Maison >interface Web >Tutoriel PS >Soyez un développeur front-end capable de couper des photos à l'aide de PS
Soyez un développeur front-end capable de couper des photos à l'aide de PS
- 高洛峰original
- 2016-12-29 14:49:121899parcourir
Classification des méthodes de découpe d'images
PhotoShop a évolué de la version CS à la version CC actuelle La fonction de découpe d'image a subi des changements relativement importants. Nous pouvons appeler la fonction de découpe d'image de la version CS de PhotoShop. découpe d'image traditionnelle, et à partir de la version PhotoShop CC, PS a proposé une découpe précise. La découpe dite traditionnelle signifie que le personnel de découpe divise essentiellement les couches et découpe les dessins lui-même. La découpe traditionnelle est divisée en découpe manuelle et découpe par ligne de référence. Désormais, la version CC propose une découpe précise, et le personnel de découpe peut compter sur la découpe. ordinateur. Coupez l'objet calque avec précision, et le calque découpé de cette manière sera certainement plus précis que la découpe traditionnelle. D'autre part, la version CC peut effectuer une découpe entièrement automatique à travers des scripts, ce qui libère complètement les mains du personnel de découpe.
De manière générale, les méthodes de découpe sont divisées en : découpe traditionnelle (découpe manuelle, découpe au trait de référence) et découpe précise.
Outil de coupe
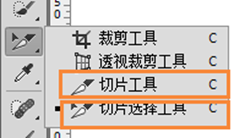
L'article précédent parlait de "l'outil de coupe" dans la barre d'outils. En fait, l'outil de coupe nous fournit un total de quatre outils. Il s'agit de "l'outil de recadrage", "l'outil de recadrage en perspective", "l'outil de tranche" et "l'outil de sélection de tranche".

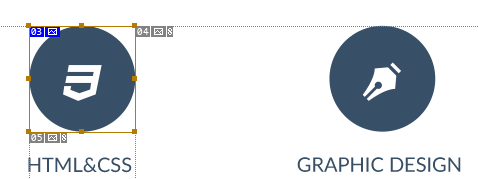
L'outil "Slice Tool" et "l'outil de sélection de tranche" sur l'image sont les deux outils que nous devons utiliser pour couper des images. L'outil "Slice" est quelque peu similaire à "l'outil de sélection" dans le sens où ils sélectionnent tous deux une zone. La différence est qu'une fois que l'outil Slice a sélectionné la zone, elle sera marquée comme une tranche. Par exemple, dans l'image ci-dessous, j'ai utilisé l'outil tranche pour couper une petite tranche. Le 03 dans le coin supérieur gauche représente le nom de la tranche.

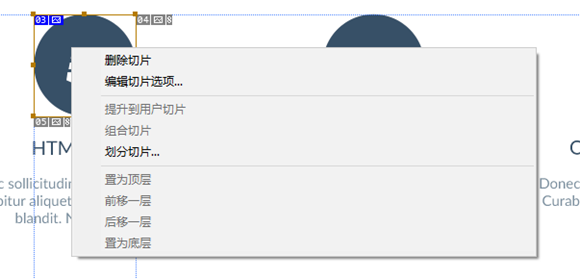
Si nous utilisons l'outil tranche pour couper plus d'une douzaine d'images, et que nous pensons maintenant que certaines d'entre elles doivent être ajustées ou supprimées, alors nous pouvons utiliser l'outil "tranche outil de sélection", comme son nom l'indique. Utilisé pour sélectionner l'image que nous avons découpée précédemment. Cliquez ensuite avec le bouton droit sur l'image sélectionnée pour faire apparaître un menu comprenant une opération "Supprimer".

