Maison >interface Web >tutoriel CSS >Tutoriel CSS3-Conversion 2D
Tutoriel CSS3-Conversion 2D
- 黄舟original
- 2016-12-27 15:46:271625parcourir
Amis développeurs front-end, savez-vous comment CSS3 implémente la rotation 2D et 3D des divs dans le tutoriel CSS3 ? Cette démarche est très intéressante, autant venir l'apprendre.
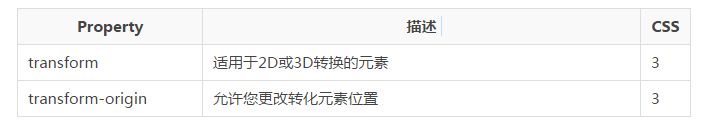
Transformations CSS3 :
Avec les transformations CSS3, nous pouvons déplacer, redimensionner, faire pivoter, allonger ou étirer des éléments.

Alors, comment ça marche ?
La transformation est un effet qui fait qu'un élément change sa forme, sa taille et sa position.
Vous pouvez transformer vos éléments à l'aide de transformations 2D ou 3D.
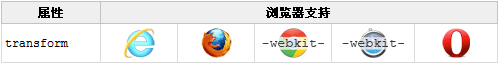
Prise en charge des navigateurs :

Internet Explorer 10, Firefox et Opera prennent en charge l'attribut transform.
Chrome et Safari nécessitent le préfixe -webkit-.
Remarque : Internet Explorer 9 nécessite le préfixe -ms-.
Conversion 2D :
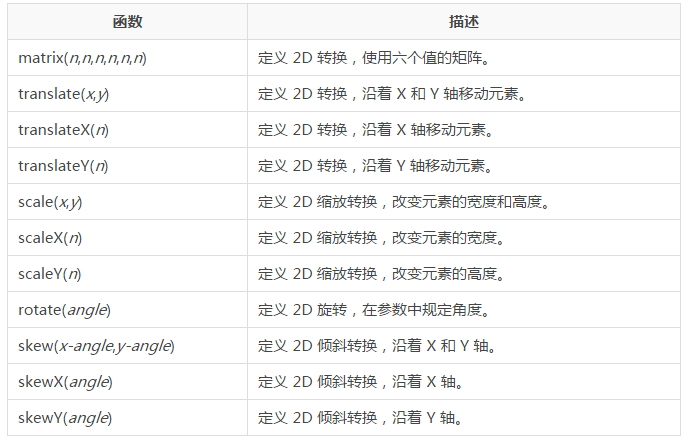
Dans ce chapitre, vous apprendrez les méthodes de conversion 2D suivantes :
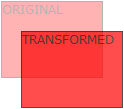
translate();
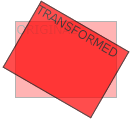
rotate(); >
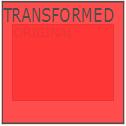
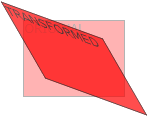
scale(); skew(); matrix(). Instance :div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}méthode translation() :

div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
} La valeur de traduction (50px, 100px) est déplacée de 50 pixels de l'élément de gauche et de 100 pixels du haut. Méthode rotate() :

div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
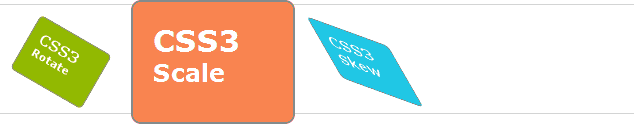
}valeur de rotation (30deg) L'élément pivote de 30 degrés dans le sens des aiguilles d'une montre. Méthode scale() :

div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}scale(2,4) transforme la largeur à 2 fois sa taille d'origine, et la hauteur à 4 fois sa taille d'origine. Méthode Skew() :

div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}skew(30deg,20deg) est l'élément qui est à 20 degrés et 30 degrés autour de l'axe X et de l'axe Y. Méthode matrix() :

div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}Nouvel attribut de transformation : Toutes les transformations sont répertoriées ci-dessous. :