Maison >interface Web >tutoriel CSS >Un nouveau départ pour la conception de mises en page de pages Web div CSS (10)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (10)
- 黄舟original
- 2016-12-29 15:01:121508parcourir
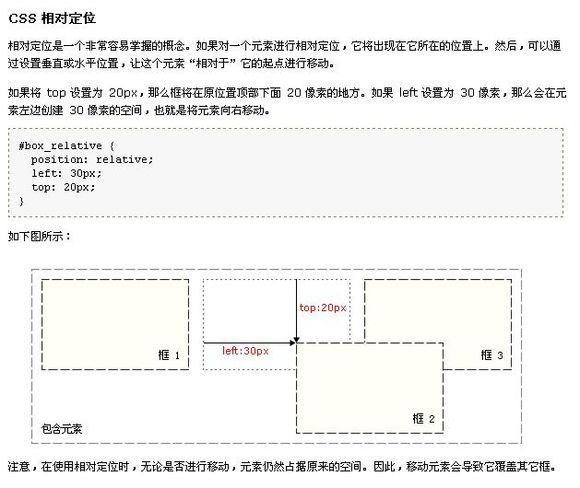
Parlons du positionnement relatif
Le cadre de l'élément défini sur le positionnement relatif sera décalé d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement est conservé.
En termes simples, le positionnement relatif est basé sur son propre positionnement, et son point de coordonnées est le coin supérieur gauche de son propre div
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
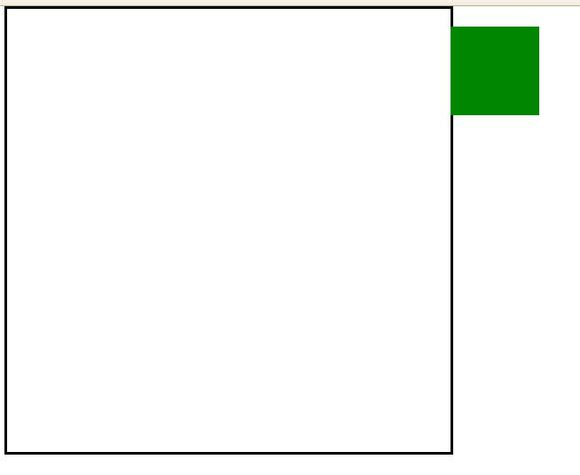
Comme vous pouvez voir que le positionnement relatif est basé sur lui-même et ne sera pas contraint par le div parent
Quelqu'un peut demander, où était sa position précédente ? Et comment supprimer position: relative; en fonction de son propre positionnement
, alors ce sera sa position précédente
Que se passera-t-il si le calque parent définit un positionnement absolu ou un positionnement relatif ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>Vous constaterez qu'il n'y a aucun changement
En d'autres termes, le positionnement relatif, que le calque parent soit un div ordinaire, flottant, absolu ou relatif, n'a aucun effet en soi mouvement, il se déplace uniquement en fonction du point de coordonnées de son coin supérieur gauche. Ce point est indépendant
Cependant, le changement du calque parent affectera sa position d'origine. Il se déplace en fonction du coin supérieur gauche de la position d'origine. , puis se déplace vers une nouvelle position, donc si le calque parent bouge, il se déplacera également en conséquence
Lorsqu'un div relativement positionné touche un div ordinaire
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
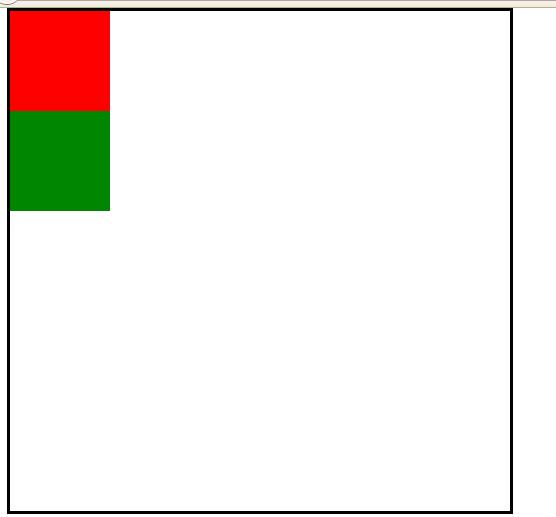
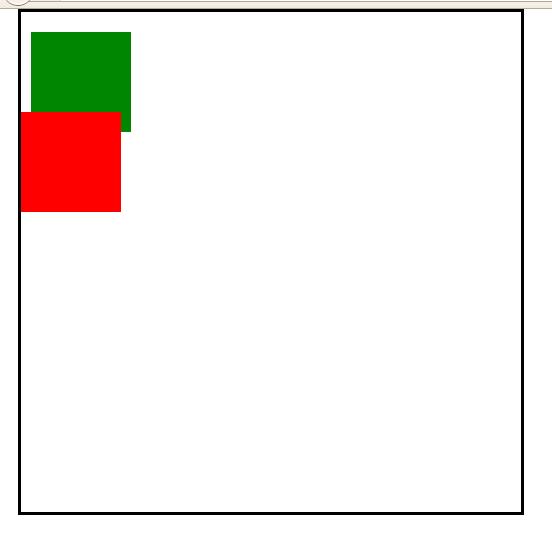
La couleur verte est un div relativement positionné, on peut voir que si vous ne définissez pas de coordonnées pour un div relativement positionné (c'est-à-dire en haut, à gauche), ce n'est pas différent d'un div ordinaire. le mode d'écoulement du sol, et le div au sol peut également le voir. Si le rouge est un div flottant, alors il ne pourra pas voir le div flottant comme un div normal, il peut donc être vu dans la zone rouge.