Découpe traditionnelle
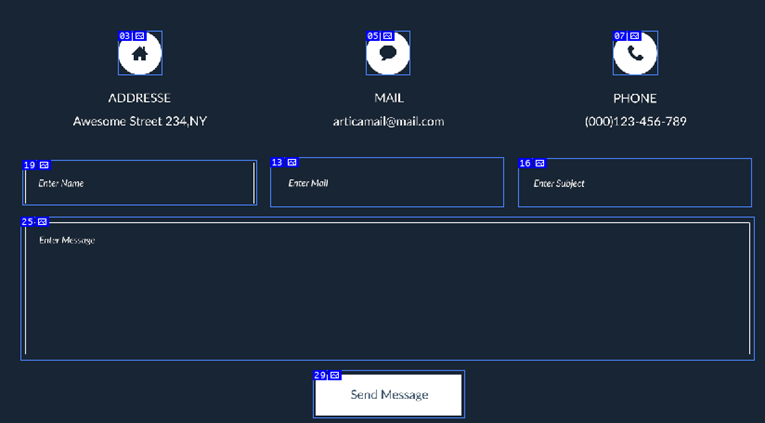
Qu'il s'agisse d'introduire la méthode de découpe traditionnelle ou de découpe précise, j'utilise les images suivantes comme exemples. La conception de l’image est relativement simple et contient moins de contenu pour une introduction facile.

Découpe manuelle
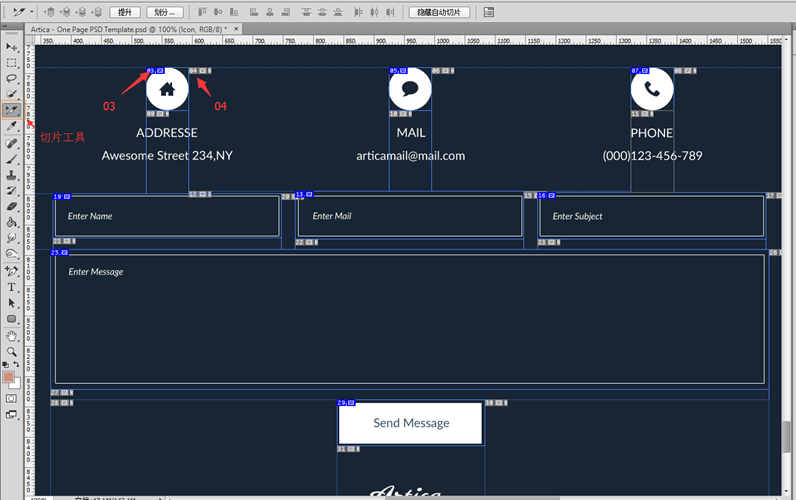
La découpe manuelle nécessite que le coupeur utilise « l'outil de tranchage » entièrement manuellement pour couper les images une par une. Tout d'abord, sélectionnez "l'outil Tranche", puis utilisez "l'outil Tranche" sur l'icône qui doit être découpée pour sélectionner une zone qui contient l'icône. Par exemple, l'icône au-dessus du texte ADRESSE dans l'image ci-dessous a été sélectionnée à l'aide de « l'outil Tranche ». Continuez à couper d'autres icônes. On peut également voir sur l'image qu'il y a un numéro dans le coin supérieur gauche de chaque image coupée. Ce numéro est le numéro de l'image coupée, indiquant quelle image couper lors de la découpe.

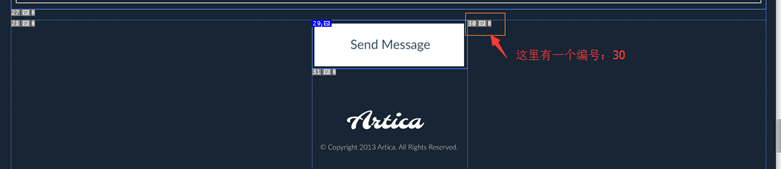
L'image coupée ci-dessus expose également quelques questions. Je vais d'abord agrandir le bas de l'image ci-dessus pour la voir plus clairement. Il y a une zone dans le coin inférieur droit de l'image, et il y a un numéro 30 dans le coin supérieur gauche de la zone. Cette zone est également une image coupée. 30 est le plus grand nombre que nous voyons, ce qui montre que nous l'avons réellement. coupez 30 images au total. Évidemment, nous n’avons coupé que 8 images, pourquoi est-ce devenu soudainement 30 images ?

