Maison >interface Web >tutoriel CSS >Tutoriel CSS3 – Transition
Tutoriel CSS3 – Transition
- 黄舟original
- 2016-12-27 15:42:061829parcourir
Amis développeurs Front-end, on se retrouve. On le sait tous, dans le monde du CSS2, les transitions sont souvent très fines, soit d'une couleur à une autre, soit de l'opaque au transparent, bref d'un état à l'autre. Il en résulte de nombreuses pages qui semblent abruptes et sans transition fluide.
CSS3 a désormais été ajouté à Webkit et est désormais pris en charge par Apple Safari et Google Chrome. Il y a quelques mois, les gens se demandaient encore s'il fallait écrire ces transitions en CSS3, certains insistant sur le fait que les transitions n'étaient pas une propriété de style et devaient être gérées avec des scripts. Après les efforts de nombreuses personnes, les styles ne se limitent pas aux styles statiques, les styles dynamiques sont également très nécessaires.
Passons aux choses sérieuses !
Transitions CSS3 :
Avec CSS3, nous pouvons ajouter des effets aux éléments lorsqu'ils passent d'un style à un autre sans utiliser d'animations Flash ou JavaScript.

Prise en charge des navigateurs :

Internet Explorer 10, Firefox, Chrome et Opera prennent en charge l'attribut de transition.
Safari nécessite le préfixe -webkit-.
Remarque : Internet Explorer 9 et les versions antérieures ne prennent pas en charge l'attribut de transition.
Remarque : Chrome 25 et versions antérieures nécessitent le préfixe -webkit-.
Comment ça marche ?
La transition CSS3 est l'effet d'un élément passant progressivement d'un style à un autre.
Pour y parvenir, deux choses doivent être précisées :
1. Spécifiez à quelle propriété CSS vous souhaitez ajouter l'effet
2. .
Exemple :
Effet de transition appliqué à l'attribut width, d'une durée de 2 secondes :
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}Remarque : Si la durée n'est pas précisée, il y aura aucun effet de transition, car la valeur par défaut est 0.
L'effet démarre lorsque la propriété CSS spécifiée change de valeur. Un moment typique où une propriété CSS change est lorsque le pointeur de la souris passe sur l'élément :
Exemple :
Spécifie lorsque le pointeur de la souris survole l'élément
div:hover
{
width:300px;
}Remarque : lorsque le pointeur quitte un élément, il revient progressivement à son style d'origine. Modifications multiples : Pour ajouter des effets de transition à plusieurs styles, ajoutez plusieurs attributs, séparés par des virgules : Exemple : Ajoutez des transitions à la largeur, height et transform : div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
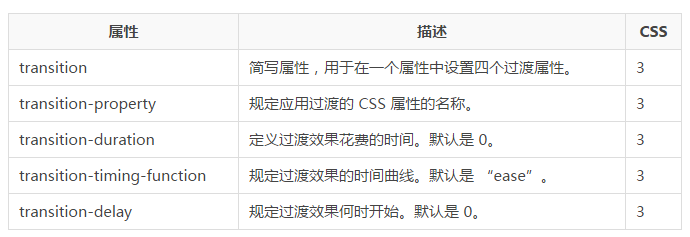
}Propriétés de transition : Le tableau suivant répertorie toutes les propriétés de transition :

div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}Exemple :Le même effet de transition que le exemple ci-dessus, mais en utilisant l'attribut de transition abrégé : div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} Ce qui précède est le contenu du didacticiel de transition CSS3. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). ! Articles Liés
Voir plus- REACT CROCKS: les coupes profondes
- Création de cartes réactives de même hauteur avec un CSS moderne (Magie de Flexbox et aucune requête multimédia)
- Comment conserver le texte à l'intérieur de divisions arrondies ?
- `hauteur : 100 % contre hauteur : auto en CSS : quelle est la différence ?`
- Comment puis-je contrôler l'opacité de l'image d'arrière-plan avec le contenu généré CSS ?

