Maison >interface Web >js tutoriel >Fenêtre d'événement de défilement JS.onscroll et position : correction de l'écriture d'un composant de haut en haut compatible avec IE6
Fenêtre d'événement de défilement JS.onscroll et position : correction de l'écriture d'un composant de haut en haut compatible avec IE6
- 高洛峰original
- 2016-12-29 10:12:031683parcourir
De nos jours, le composant back-to-top sur Internet contient une grande section de code JavaScript qui est incompréhensible, et il est également incompatible. Pour démarrer ce composant, vous pouvez entièrement utiliser l'événement scroll window.onscroll et position: écriture manuscrite fixe de JavaScript. Le problème de compatibilité d'IE6 se produit principalement dans position : corrigé. Comment le résoudre a été présenté dans "[CSS] Position : problème résolu dans IE6 et l'effet du défilement avec la barre de défilement" (cliquez pour ouvrir le lien).
Parlons de la façon d'utiliser l'événement scroll window.onscroll en JavaScript pour implémenter ce composant de retour en haut. Les effets spécifiques sont les suivants :
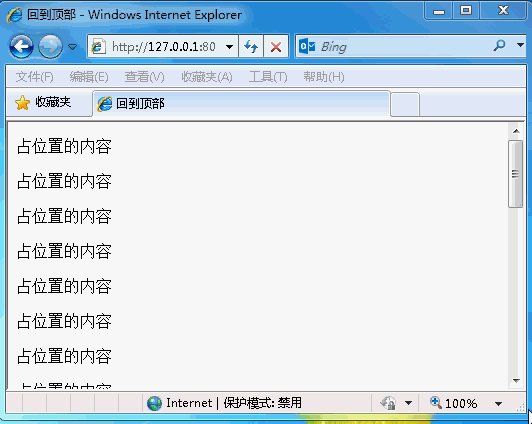
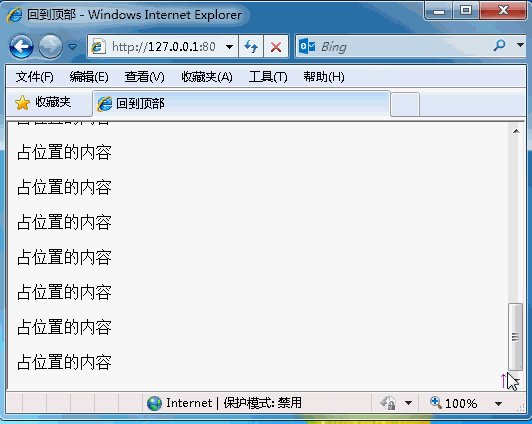
IE6 :

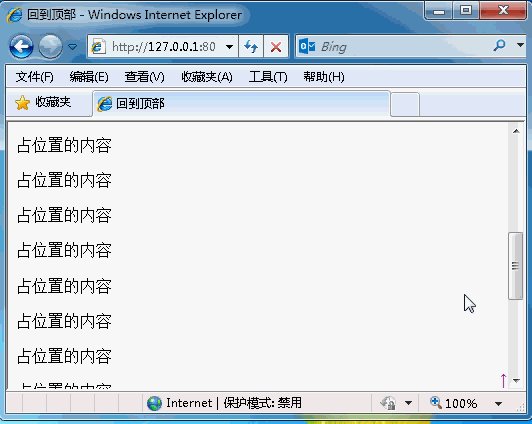
IE8 :

FireFox :

Le premier est la mise en page HTML CSS. Organisez un 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed avec l'identifiant et le nom page_top en haut de la page comme point d'ancrage. .La raison pour laquelle il doit être défini ensemble. L'identifiant et le nom sont tous destinés à la compatibilité.
Ensuite, mettez un div avec la position : fixe et le contenu ↑ dans le coin inférieur droit. Bien sûr, si vous voulez le rendre plus éblouissant, vous pouvez en faire une image, ou même ♂. avec Caché.
Au final, il y a beaucoup de e388a4556c0f65e1904146cc1a846bee dénués de sens qui prennent de la place et n'ont rien à dire. Dans la partie script après
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>回到顶部</title>
<style type="text/css">
#top_div{
position:fixed;
bottom:0px;
right:0px;
display:none;
/*兼容IE6的position:fixed*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
_margin-bottom:0px;
_margin_right:0px;
}
</style>
</head>
<body>
<a id="page_top" name="page_top"></a><!--回到顶部的锚点-->
<div id="top_div"><a href="#page_top" style="text-decoration:none">↑</a></div>
<p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p>
<p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p>
<p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p>
<p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p>
<p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p><p>占位置的内容</p>
</body>
</html>, tout est très clair :
<script type="text/javascript">
window.onscroll = function(){
var t = document.documentElement.scrollTop || document.body.scrollTop;
var top_div = document.getElementById("top_div");
if (t >= 300) {
top_div.style.display = "inline";
}
else {
top_div.style.display = "none";
}
}
</script>Il n'y a qu'un seul événement de défilement window.onscroll, qui se déclenche lorsque l'utilisateur fait défiler la barre de défilement, var t = document.documentElement.scrollTop || document.body.scrollTop; est compatible avec la plupart des navigateurs. Le t>=300 suivant permet à top_div de s'afficher après que la barre de défilement défile vers le bas de 300 pixels. ce qui affectera d'autres styles.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'événements de défilement JS window.onscroll et position : corrigés, écrivez un composant de retour en haut compatible avec IE6. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