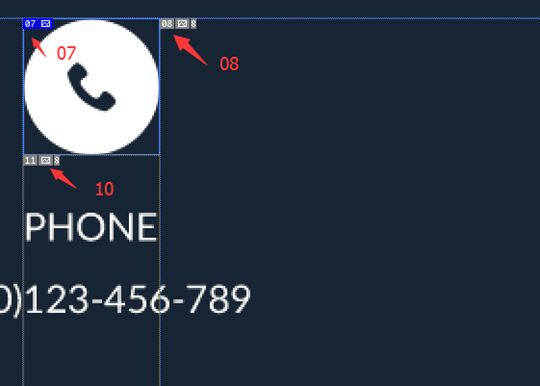
En effet, lorsque nous avons coupé l'image, PS a automatiquement ajouté des images coupées. Prenons comme exemple la découpe n°07 Lorsque nous découpons manuellement l'icône du téléphone, une découpe sera automatiquement générée à droite (08) et en bas (10) de la découpe n°07. À mesure que le nombre de découpes augmente, de plus en plus de découpes seront automatiquement générées, pour finalement atteindre un total de 30 découpes. Et nous ne pouvons pas supprimer ces découpes générées automatiquement.

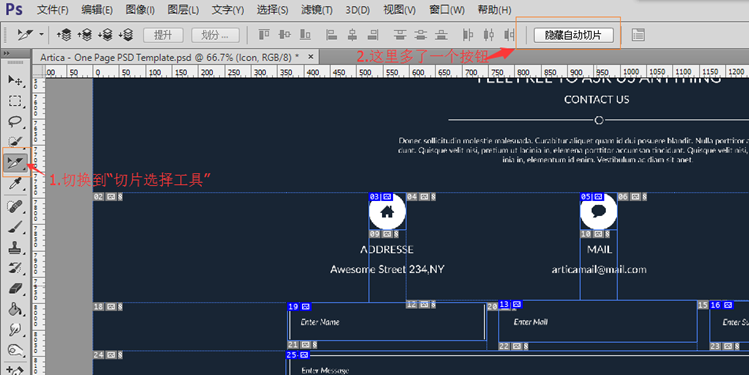
Parfois, c'est ennuyeux de voir autant d'images coupées, peut-on afficher uniquement les images que nous avons nous-mêmes découpées ? La réponse est oui. Basculons d'abord l'outil vers "Outil de sélection de tranche". Il y a un bouton "Masquer la tranche automatique" dans la barre de menu ci-dessus.

Cliquez sur le bouton "Masquer le découpage automatique", puis nous regardons l'image coupée et il n'y a que 8 images coupées. Ces 8 images coupées sont vraiment coupées par nos soins. Mais les élèves les plus attentifs ont constaté que le numéro de la dernière tranche était 29. « Masquer les tranches automatiques » masque uniquement les tranches générées automatiquement, au lieu de les supprimer.

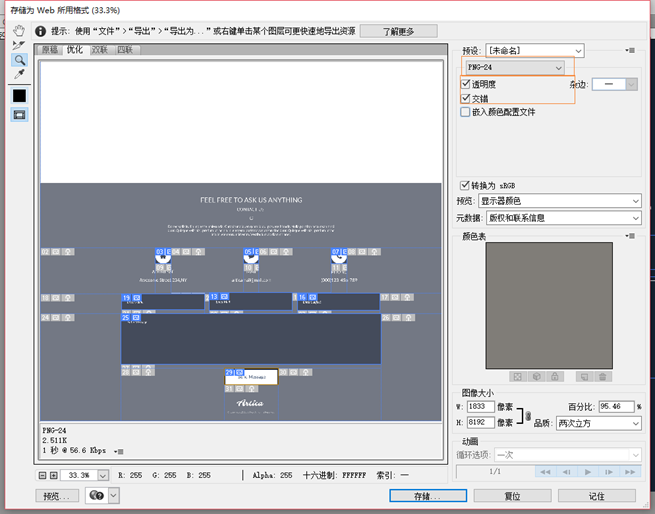
Après avoir découpé l'image, vous pouvez l'exporter. Ouvrez "Fichier"->"Exporter"->"Enregistrer pour le Web" (l'ancienne version s'ouvre avec "Fichier"-> "Enregistrer pour le Web") et la fenêtre "Enregistrer pour le Web" apparaîtra. Plusieurs options doivent être définies. Sélectionnez « PNG-24 » dans la liste déroulante dans le coin supérieur droit et cochez les options « Transparence » et « Entrelacé ». Enfin, cliquez sur "Enregistrer..." et sélectionnez le chemin où nous allons le stocker. Jusqu'à présent, le travail de découpe manuelle est pratiquement terminé.

