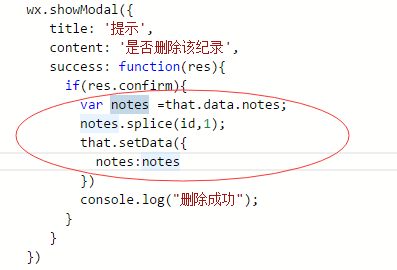
2. Suppression des données

Il ne semble pas y avoir de méthode de suppression dans l'applet, j'ai donc choisi la méthode split pour la suppression, qui est également la méthode de suppression. celui que j'ai rencontré. notes.splice(id,i) peut supprimer les éléments i à partir de la position où l'index est id. Vous pouvez le comprendre en regardant le code
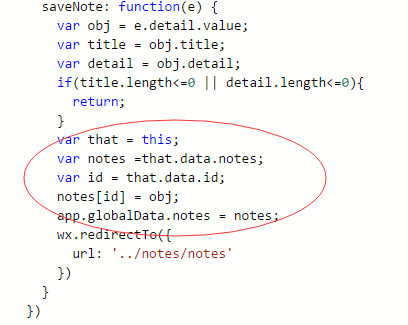
3. . Modification des données
notes = obj可以把数组中index为i的元素设置为obj。



Enfin, si vous souhaitez effectuer un rendu sur la page pendant. En modifiant les données, vous devez vous rappeler d'utiliser la méthode setData.
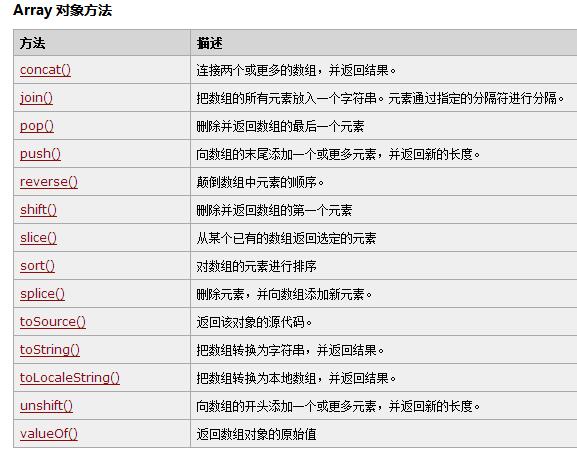
this.setData({ notes:notes })Au fait, voici une liste des méthodes d'opération de tableau en js. Vous pouvez l'essayer vous-même.

Pour des exemples de fonctionnement plus détaillés des tableaux d'applets WeChat (ajouter, supprimer, modifier, vérifier) et d'autres articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

