Maison >interface Web >tutoriel CSS >Tutoriel CSS3 - Interface utilisateur
Tutoriel CSS3 - Interface utilisateur
- 黄舟original
- 2016-12-27 15:32:371432parcourir
Bonjour ! Chers amis développeurs front-end, merci de toujours m'accompagner. L'interface utilisateur du didacticiel CSS3 d'aujourd'hui est le dernier article du didacticiel CSS3. J'espère que vous pourrez apprendre quelque chose de vraiment pratique.
CSS3 fournit à nouveau des attributs de rendu uniques pour l'interface du site Web. Cet article vous le présentera en détail.
Interface utilisateur CSS3 :
Dans CSS3, les nouvelles fonctionnalités de l'interface utilisateur incluent le redimensionnement des éléments, la taille des boîtes et les contours.
Dans ce chapitre, vous apprendrez les propriétés suivantes de l'interface utilisateur :
1. redimensionner
2. -compenser.
Prise en charge des navigateurs :

Firefox, Chrome et Safari prennent en charge l'attribut de redimensionnement.
Internet Explorer, Chrome, Safari et Opera prennent en charge l'attribut box-sizing. Firefox nécessite le préfixe -moz-.
Tous les principaux navigateurs prennent en charge la propriété outline-offset, à l'exception d'Internet Explorer.
Redimensionnement CSS3 :
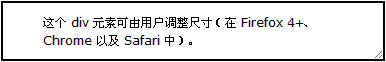
En CSS3, l'attribut resize précise si un élément peut être redimensionné par l'utilisateur.
 Le code CSS est le suivant :
Le code CSS est le suivant :
Exemple :
Spécifie que l'élément p peut être redimensionné par l'utilisateur :
Dimensionnement de la boîte CSS3 : La propriétép
{
resize:both;
overflow:auto;
}box-sizing vous permet de définir exactement comment le contenu s'intégrera dans une certaine zone.
Exemple :
Spécifie deux zones bordées côte à côte :
Décalage du contour CSS3 :p
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
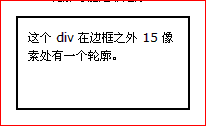
}La propriété outline-offset contrôle le contour Décalez et dessinez le contour au-delà du bord de la bordure.
Il existe deux différences entre les contours et les bordures :
1. Le contour ne prend pas de place
2.
 Le code CSS est le suivant :
Le code CSS est le suivant :
Exemple :
Spécifie le contour à 15 pixels en dehors du bord de la bordure :
Nouvelles propriétés de l'interface utilisateur :
p
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}Le tableau suivant répertorie toutes les propriétés de transformation :
 C'est tout pour le Tutoriel CSS3 - Utilisateur Interface , pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
C'est tout pour le Tutoriel CSS3 - Utilisateur Interface , pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