Découpe de ligne de référence
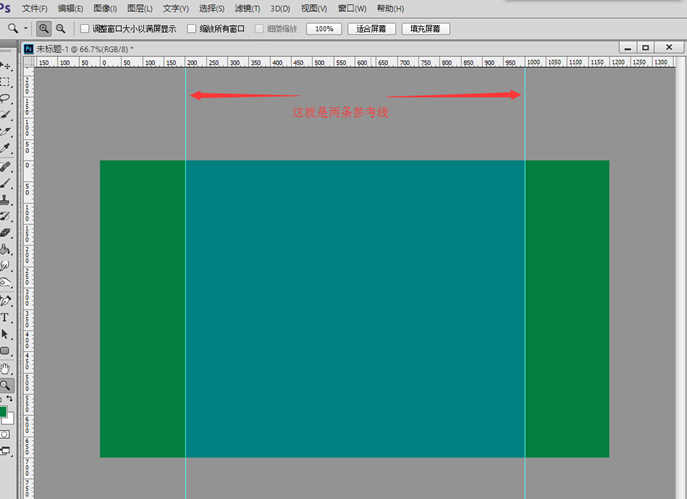
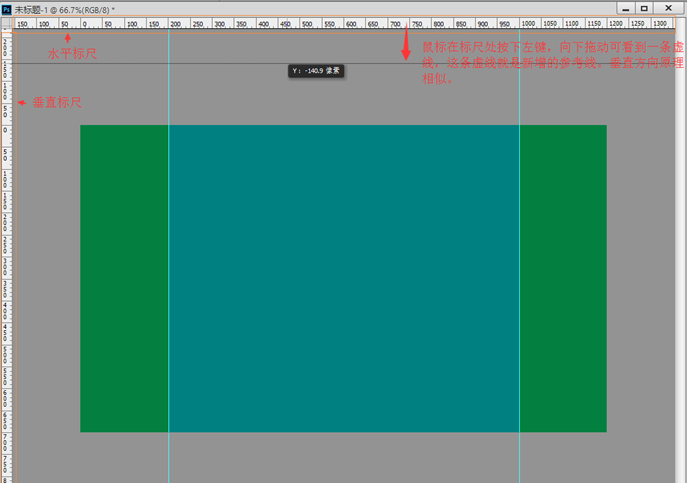
Avant d'introduire la découpe de ligne de référence, nous devons comprendre ce qu'est une ligne de référence. Discutons d'abord d'une question. Supposons que nous devions utiliser PS pour créer une page Web, afficher le contenu Web au centre et avoir une largeur de 200 pixels des deux côtés. Ne serait-il pas très pratique s'il y avait une ligne de référence des deux côtés pour référence ?
Il existe deux manières d'ajouter des lignes de référence :
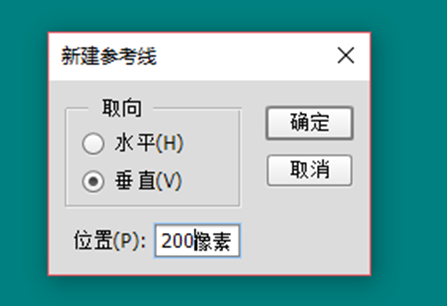
La première façon : ouvrez le menu "Affichage" -> "Nouvelle ligne de référence" et la "Nouvelle ligne de référence" apparaît. Les références incluent « orientation » (horizontale ou verticale), « position ». Par exemple, si la largeur du canevas est de 1 200, vous devez ajouter deux lignes de guidage verticales à 200 et 1 000 pixels dans la direction verticale.

Avec les lignes de référence, la mise en page est relativement simple. Vous pouvez vous référer aux guides ajoutés lors de la sélection d'une zone avec l'outil de sélection. La disposition dans l'image ci-dessous est réalisée sur la base de lignes de référence.

Deuxièmement : Si les lignes de référence sont ajoutées selon la première méthode, ce sera trop inefficace. Surtout le schéma de découpage des lignes de référence qui sera introduit prochainement. Si vous ajoutez des dizaines de lignes de référence selon la première méthode, vous devrez attendre l'année du singe et le mois du cheval. La deuxième façon d'ajouter une ligne de référence est très simple. Maintenez simplement le bouton gauche de la souris sur la règle verticale ou la règle horizontale et faites-la glisser vers l'extérieur pour tracer une nouvelle ligne de référence.

