Notes d'étude du framework Yii2 (7) -- gii et GridView
- 黄舟original
- 2016-12-30 10:07:581424parcourir
Gii est un artefact dans yii2. Son utilisation peut faire gagner beaucoup de temps de développement.
Utilisez-le maintenant pour créer une interface de gestion des utilisateurs.
La route de Gii est gii, alors entrez index.php?r=gii pour accéder à la page d'accueil de Gii, comme suit

L'interface crud de base utilise Générateur de modèles Il peut être complété avec CRUD Generator.
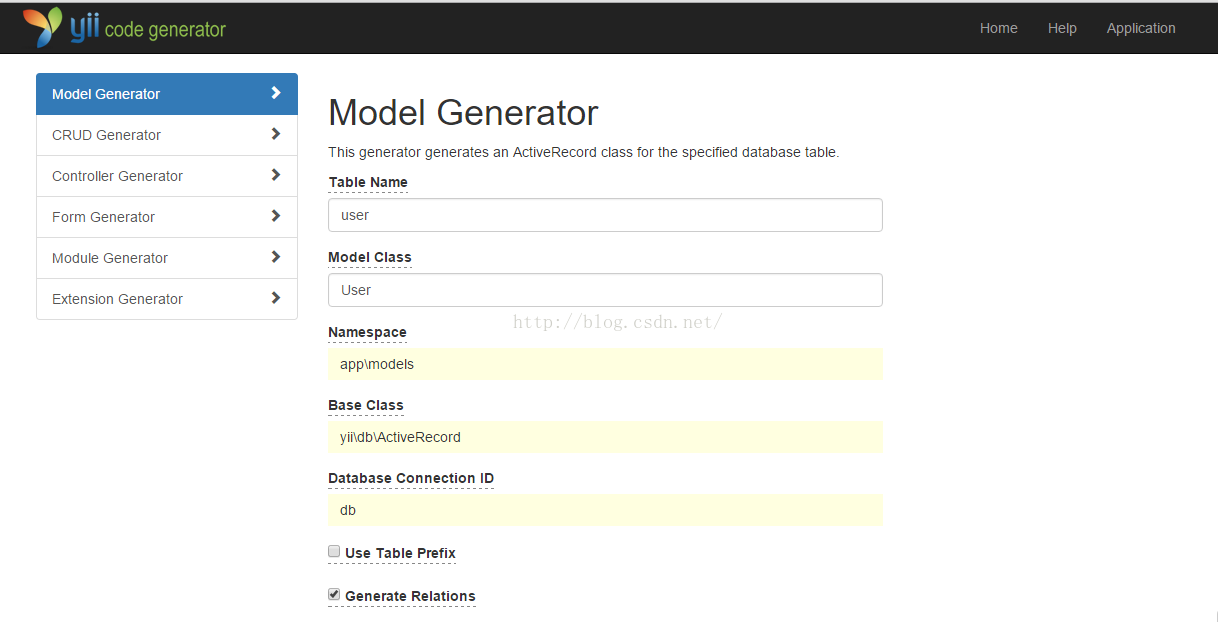
Étant donné que l'utilisateur est le modèle intégré de Yii, nous n'avons plus besoin de le générer, mais nous pouvons jeter un œil à l'interface du générateur de modèle

Entrez simplement le nom de la table, les autres champs seront remplis automatiquement. Après avoir cliqué sur Suivant, vous pouvez prévisualiser le fichier généré, puis cliquer sur Générer pour le générer automatiquement.
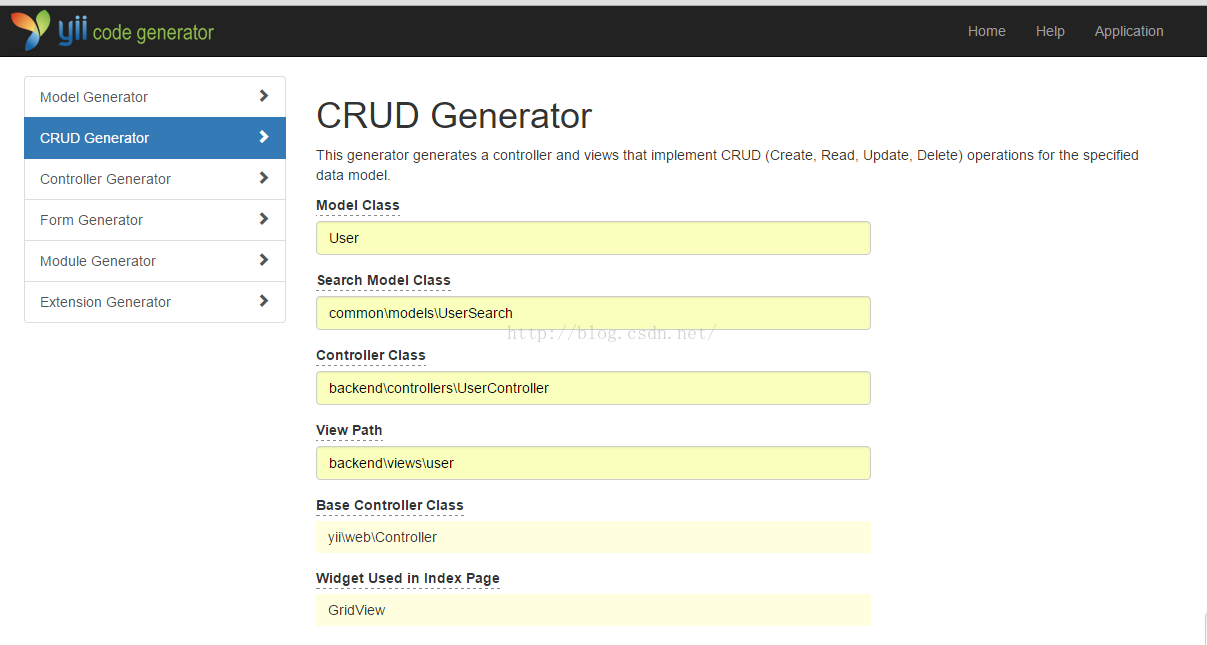
CRUD Generator peut nous aider à générer les parties V (View) et C (Controller) dans MVC. L'interface est la suivante

