tutoriel de production de widgets yii2.0
- 黄舟original
- 2017-01-03 09:27:561383parcourir
Production de widgets :
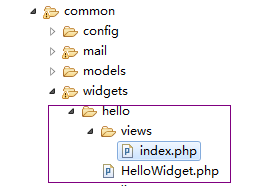
1. Prenons l'exemple de la création d'un widget bonjour. La figure suivante montre une structure de répertoires simple (peut être modifiée selon les besoins) :
 <.>
<.>
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3. Ouvrez la page de rendu de la couche de vues common/hello/views/index.php
<.>4. Pour appeler le widget, ajoutez le code suivant à la page dans la couche de vues //简单举例,此处可以设计视图 <?php echo $msg;5 Effet d'affichage
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
 Le rôle. du widget Il existe de nombreuses petites fonctions répétitives dans le projet, telles que le téléchargement d'images et l'éditeur de texte. Transformer ces fonctions en petites parties peut améliorer le taux de réutilisation du code et je pense personnellement que l'ensemble du site Web peut l'être. divisé en plusieurs petites parties.
Le rôle. du widget Il existe de nombreuses petites fonctions répétitives dans le projet, telles que le téléchargement d'images et l'éditeur de texte. Transformer ces fonctions en petites parties peut améliorer le taux de réutilisation du code et je pense personnellement que l'ensemble du site Web peut l'être. divisé en plusieurs petites parties.
Ce qui précède est le contenu du didacticiel de production de widgets yii2.0. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:yii2.0 Analyse des règles d'URL de lien UrlManageArticle suivant:yii2.0 Analyse des règles d'URL de lien UrlManage
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

