Maison >Applet WeChat >Développement de mini-programmes >Exemple d'accès aux données du programme WeChat Mini Explication détaillée
Exemple d'accès aux données du programme WeChat Mini Explication détaillée
- 高洛峰original
- 2017-01-09 10:57:071925parcourir
Tout d’abord, parlons brièvement de la structure du mini-programme.

Comme le montre l'image
1. Chaque vue (.wxml) doit uniquement ajouter le script (.js) et le style (.wxss) avec le nom correspondant. Aucune référence n'est nécessaire. Les scripts et les styles sous la page sont hérités du app.js le plus externe. app.wxcss
2. Le script est un fichier .js. Il a un format fixe : page, qui est utilisé pour obtenir des données.
3. Utils est utilisé pour placer les interfaces de données
Accès aux données, si vous connaissez un peu ajax, ce ne sera pas un problème, il n'y a rien à dire
Applet WeChat, parce que l'EDI est dommage, si le code est écrit pour être difficile à lire, l'ensemble du projet sera difficile à maintenir.
Comme je n’ai jamais écrit d’application, je ne sais pas comment l’accès aux données est encapsulé dans l’application.
En tant que petit codeur de programme avec 3 jours d'expérience professionnelle, je pense que si je devais accéder moi-même aux données de chaque page via l'interface de données, ce serait très peu POO.
Ensuite, j'ai pensé à Linq to SQL et n'en ai utilisé que deux. J'avais initialement prévu d'utiliser singelordefault et firstordefault, mais c'était difficile d'y penser, j'ai donc utilisé getbyparams et getbyid pour trouver toutes les données en fonction des conditions, ou obtenir une donnée basée sur l'identifiant.
Regardons juste la méthode, elle est un peu longue.
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {} est une méthode d'écriture fixe, dans laquelle les méthodes sont écrites une par une et chaque méthode est séparée par,.
J'ai mis un paramètre url car il est impossible de mettre toutes les interfaces dans un contrôleur, donc le format de l'url est "contrôleur/action"
Regardons un appeau alezan et vous comprendrez comment l'utiliser.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
Il s'agit de la méthode d'indexation pour obtenir l'image de la bannière, req.GetByParams('home/homebanner'), vous pouvez également apporter des paramètres ici, ou vous pouvez les laisser vides.
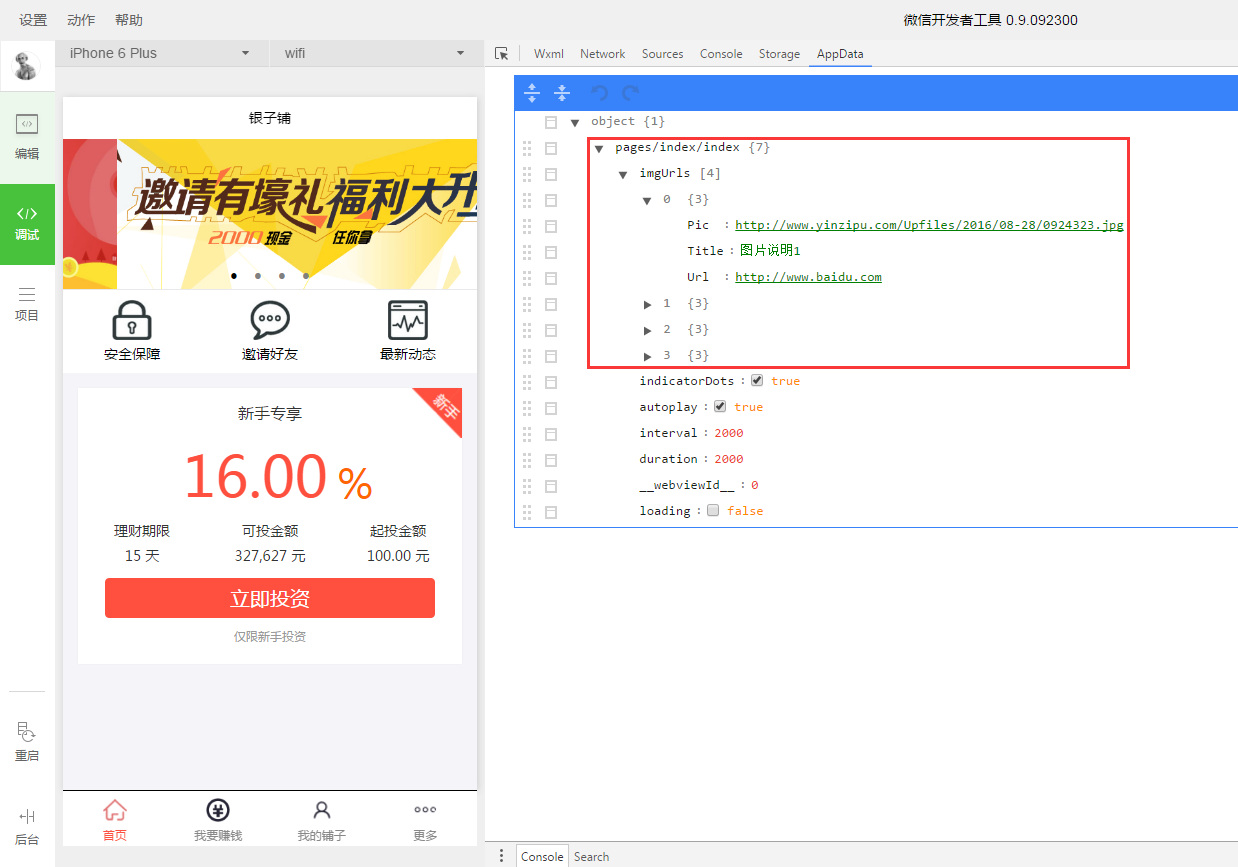
La dernière page ressemble à ceci

Dans la case rouge à droite, nous pouvons voir les données renvoyées par la requête, et nous pouvons également modifier les données à droite. L'interface changera en conséquence. Il s'agit du débogage. Nous en discuterons plus tard.
Merci d'avoir lu, j'espère que cela aidera tout le monde, et merci pour votre soutien à ce site !
Pour des explications plus détaillées sur les exemples d'accès aux données des applets WeChat et les articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

