La communication asynchrone PHP Ajax implémente la vérification du nom d'utilisateur et de l'e-mail pour vérifier s'il a été enregistré (2 méthodes à implémenter)
- 高洛峰original
- 2016-12-30 10:19:171669parcourir
Avant-propos
C'est un peu méchant de décrire directement le code, donc selon la tradition chinoise, décrivons-le dans un paragraphe. . . . (Mes compétences linguistiques sont limitées, soyez indulgents avec moi)
La fonction
est utilisée lors de l'enregistrement des utilisateurs sur le site Web, principalement pour vérifier de manière asynchrone si le nom d'utilisateur ou l'adresse e-mail saisi par l'utilisateur a été enregistré sans actualisation.
Vous devez avoir déjà vu cette fonction. La plupart des sites Web l'ont. J'ai toujours été intéressé par cette fonction, j'ai donc étudié jQuery Ajax ces derniers jours
La fonction n'est pas parfaite, mais elle l'est. assez pour les gens ordinaires. Code utilisé (vous pouvez découvrir les fonctions les plus puissantes par vous-même)
Description du fichier
reg.php //Page d'inscription
check_user.php //Page de vérification de l'utilisateur (GET, méthode POST facultative). )
jquery-1.7.1.js //Adresse de téléchargement du fichier jQuery : http://code.jquery.com/jquery-1.7.1.js (clic droit et enregistrer sous)
Exemple de code
Page d'inscription reg .php (contient 2 méthodes, veuillez en choisir une)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>Le code de la page de communication asynchrone check_user.php est le suivant :
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
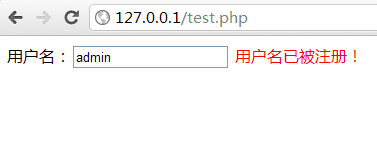
echo "<font color=red>用户名已被注册!</font>";
else
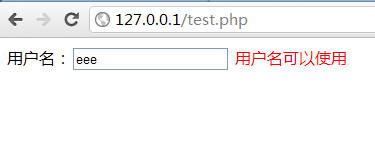
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>Les 2 méthodes ci-dessus sont respectivement Il existe deux méthodes, post et get, on peut donc dire qu'il existe 4 méthodes parmi lesquelles choisir, ce qui devrait suffire pour les applications ordinaires.
De plus, d'autres paramètres en Ajax tels que : le type de données de demande, l'opération de démarrage ajax et d'autres événements. Veuillez vous référer au manuel ajax. Je ne développerai pas ici. Il est plus compliqué et recommandé d'utiliser la première méthode.
Photos :


Pour plus de communication asynchrone PHP Ajax pour implémenter la vérification du nom d'utilisateur et de l'e-mail pour vérifier s'il a été enregistré (2 méthodes à réaliser) articles, veuillez faire attention au réseau chinois PHP !
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

