Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des paramètres du mini programme WeChat
Explication détaillée des paramètres du mini programme WeChat
- 高洛峰original
- 2017-01-09 10:58:032215parcourir
Le lancement du mini-programme WeChat créera sans aucun doute une autre tempête dans l'industrie de l'Internet mobile.
Certaines personnes se demanderont si les mini-programmes seront populaires. Je ne sais pas s’ils le seront. Vous pouvez tout comprendre en regardant le nombre d’utilisateurs sur WeChat.
Passage des paramètres de l'applet WeChat
Ici, j'ai trouvé deux façons de transmettre des paramètres sur de petits programmes. Pour plus de commodité, je les partagerai avec vous séparément.
1. Passage de paramètres via des événements
Voyons d'abord la définition des événements dans le mini programme :
#Qu'est-ce qu'un événement ?
Voici la liste. Les événements texte sont la méthode de communication de la couche vue à la couche logique.
Voici une liste d'événements textuels qui peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Voici une liste d'événements texte qui peuvent être liés au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Voici le texte de la liste. L'objet événement peut contenir des informations supplémentaires telles que l'identifiant, l'ensemble de données, les touches.
Il est clairement indiqué que c'est la méthode de communication de la couche vue [wxml] à la couche logique [js]. L'objet time peut transporter des informations supplémentaires. Il est tout à fait correct d'utiliser cet événement pour transmettre des paramètres. un regard sur l'exemple réel:
vue.wxml
b6aa15a7f7dc64081d41ada51964248f Cliquez sur moi !
logique.js
Page({
tapName: function(event) {
console.log(event.target)
}
})
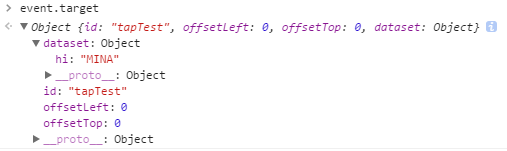
impression du journal

Vous pouvez voir que l'ensemble de données contient la valeur de data-hi="MINA" que nous avons définie. Voyons maintenant ce que nous venons d'écrire. Tout d'abord, bindtap. Ce qui commence par bind est de lier un événement à celui-ci. Le nom de cet événement est la valeur après le signe "=". événement lié. Il doit être dans la définition de la couche logique [js ”. Ensuite, il y a le passage de valeur. Les amis qui l'ont remarqué peuvent voir que le data-hi que nous avons écrit ici est la même méthode de définition que le passage de valeur que nous écrivons habituellement en js. Ce data-* correspond à la valeur de l'ensemble de données dans la cible de l'attribut de l'événement. Ce que nous devons appeler ici est event.target.dataset.hi pour obtenir la valeur correspondant à data-hi.
Ici, vous devez faire attention au nom de définition des données : Méthode d'écriture : En commençant par data-, plusieurs mots sont liés par des traits d'union - et ne peuvent pas être mis en majuscule (les majuscules seront automatiquement converties en minuscules), comme le type d'élément de données. , et enfin dans event.target, les traits d'union seront convertis en elementType de cas camel dans l'ensemble de données.
Exemple officiel :
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
2. URL de saut du navigateur transmettant les paramètres
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js reçoit les paramètres directement dans onload après avoir accédé à une nouvelle page. La méthode de réception est options.[valeur du paramètre]
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
D'accord, c'est tout pour aujourd'hui, j'inclurai également le lien vers le document, qui est inclus dans le document écrit ci-dessus. Je les ai simplement déplacés et je les ai dit avec mes mots. …(⊙_⊙;)…
Merci d'avoir lu, j'espère que cela aidera tout le monde, et merci pour votre soutien à ce site !
Pour plus d'articles liés aux détails de transmission des paramètres de l'applet WeChat, veuillez prêter attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