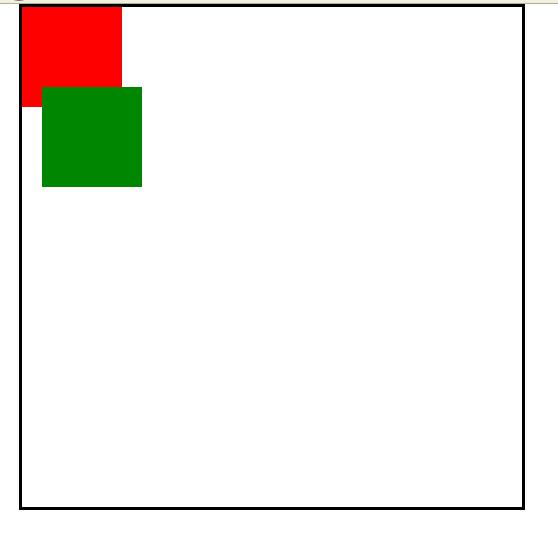
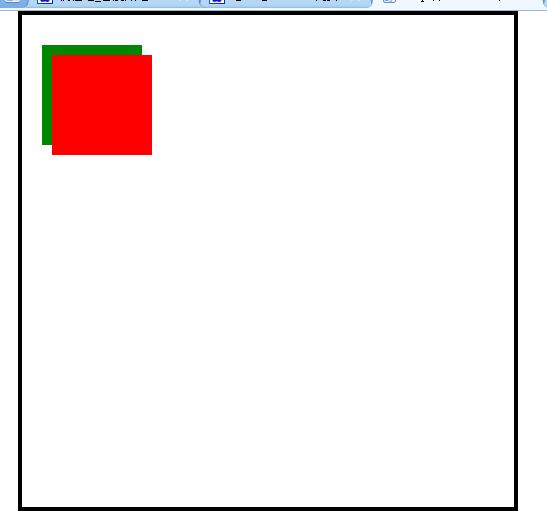
si vous lui définissez des coordonnées
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
Il peut couvrir la zone rouge, ce qui équivaut au positionnement absolu
Autrement dit, avant le les coordonnées sont définies, il ne décolle pas, tout comme un div normal
Une fois les coordonnées définies, il décolle, et c'est Airship
Laissez-moi en parler davantage ici Si le positionnement absolu ne définit pas les coordonnées au niveau. Au début, il sera dans le coin supérieur gauche du navigateur ou dans le coin supérieur gauche du calque parent (pour définir le positionnement absolu ou relatif). Il sera toujours dans les airs et n'occupera pas la zone au sol. 🎜>Le positionnement relatif décolle et le positionnement absolu est le même. Vous pouvez vous déplacer librement dans les airs sans suivre le flux. C'est juste que les points de départ des coordonnées qu'ils prennent sont différents
Mais le positionnement relatif ne prend pas. off et c'est un div ordinaire. Occupe la zone au sol et suit le flux
Après le décollage, sa zone d'origine (c'est-à-dire la position avant le décollage) doit être conservée, et ne sera pas occupée par des divs ordinaires. et divs flottants
La page Web est notifiée au décollage : "Après le décollage, je verrai que ma position d'origine est vide. Ne laissez pas les autres étages la prendre à ma place !!"