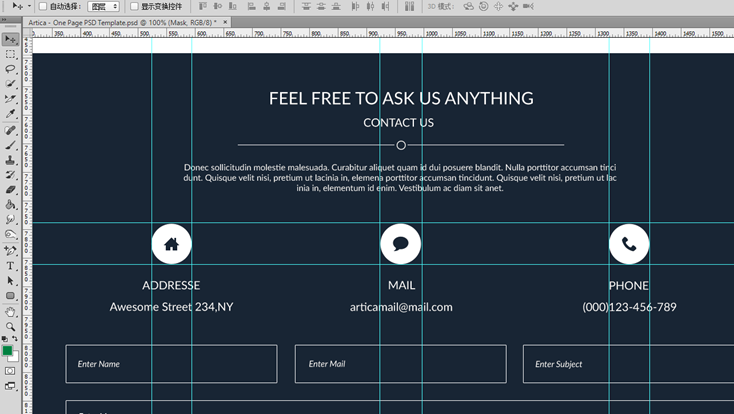
La découpe de lignes de référence est la deuxième façon d'ajouter des lignes de référence. Par exemple, nous devons maintenant couper les trois icônes ADRESSE, MAIL et TÉLÉPHONE sur le dessin de conception à l'aide de lignes de référence, faire glisser et ajouter des lignes de référence à partir de la règle horizontale et de la règle verticale, et les ajouter comme indiqué dans l'image ci-dessous.

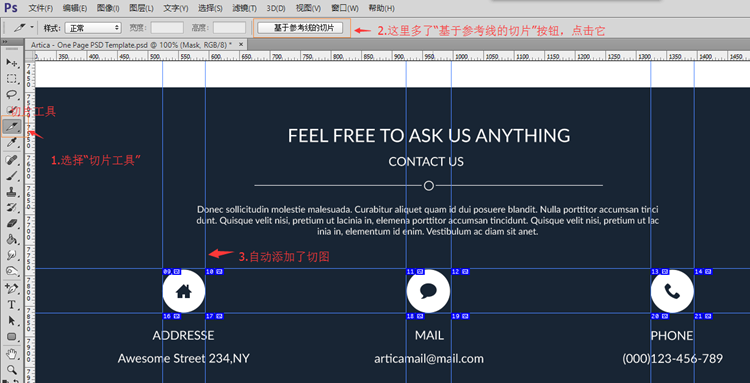
Sélectionnez ensuite l'outil « Slice Tool » dans la barre d'outils. Il y a maintenant un bouton « Tranche basée sur des guides » dans la barre de menu des outils. Cliquez sur ce bouton. Plusieurs tranches sont automatiquement générées dans le dessin de conception et l'outil de découpage génère automatiquement des dessins de coupe en fonction des lignes de référence. Cette façon de générer des découpes est plus efficace que la découpe manuelle traditionnelle une par une.

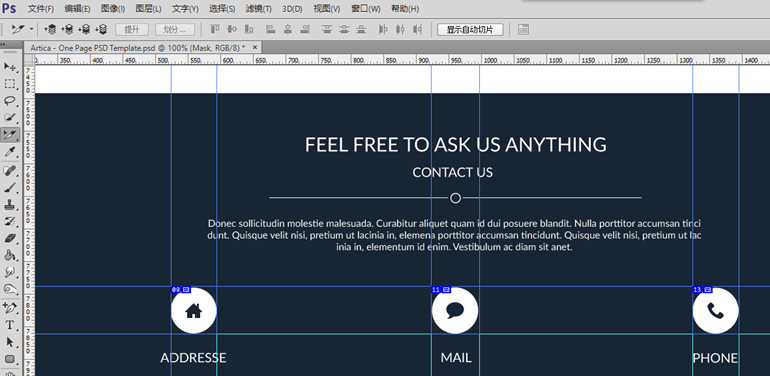
Et l'un des avantages de la découpe par ligne de référence est que nous pouvons supprimer manuellement les coupes générées. Si nous pensons que certaines coupes supplémentaires ne sont pas nécessaires, nous pouvons alors utiliser l'outil "Sélectionner une tranche" pour cliquer avec le bouton droit sur les coupes et les sélectionner. Supprimer l'opération. L'image ci-dessous est la coupe finale utilisant la coupe de la ligne de référence, il n'y a que trois coupes.

