Comment déterminer s'il faut cliquer en dehors du composant dans Flex
- 高洛峰original
- 2016-12-27 17:26:091158parcourir
Lorsque je faisais du développement Flex hier, j'ai rencontré une telle opération. Je l'ai déjà rencontrée à l'époque. J'ai encore rencontré un problème similaire aujourd'hui.

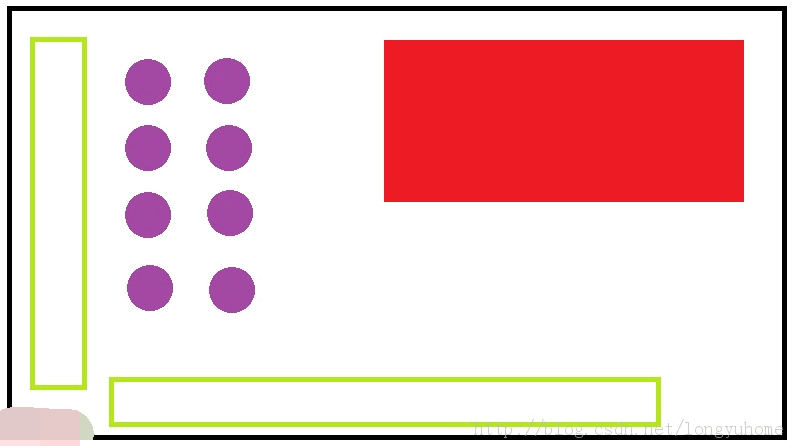
Voici à quoi ressemble l'interface du système. La situation actuelle est que la zone rouge est une fenêtre, une page ou un composant. Vous devez cliquer en dehors de ce composant pour la masquer. L'idée précédente de ce composant était très simple, c'était de juger par coordonnées, mais maintenant la structure de la zone rouge est plus compliquée, donc je ne sais pas comment la résoudre. Plus tard, j'ai rencontré un internaute. et m'a donné un morceau de code, je pense que ce n'est pas mal, je pense que c'est une chose technique ! Alors partagez ceci :
Tout d'abord, écoutez l'événement click dans la zone noire, puis jugez-le via la méthode contain dans le gestionnaire de l'événement click. Le code est le suivant :
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}Je pense que ce code est une bonne solution. L'idée initiale était de juger par les coordonnées, puis une autre idée est venue : écouter la souris quitter la zone rouge et écouter l'événement click dans le gestionnaire de sortie, mais cette méthode ne semble pas fonctionner. J'ai donc interrogé les internautes et découvert cette méthode.
Voici un autre petit épisode : Mon avatar QQ appartient à Luffy. Par coïncidence, la personne qui m'a aidé à résoudre le problème était un internaute avec l'avatar de Zoro. Après avoir résolu le problème, il m'a même appelé Capitaine, c'est très intéressant. !
Pour plus d'articles sur la façon de déterminer s'il faut cliquer en dehors d'un composant dans Flex, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