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
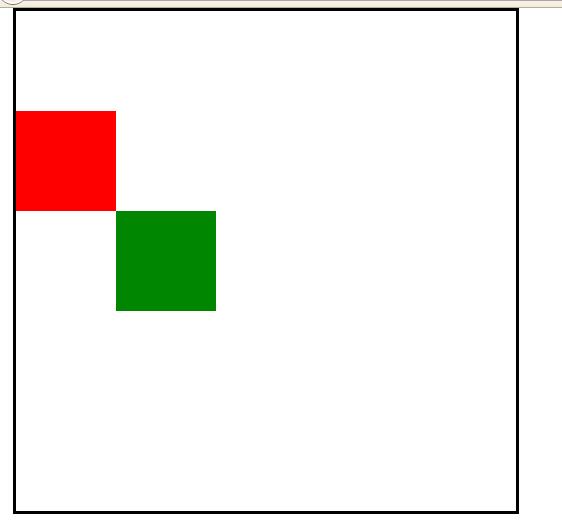
</html>Le vert est un div de positionnement relatif, le rouge est un div ordinaire. On peut voir ici que même si le vert se déplace activement en dessous, le rouge n'occupera pas cette zone
Quand le positionnement relatif rencontre le positionnement relatif
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>Le rouge n'a pas décollé, et le vert a décollé, mais le vert est en dessous le rouge. Cela montre que le div de positionnement relatif sans coordonnées définies n'est pas absolument égal au div ordinaire. Lorsque deux positions relatives apparaissent ensemble, la dernière couvrira la précédente. C'est la même chose que le positionnement absolu. l'air et le rouge sont au sol. Puisque le rouge apparaît en dernier, la partie où le vert recouvre le rouge doit être rendue transparente ( Il existe une autre compréhension selon laquelle le positionnement relatif est toujours dans l'air et la zone qu'il occupe est synchronisée avec le sol. c'est-à-dire que le div au sol ne peut pas fonctionner en dessous, mais la condition est qu'il doit suivre les règles de modèle d'écoulement du sol. L'interprétation à utiliser dépend de celle que vous pensez être la plus facile à comprendre. J'avoue que c'est un peu compliqué ici. . . )
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>De même, la couleur rouge ci-dessus signifie qu'il n'y a pas de différence entre le positionnement relatif et positionnement absolu. C'est juste que le point de départ des coordonnées est différent Ils peuvent également utiliser z-index pour définir l'ordre d'empilement, et il en va de même pour le positionnement relatif
Ils peuvent également utiliser z-index pour définir l'ordre d'empilement, et il en va de même pour le positionnement relatif
Ce qui suit concerne le positionnement fixe ; selon ce réglage en haut à gauche
En fait, c'est très simple, il est fixé dans une position, et le navigateur (barre de défilement) ne bougera pas peu importe comment vous le déplacez
Le coin inférieur droit de Baidu Tieba
Revenir en haut consiste à utiliser un positionnement fixe
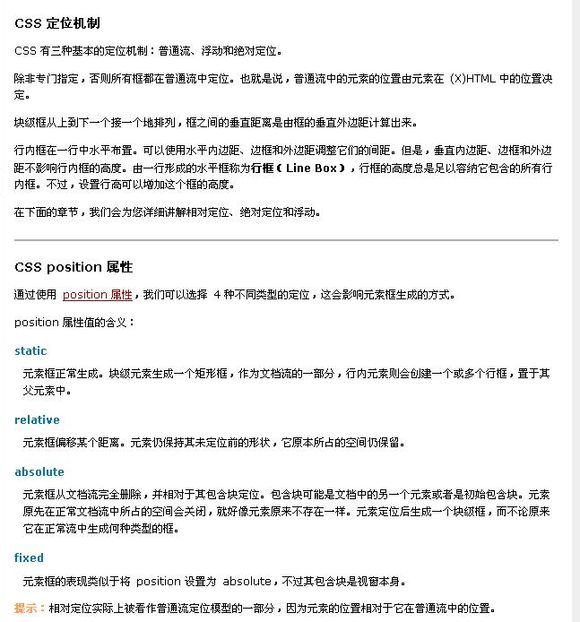
La signification de la valeur de l'attribut de position :
statique (la valeur par défaut est celle-ci)
La boîte d'élément est générée normalement. Les éléments de niveau bloc créent une zone rectangulaire dans le cadre du flux de documents, tandis que les éléments en ligne créent une ou plusieurs zones de ligne placées dans leur élément parent.
relatif
La boîte d'éléments est décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
absolu
L'élément box est complètement supprimé du flux de documents et positionné par rapport à son bloc conteneur. Le bloc conteneur peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
corrigé
La boîte d'élément se comporte comme si la position était définie sur absolue, mais son bloc conteneur est la fenêtre elle-même.
Ce qui suit est un résumé
Division ordinaire - le sol suit le modèle d'écoulement du sol
Div flottant --l'air suit le modèle d'écoulement d'air et les deux ont la même hauteur
Div positionné --l'air ne suit pas le modèle d'écoulement plutôt que flottant La hauteur des divs ne doit pas tous être la même
Dans la mise en page, le grand cadre (le calque le plus parent) est généralement défini comme un positionnement relatif, mais pas de coordonnées sont donnés, pour qu'il puisse suivre le mode d'écoulement et le centrage est très pratique, et le positionnement absolu est utilisé dans le grand cadre, afin qu'il puisse se déplacer avec le mouvement du grand cadre
Mais il n'est pas nécessaire de l'utiliser. positionnement. Vous pouvez utiliser la marge si vous le souhaitez, mais ce n'est certainement pas aussi pratique que le positionnement absolu et le positionnement relatif
Le développement de la mise en page Web
le positionnement des tableaux --- le positionnement de la marge --- absolu et relatif et fixe. positionnement
D'accord, j'ai presque fini de parler des choses les plus importantes, maintenant prends quelques photos pour référence



Ce qui précède est un nouveau départ pour le contenu de conception de mises en page Web div CSS (10), veuillez faire attention au site Web PHP chinois (www.php. cn) pour plus de contenu connexe !


)