La découpe de l'image est terminée. L'opération suivante est la même que la découpe manuelle de l'image. Utilisez "Enregistrer pour le Web" pour exporter l'icône, qui ne sera pas présentée ici.
Découpe précise d'image
La découpe précise d'image est une nouvelle fonctionnalité introduite dans la version CC. Qu'est-ce que la découpe précise d'image ? Une découpe précise libère les mains du découpeur et PS coupe automatiquement chaque couche via des scripts. Le personnel de découpe d'image n'a qu'à sélectionner quelques menus pour exécuter la commande de découpe d'image, et le travail restant consiste à attendre que PS exécute la découpe d'image. D'un autre côté, la découpe de précision est basée sur la découpe informatique basée sur des « objets calques », et la précision de tous les graphiques découpés est nettement supérieure à celle de la découpe manuelle.
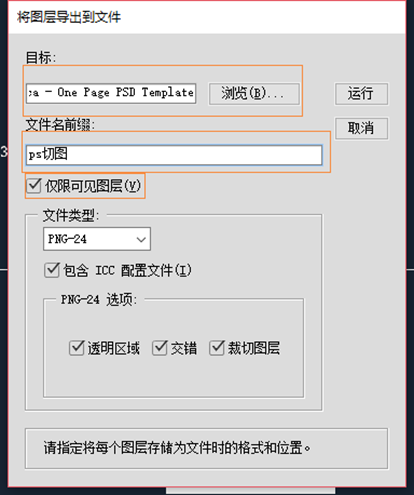
Ouvrez le menu "Fichier"->"Exporter"->"Transférer le calque vers le fichier", la fenêtre d'export apparaîtra :

La fenêtre ci-dessus Plusieurs paramètres doivent être renseignés. "Cible" fait référence au répertoire vers lequel exporter. "Préfixe du nom de fichier" est le préfixe de tous les noms de fichiers image exportés. "Couches visibles uniquement" n'exporte que les "Type de fichier". " est le fichier d'exportation. Tapez (tel que png, jpg, etc.). Enfin, cliquez sur le bouton "Exécuter" pour lancer la découpe automatique de l'image. L'image ci-dessous est une capture d'écran du processus de découpe automatique de la "couche" PS. On peut voir que PS sélectionne automatiquement chaque couche puis effectue l'exportation.

Étant donné que PS exportera chaque couche lors de la découpe automatique, cela peut prendre beaucoup de temps, vous devez donc attendre patiemment. Lorsque la découpe automatique de l'image est terminée, nous pouvons voir toutes les images exportées dans le répertoire cible.
Point d'extension - découpe automatique d'image
Une autre fonctionnalité puissante de la version CC est appelée « découpe automatique d'image ». Tout d'abord, expliquons ce qu'est la découpe automatique d'image. Avec une découpe précise, nous pouvons voir le processus de découpe PS. Avec la découpe automatique, nous ne pouvons pas voir du tout le processus de découpe. Lorsque nous avons conçu les couches, notre découpe est terminée.
Avant d'utiliser la fonction de découpe automatique d'image, nous devons effectuer deux opérations :
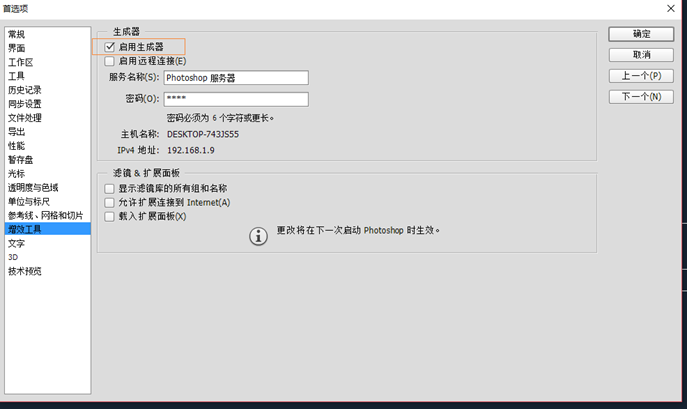
Première opération, sélectionner le menu "Editer"->"Préférences"->"Plug-in" , la fenêtre suivante apparaît. Cochez "Activer le générateur".

