Description de la méthode de fusion et de compression des modules Seajs basée sur gulp
- 高洛峰original
- 2016-12-28 14:08:331538parcourir
Les projets précédents ont été construits à l'aide de grunt, puis requirejs a été utilisé pour la modularisation. requirejs fournit officiellement un plug-in grunt pour la compression et la fusion. Le projet actuel implique gulp et seajs est utilisé pour la modularisation. Naturellement, la question de la fusion et de la compression des modules vient également à l'esprit.
Ensuite, lors de la résolution de ce problème au début, cela n'a pas été très fluide. Il n'y a pas de plug-in gulp particulièrement populaire sur npm qui est spécialement utilisé pour la fusion et la compression Seajs, bien que je puisse également le voir sur le github Seajs. Il y a eu beaucoup de problèmes, mais la plupart d'entre eux ne peuvent fusionner que tous les fichiers de module en un seul fichier total. Ce n'est certainement pas un problème pour les applications d'une seule page, mais pour les applications multipages, cela viole évidemment le cœur de la pensée modulaire. est un chargement à la demande, donc ce que je veux, c'est une méthode qui peut fusionner à la demande en fonction des modules dont dépend chacune de mes pages.
Cette fusion à la demande signifie, d'une part, qu'elle fusionne uniquement les modules dont dépend une page, et d'autre part, elle peut également filtrer certains modules pour qu'ils ne participent pas à la fusion. car il est important de considérer que certains modules, par exemple jquery, etc. sont tous des bibliothèques dépendantes de tiers. Les fichiers peuvent être relativement volumineux. Le plus important est que vous ne modifierez pratiquement pas leur code, de sorte que ces modules ne seront pas fusionnés. les js de la page, ce qui permettra de mieux les utiliser. Cet article présente une méthode simple et réalisable pour fusionner et compresser des seajs dans des projets de petite et moyenne taille construits sur la base de gulp.
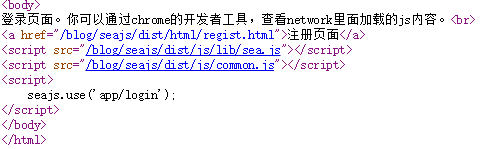
Prenons login.html comme exemple. Si vous regardez le fichier source de cette page, vous verrez qu'en plus de référencer seajs et le fichier de configuration associé common.js, il fait uniquement référence à app/login comme. le js principal de la page. Ce module app/login correspond en fait à js/app/login.js :

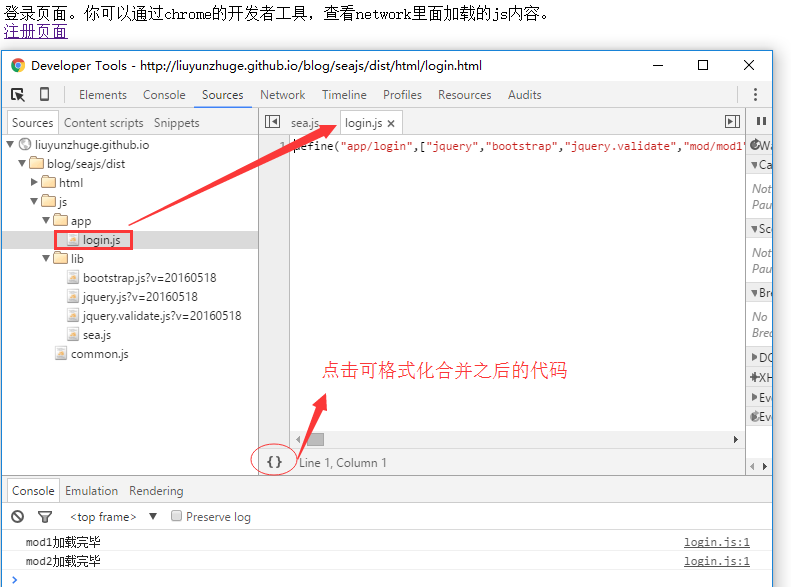
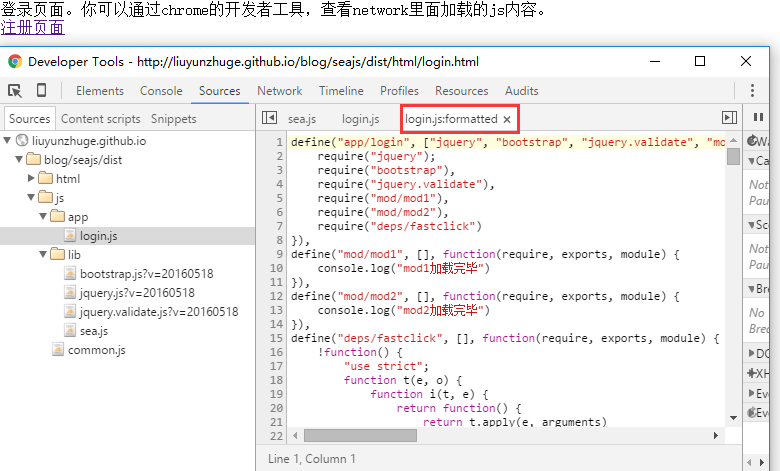
Mais en fait, ce login.js dépend de plus de module. js, vous pouvez afficher les ressources js détaillées chargées par la page via les sources de Chrome :