Cliquez sur Suivant, cliquez sur Suivant. Générer, cela peut nous aider à générer le cadre de base.

Combiné avec le modèle d'administration que nous avons utilisé auparavant, ajoutez un lien pour gérer les utilisateurs dans le panneau de gauche.
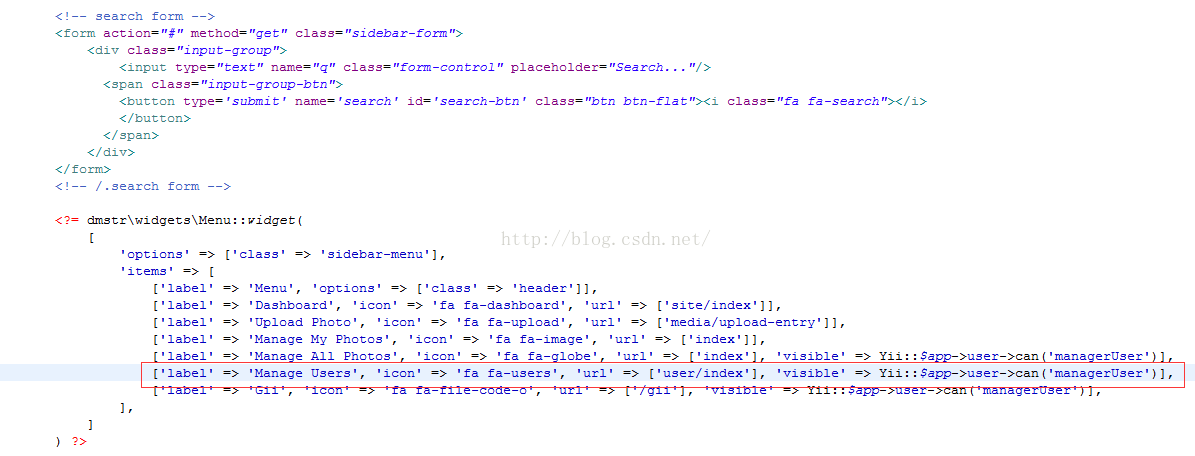
Ajouter une instruction de menu à backendviewslayoutsleft.php
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
où l'icône est l'icône de police utilisant des polices géniales (http://fontawesome.io/), suivie de Les glyphicons dans bootstrap ont les mêmes fonctions, mais avec plus d'icônes.
url est l'itinéraire vers lequel pointer.
Visible est de savoir s'il faut afficher ou non. Le jugement est basé sur les autorisations dans rbac avant. Les autorisations sont utilisées pour afficher la page

Modifiez la configuration du contrôle GridView dans backendviewsuserindex.php comme suit,
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>où email:email est un format conventionnel de girdview, et le format complet est attribut:format:étiquette , où les deux dernières parties peuvent ne pas être fournies.
Pour les types pris en charge par le deuxième format, vous pouvez afficher les méthodes commençant par comme dans yiii18nFormatter. Par exemple, email appelle la méthode asEmail de Formatter.
[
'attribute' => 'status',
'value' => 'statusLabel',
],Ceci est utilisé pour l'affichage personnalisé, l'affichage/le tri de l'en-tête du tableau GridView de l'utilisateur, etc. La valeur est le contenu spécifique affiché Dans cet exemple, l'appel est dans le modèle (commonmodelsUser) La méthode getStatusLabel. affiche la valeur de retour. Value peut également utiliser des méthodes anonymes. Par exemple, la méthode
getStatusLabel utilisée dans le champ Rôle est la suivante
/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
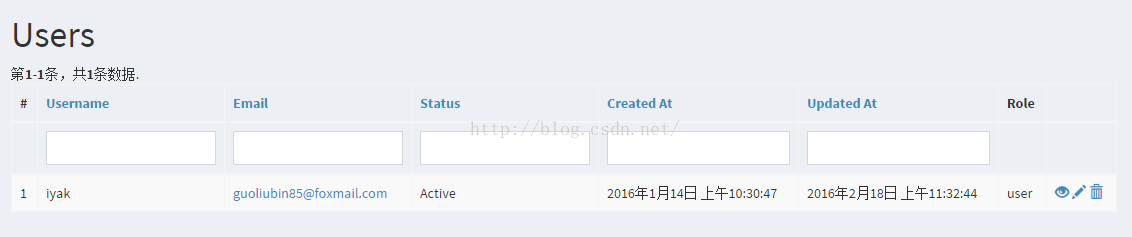
}L'effet d'affichage modifié est le suivant

Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0


%20--%20gii%20et%20GridView)