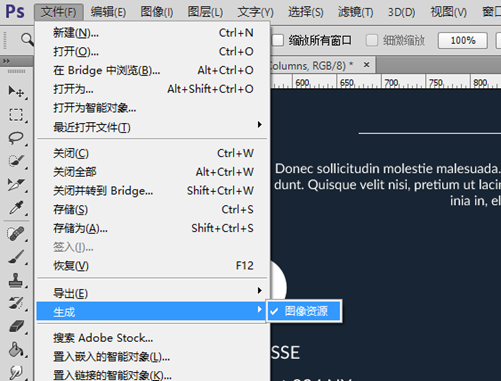
Opération deux, vérifiez le menu "Fichier" -> "Générer" -> "Ressource image".

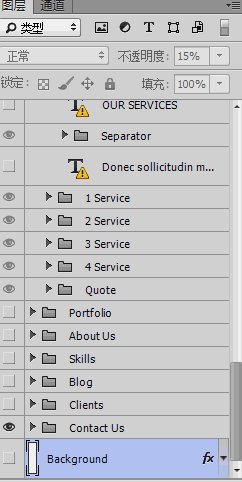
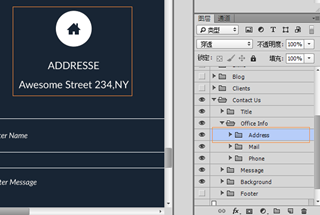
Maintenant que le travail de préparation est terminé, voyons comment couper automatiquement l'image. Par exemple, nous devons maintenant exporter le calque ci-dessous sans inclure la couleur d'arrière-plan.

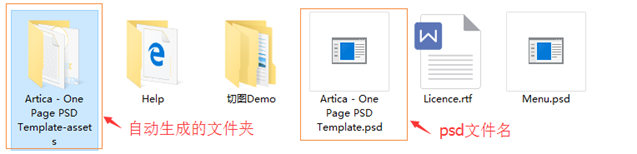
En fait, toutes les ressources de l'image ci-dessus sont placées sous un groupe de calques appelé "Adresse". Renommez maintenant le groupe en "Adresse.png". Ensuite, nous allons dans le répertoire du fichier psd. Le nom du fichier psd est "Artica - One Page PSD Template". Vous pouvez voir qu'un autre dossier appelé "Artica - One Page PSD Template-assets" est généré dans le même répertoire.


Ensuite, ouvrez le dossier "Artica - One Page PSD Template-assets" et voyez un fichier appelé Address.png, qui se trouve être le nom de notre groupe de calques, et l'arrière-plan de l'image est transparent. Cette fonction n'est-elle pas très puissante ?

La découpe automatique d'images est également un outil puissant pour générer des svg. PS peut non seulement générer des calques dans des fichiers png, mais prend également en charge la génération de fichiers svg. Maintenant, je veux enregistrer l'icône ci-dessous au format SVG. Il nous suffit de changer le nom du fichier de calque en "Icon.svg". Ouvrez le dossier "Artica - One Page PSD Template-assets" et vous pouvez voir que le fichier Icon.svg a été généré.

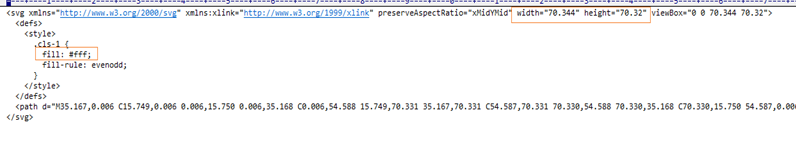
Ouvrez le fichier Icon.svg avec un éditeur de texte pour voir quel contenu est généré. Le fichier contient des styles de largeur, de hauteur et CSS, qui est un fichier svg relativement courant. Nous pouvons changer la couleur de l'image en modifiant le style CSS. Par exemple, remplacez maintenant "fill:#fff" par "fill:#FF3300", puis enregistrez le fichier. Ouvrez-le avec un navigateur et vous verrez que la couleur de l'image passe au rouge.

Résumé : Si nous nommons le calque selon le type de fichier *. lors de sa conception, le travail de découpe sera terminé lorsque le calque sera conçu.
Pour plus d'articles liés au développement front-end capable de couper des photos dans PS, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

