Maison >interface Web >js tutoriel >Explication détaillée de la façon d'utiliser le décalage, le client et le défilement en JavaScript
Explication détaillée de la façon d'utiliser le décalage, le client et le défilement en JavaScript
- 高洛峰original
- 2018-05-19 09:08:011877parcourir

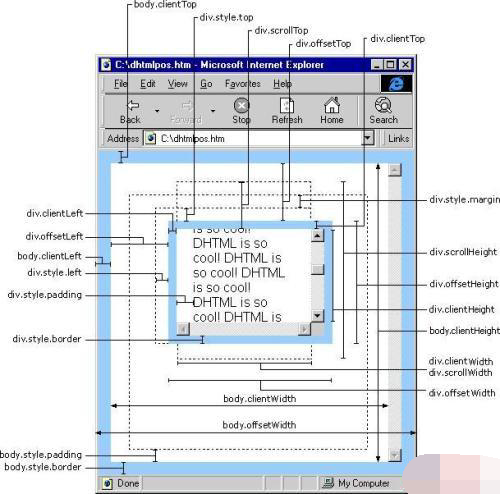
offsetTop fait référence à la position de l'élément à partir du contrôle supérieur ou supérieur, entier, pixel unité.
offsetLeft fait référence à la position de l'élément à partir du contrôle gauche ou supérieur, entier, pixel unité.
offsetWidth fait référence à la largeur du contrôle d'élément lui-même, entier, pixel unité.
offsetHeight fait référence à la hauteur du contrôle d'élément lui-même, entier, pixel unité.
La largeur de la zone visible de la page web : document.body.clientWidth
La hauteur de la zone visible de la page web : document.body.clientHeight
La largeur de la zone visible zone de la page Web : document.body.offsetWidth (y compris la largeur du bord)
La largeur de la page Web est visible Hauteur de la zone : document.body.offsetHeight (y compris la largeur du bord)
Largeur du texte intégral du corps de la page Web : document.body.scrollWidth
Hauteur du texte intégral du corps de la page Web : document.body.scrollHeight
Hauteur de la page Web en cours de défilement : document.body.scrollTop
Le côté gauche de la page Web en cours de défilement : document.body.scrollLeft
Le haut du corps de la page Web : window.screenTop
Le côté gauche du corps de la page Web : window.screenLeft
La haute résolution de l'écran : window.screen.height
Largeur de résolution d'écran : window.screen.width
Hauteur de la zone de travail disponible à l'écran : window.screen.availHeight
Largeur de la zone de travail disponible à l'écran : window.screen.availWidth
Ici sont les interprétations de clientHeight, offsetHeight et scrollHeight de document.body par quatre navigateurs.
Les quatre navigateurs sont IE (Internet Explorer), NS (Netscape), Opera et FF (FireFox).
clientHeight
Les quatre navigateurs n'ont aucune objection à l'interprétation de clientHeight. Ils pensent tous qu'il s'agit de la hauteur de la zone visible du contenu, ce qui signifie que la hauteur de la zone où se trouve le contenu. visible dans le navigateur de page est généralement la dernière. Cette zone située en dessous de la barre d'outils jusqu'au-dessus de la barre d'état n'a rien à voir avec le contenu de la page.
offsetHeight
IE et Opera pensent que offsetHeight = clientHeight bordure de la barre de défilement.
NS et FF considèrent offsetHeight comme la hauteur réelle du contenu de la page Web, qui peut être inférieure à clientHeight.
scrollHeight
IE et Opera considèrent scrollHeight comme la hauteur réelle du contenu de la page Web, qui peut être plus petite que clientHeight.
NS et FF pensent que scrollHeight est la hauteur du contenu de la page Web, mais la valeur minimale est clientHeight
Introduction :
1 offsetLeft
Supposons que obj soit un contrôle HTML.
obj.offsetTop fait référence à la position de l'obj par le haut ou au contrôle supérieur, entier, pixel unité.
obj.offsetLeft fait référence à la position de l'obj à partir du contrôle gauche ou supérieur, entier, pixel unité.
obj.offsetWidth fait référence à la largeur du contrôle obj lui-même, entier, pixel unité.
obj.offsetHeight fait référence à la hauteur du contrôle obj lui-même, entier, pixel unité.
Expliquons les commandes « haut ou supérieur » et « gauche ou supérieur » mentionnées précédemment.
Par exemple :
<p id="tool"> <input type="button" value="提交"> <input type="button" value="重置"> </p>
Le offsetTop du bouton "Soumettre" fait référence à la distance entre le bouton "Soumettre" et la bordure supérieure du calque "outil", car le plus proche de son bord supérieur est la bordure supérieure du calque "outil". " couche.
Le offsetTop du bouton "Reset" fait référence à la distance entre le bouton "Reset" et la bordure supérieure du calque "outil", car le plus proche de son bord supérieur est la bordure supérieure du calque "outil".
Le offsetLeft du bouton "Soumettre" fait référence à la distance entre le bouton "Soumettre" et la bordure gauche du calque "outil", car le plus proche de sa gauche est la bordure gauche du calque "outil".
Le offsetLeft du bouton « Réinitialiser » fait référence à la distance entre le bouton « Réinitialiser » et le bord droit du bouton « Soumettre », car le plus proche de sa gauche est le bord droit du bouton « Soumettre ».
Les propriétés ci-dessus sont également valables dans FireFox.
