Maison >interface Web >tutoriel CSS >jQuery EasyUI Tutorial-Tooltip (boîte d'invite)
jQuery EasyUI Tutorial-Tooltip (boîte d'invite)
- 黄舟original
- 2016-12-27 16:48:242169parcourir
L'article précédent vous a présenté le didacticiel jQuery EasyUI-ProgressBar (barre de progression). Ce composant est couramment utilisé par les développeurs front-end au travail. Ensuite, je vais vous présenter le composant jQuery-Tooltip (boîte d'invite). , également très utile dans le processus de travail.
Cet article vous expliquera en détail le cas d'utilisation de jQuery-Tooltip (boîte d'invite), et à travers le processus d'implémentation de code étape par étape, il vous permettra non seulement de maîtriser l'implémentation de Tooltip, mais améliorez également votre intérêt et votre enthousiasme pour la programmation au niveau du travail de développement front-end.
Utilisez $.fn.tooltip.defaults pour remplacer l'objet de valeur par défaut. (Note du traducteur : nouveau plugin dans la version 1.3.3)
Lorsque l'utilisateur déplace la souris sur l'élément, une boîte de message s'affiche. Le contenu de la boîte d'invite peut être n'importe quel élément HTML de la page ou envoyer une requête en arrière-plan via Ajax pour obtenir le contenu de la boîte d'invite.

Cas d'utilisation :
Créer une boîte d'invite
Créer une boîte d'invite via des balises et Javascript.
1. Créez une boîte d'invite via des balises et ajoutez un nom de classe "easyui-tooltip" à l'élément sans aucun code Javascript.
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. Créez une boîte d'invite via Javascript.
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
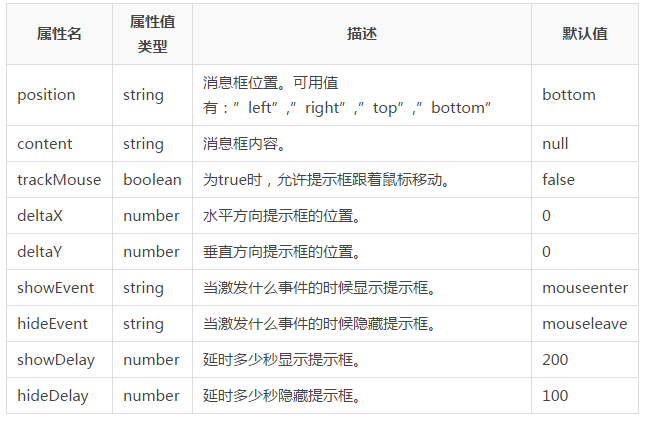
});Propriétés :

Événements :

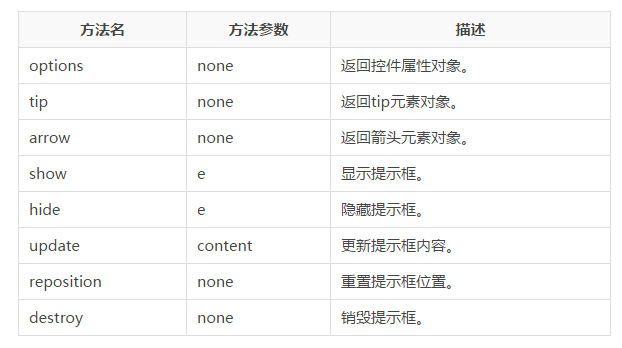
Méthodes :

Ce qui précède est le contenu de l'info-bulle du didacticiel jQuery EasyUI (boîte d'invite). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !