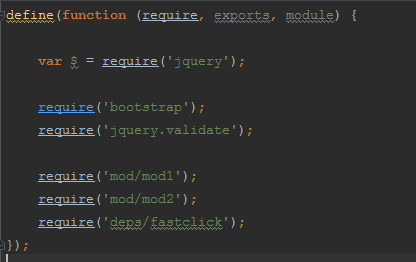
Avant la fusion de login.js, son code était le suivant :

Mais dans les 2 premières captures d'écran, nous n'avons pas vu le fichier mod/mod1.js, mod/mod2.js, deps/fastclick.js. , en plus de login.js, nous avons également vu lib/bootstrap.js, lib/jquery.js, lib/jquery.validate.js. C'est l'effet de la fusion. D'une part, cela garantit que les modules du dossier js/lib ne participeront pas à la fusion. D'autre part, cela garantit que les autres modules dont dépend le js principal de la page sont fusionnés dans le fichier js principal de. la page.
1. Fusionner des idées
En fait, la méthode est relativement simple, je la présenterai en dernier.
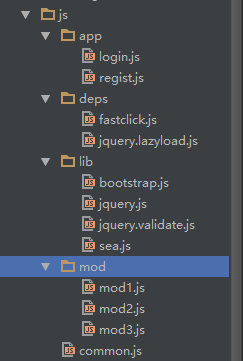
1) Laissez-moi d'abord parler d'une structure de dossiers que j'utilise pour organiser les modules seajs. Elle ressemble à ceci :

Cette structure est empruntée à requirejs. , essayez de rendre l'organisation des fichiers aussi plate que possible pour les projets frontaux de petite et moyenne taille, cela ne devrait pas être trop gênant. Les fonctions de chaque dossier sont :
1) js/app stocke les js principaux de chaque page, ce qui est essentiellement la logique d'un js par page
2) js/deps magasins Quels modules tiers doivent être fusionnés dans le js principal
3) js/lib stocke quels modules tiers n'ont pas besoin d'être fusionnés
4) js/mod stores Quelques modules js écrits par moi-même dans chaque projet
5) common.js est le fichier de configuration de seajs.
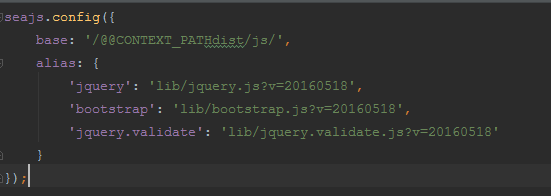
2) Dans common.js, configurez tous les modules sous js/lib dans l'option alias, car ces js ne participent pas à la fusion et doivent utiliser l'alias du cache du navigateur peut nous faciliter la modification ou. mise à niveau Lors du téléchargement de fichiers sous js/lib, mettez à jour les adresses de chargement de ces fichiers :

base est configurée dans le dossier js. Dans le développement de modules, lorsque je souhaite exiger d'autres modules, mon habitude est d'écrire directement les identifiants de module comme mod/mod1 sans utiliser d'identifiants relatifs, même si le module dont dépend le module à définir existe dans le même dossier que celui-ci. c'est aussi la raison pour laquelle j'ai défini le répertoire de base sur le dossier js, qui ressemble un peu au répertoire racine du site.
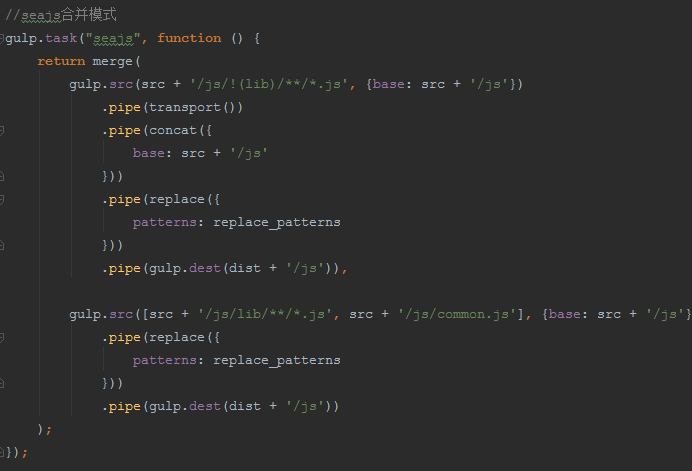
3) L'idée de fusionner : utiliser principalement les deux plug-ins gulp gulp-seajs-transport et gulp-seajs-concat. Bien qu'ils ne soient pas très populaires sur github, ils ont très bien résolu mon problème et sont très simples à utiliser :