De plus : ce dont nous parlons ici fait référence à la valeur de l'attribut du contrôle HTML, et non à document.body. La valeur de document.body a des interprétations différentes selon les navigateurs (en fait, dans la plupart des environnements, cela est dû). à l'interprétation de document.body (la différence n'est pas causée par des interprétations différentes de l'offset), cliquez ici pour voir les différences.
Titre : La différence entre offsetTop et style.top
Connaissances préliminaires : offsetTop, offsetLeft, offsetWidth, offsetHeight
Nous savons que offsetTop peut obtenir la position de l'élément HTML au-dessus ou à l'extérieur de l'élément, ainsi que le style. top peut également être utilisé, la différence entre les deux est :
1. offsetTop renvoie un nombre, tandis que style.top renvoie une chaîne En plus du nombre, il a également l'unité : px.
2. offsetTop est en lecture seule, tandis que style.top est accessible en lecture et en écriture.
3. Si le style top n'est pas spécifié pour l'élément HTML, style.top renvoie une chaîne vide.
Il en va de même pour offsetLeft et style.left, offsetWidth et style.width, offsetHeight et style.height.
Titre : clientHeight, offsetHeight et scrollHeight
Ici, nous parlons de l'interprétation de clientHeight, offsetHeight et scrollHeight de document.body par quatre navigateurs. Ici, nous parlons de document.body. S'il s'agit d'un contrôle HTML, là. sont différents, cliquez ici pour les voir.
Les quatre navigateurs sont IE (Internet Explorer), NS (Netscape), Opera et FF (FireFox).
2. clientHeight
clientHeight
Personne n'a d'objection à clientHeight. Ils pensent tous que c'est la hauteur de la zone visible du contenu, ce qui signifie la hauteur de la zone où le contenu peut se trouver. vu dans le navigateur de page, généralement La zone située sous la dernière barre d'outils et au-dessus de la barre d'état n'a rien à voir avec le contenu de la page.
offsetHeight
IE et Opera pensent que offsetHeight = clientHeight bordure de la barre de défilement.
NS et FF considèrent offsetHeight comme la hauteur réelle du contenu de la page Web, qui peut être inférieure à clientHeight.
scrollHeight
IE et Opera considèrent scrollHeight comme la hauteur réelle du contenu de la page Web, qui peut être plus petite que clientHeight.
NS et FF considèrent scrollHeight comme la hauteur du contenu de la page Web, mais la valeur minimale est clientHeight.
En termes simples,
clientHeight est la hauteur de la zone où le contenu est affiché via le navigateur.
NS et FF pensent que offsetHeight et scrollHeight sont tous deux des hauteurs de contenu Web, mais lorsque la hauteur du contenu Web est inférieure ou égale à clientHeight, la valeur de scrollHeight est clientHeight et offsetHeight peut être inférieure à clientHeight.
IE et Opera considèrent offsetHeight comme la zone visible de la barre de défilement clientHeight plus la bordure. scrollHeight est la hauteur réelle du contenu de la page Web.
De même
Les explications de clientWidth, offsetWidth et scrollWidth sont les mêmes que ci-dessus, remplacez simplement la hauteur par la largeur.
Mais
FF interprète clientHeight différemment dans différents DOCTYPE, mais cela n'est pas expliqué comme ci-dessus dans xhtml 1 transitionnel. Les autres navigateurs n'ont pas ce problème.
Titre : scrollTop, scrollLeft, scrollWidth, scrollHeight
3. scrollLeft
scrollTop est la valeur de hauteur du "scroll", exemple :
Puisque scrollTop est défini pour l'élément externe p, l'élément interne défilera vers le haut.
scrollLeft est similaire.
Nous savons déjà que offsetHeight est la largeur de son propre élément.
Et scrollHeight est la largeur absolue de l'élément interne, y compris la partie cachée de l'élément interne.
Dans ce qui précède, la scrollHeight de p est de 300 et la offsetHeight de p est de 100.
scrollWidth est similaire.
IE et FireFox le prennent entièrement en charge, tandis que Netscape et Opera ne prennent pas en charge scrollTop et scrollLeft (sauf document.body).
Titre : offsetTop, offsetLeft, offsetWidth, offsetHeight
4, clientLeft
返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离,可以理解为边框的长度
一直以来对offsetLeft,offsetTop,scrollLeft,scrollTop这几个方法很迷糊,花了一天的时间好好的学习了一下.得出了以下的结果:
1.offsetTop :
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
2.offsetLeft :
当前对象到其上级层左边的距离.
不能对其进行赋值.设置对象到页面左部的距离请用style.left属性.
3.offsetWidth :
当前对象的宽度.
与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值
4.offsetHeight :
与style.height属性的区别在于:如对象的宽度设定值为百分比高度,则无论页面变大还是变小,style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值
5.offsetParent :
当前对象的上级层对象.
注意.如果对象是包括在一个DIV中时,此DIV不会被当做是此对象的上级层,(即对象的上级层会跳过DIV对象)上级层是Table时则不会有问题.
利用这个属性,可以得到当前对象在不同大小的页面中的绝对位置.
得到绝对位置脚本代码
function GetPosition(obj)
{
var left = 0;
var top = 0;
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
}
alert("Left Is : " + left + "\r\n" + "Top Is : " + top);
}6.scrollLeft :
对象的最左边到对象在当前窗口显示的范围内的左边的距离.
即是在出现了横向滚动条的情况下,滚动条拉动的距离.
7.scrollTop
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加
更多Explication détaillée de la façon dutiliser le décalage, le client et le défilement en JavaScript相关文章请关注PHP中文网!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

