Utilisez BootStrapValidator pour terminer la validation des entrées frontales
- 高洛峰original
- 2016-12-28 13:07:421328parcourir
Cet article présente principalement en détail l'utilisation de BootStrapValidator pour effectuer la vérification des entrées frontales. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer

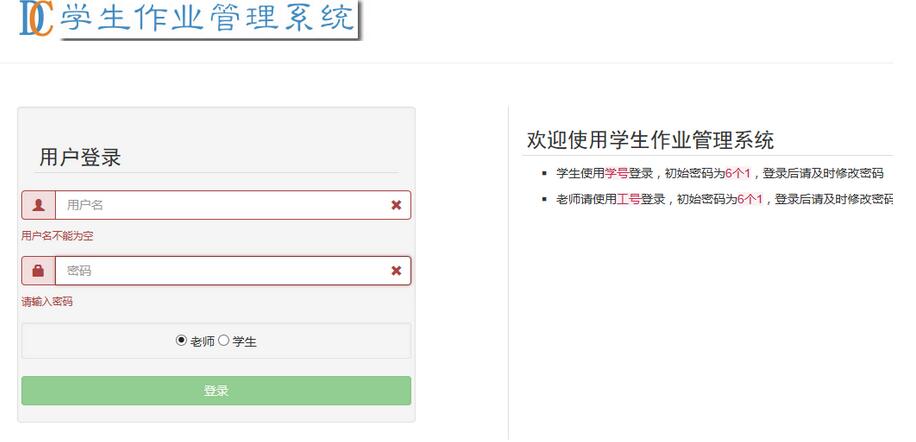
Que diriez-vous. 
, c'est plus harmonieux. Bien sûr, vous pouvez également modifier le style par défaut pour le rendre plus beau.
Voici comment l'utiliser :
1. Téléchargez BootStrapValidator
Vous pouvez cliquer sur l'adresse de téléchargement officielle de BootStrapValidator pour le télécharger.
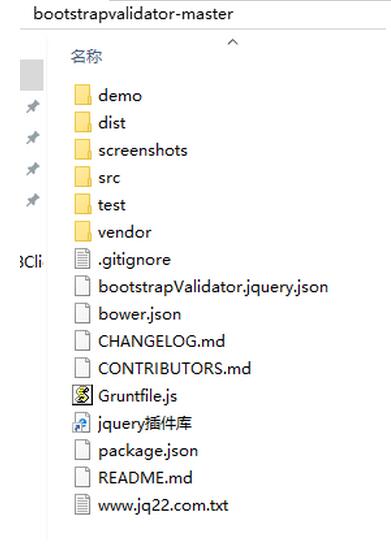
2. Structure des répertoires après le téléchargement
Une fois le téléchargement terminé, si tous les fichiers sont convertis, la structure des répertoires est la suivante :
 '
'
Les fichiers utilisables directement dans le projet sont placés dans le dossier dist, les exemples utilisés sont placés dans la démo, et les fichiers BootStrap et Jquery dont il dépend sont placés dans le dossier Vendor. Si la version BootStrap de votre projet est incohérente avec la version qu'il utilise, il est recommandé d'utiliser son fichier BootStrap, sinon cela risque de provoquer des problèmes d'affichage (ce qui m'a dérangé pendant plusieurs jours, et l'a finalement résolu), voyons comment l'utiliser :
3. Utilisation
Rien à dire, il suffit d'aller dans le code :
(1) Référence de la bibliothèque
<link rel="stylesheet" href="../public/static/vendor/bootstrap/css/bootstrap.min.css"/> <script src="../public/static/js/jquery.min.js"></script> <script src="../public/static/vendor/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../public/static/vendor/bootstrapvalidator/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="../public/static/vendor/bootstrapvalidator/js/bootstrapValidator.min.js"></script>
Fait principalement référence à BootStrap. js et css, ainsi que les fichiers js et CSS de BootStrapValidator. Ce qui précède est cité en fonction de la structure de mon projet. Bien sûr, vous pouvez créer le répertoire selon vos propres idées.
(2)Partie HTML
<div class="row">
<form action="dologin" method="post" id="loginform">
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="username" placeholder="用户名" />
</div>
</div>
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" name="pwd" placeholder="密码" />
</div>
</div>
<div class="well well-sm" style="text-align:center;">
<input type="radio" name="kind" value="tea"> 老师
<input type="radio" name="kind" value="stu"> 学生
</div>
<button type="submit" class="btn btn-success btn-block">
登录
</button>
</form>
</div>(3)Code de pièce de vérification Jquery
$(document).ready(function(){
// 在这里写你的代码...
$('#loginform').bootstrapValidator({
message:"您的输入值不合法",
feedbackIcons:{
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:{
username:{
validators:{
notEmpty:{
message:'用户名不能为空'
}
}
},
pwd:{
validators:{
notEmpty:{
message:'请输入密码'
}
}
}
},
});
});D'accord, j'ai fini de l'écrire ici Bien sûr, ici. ne sont que quelques principes d'utilisation de base, il possède également d'autres fonctions plus puissantes, telles que la vérification asynchrone (et la vérification des communications côté serveur). Il existe de nombreux tutoriels sur ce site, je n'entrerai donc pas dans les détails ici. J'espère que cet article vous aidera !
Pour plus d'articles sur l'utilisation de BootStrapValidator pour effectuer la vérification des entrées frontales, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