(Pour plus d'informations, veuillez consulter le début de cet article Utilisez le lien du code source fourni pour trouver le fichier gulpfile.js approprié)
gulp-seajs-transport peut vous aider à changer le fichier du module seajs d'un module anonyme en un module nommé. Par exemple, js/mod/mod1.js ressemble à ceci avant la construction :

, mais après le traitement du transport, il deviendra :

C'est un point clé dans le travail de fusion de Seajs. Contrairement à requirejs, vous pouvez directement faire du concat ; il faut d'abord passer par une tâche de transport pour transformer le module anonyme en module nommé, et en même temps utiliser les définitions. troisième Deux paramètres décrivent toutes les dépendances de ce module, tout comme requirejs. Ce n'est qu'une fois le transport terminé que gulp-seajs-concat peut être utilisé pour la fusion.
Lorsque gulp-seajs-concat fusionne, c'est très simple, indiquez-lui simplement une option de base. Cette option de base est cohérente avec l'option de base dans js/common.js. Parce que gulp-seajs-concat peut trouver d'autres fichiers de modules dont il dépend en fonction des modules après la base et le transport.
4) Cette méthode doit être utilisée lors de l'utilisation de main js dans la page :
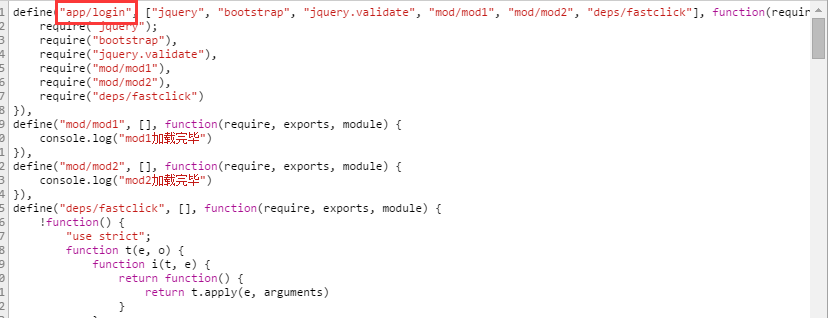
Le nom du paramètre à utiliser doit être cohérent avec l'ID du module principal de main js après la fusion. Par exemple, js/app/login.js ressemble à ceci après la fusion :

Le module correspondant à la première définition est le module principal du fichier fusionné, et le contenu dans la case rouge se trouve l'identifiant du module principal. Lorsque seajs utilise ce module, le nom du paramètre doit être cohérent avec cet identifiant. Sinon, même si seajs charge ce fichier avec succès, il n'exécutera aucun code dans le module. Parce que Seajs a une règle : le principe de correspondance des identifiants et des chemins, dont certains sont liés à cela, c'est-à-dire : lorsque Seajs utilise un fichier contenant plusieurs modules, il recherchera le module principal dans le fichier en fonction du nom du paramètre d'utilisation. . Seulement eux Ce n'est que s'il correspond exactement qu'il peut être trouvé.
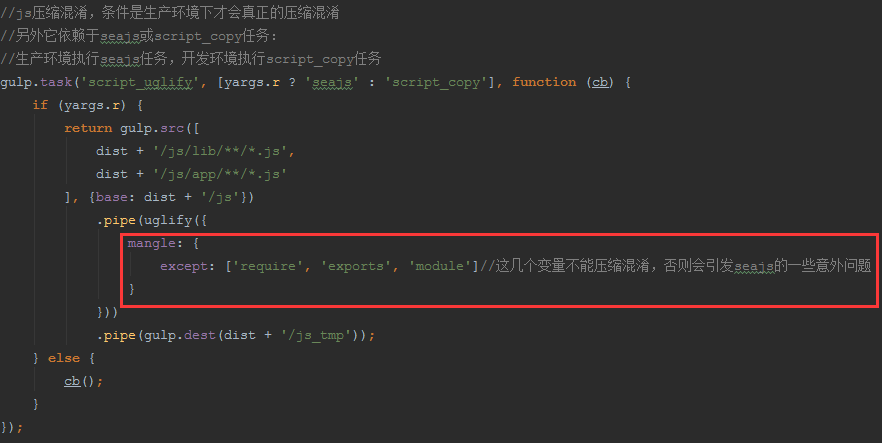
5) Obfuscation de compression : utilisez gulp-uglify :

Mais faites attention à cette modification, le module require exports doit être exclu, sinon cela entraînera quelques problèmes d'accidents.
2. Résumé de cet article
Bien que le contenu de cet article soit très simple, il a quand même fallu beaucoup de temps pour résoudre les problèmes de cet article lorsque je suis passé pour la première fois à gulp et seajs. . Bien que je préparais la démo, la progression était beaucoup plus fluide que ma situation à ce moment-là... Quoi qu'il en soit, j'espère que le contenu de cet article pourra aider certains amis.
Pour plus d'instructions sur la façon de fusionner et de compresser des modules Seajs basés sur gulp, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

