Une solution rapide au problème selon lequel le mécanisme de chargement paresseux d'Angular ne peut pas revenir en arrière après l'actualisation
- 高洛峰original
- 2016-12-27 15:24:561314parcourir
J'ai rencontré un problème très étrange dans le projet aujourd'hui. J'ai utilisé oclazyload pour charger paresseusement des modules angulaires. Après avoir actualisé la page, je n'ai pas pu revenir à la page précédente en cliquant sur le bouton de retour. a été utilisé pour détruire l'état à l'intérieur de l'angular. Association, ce qui a entraîné l'impossibilité de revenir à l'état précédent (l'événement $stateChangeStart consistant à cliquer sur le bouton retour ui-routre ne sera pas déclenché. Bien sûr, ce n'est qu'une supposition). à la relation événementielle, le code source n'a pas été exploré en profondeur
Solution à l'impossibilité de revenir en arrière après l'actualisation du mécanisme de chargement paresseux angulaire :
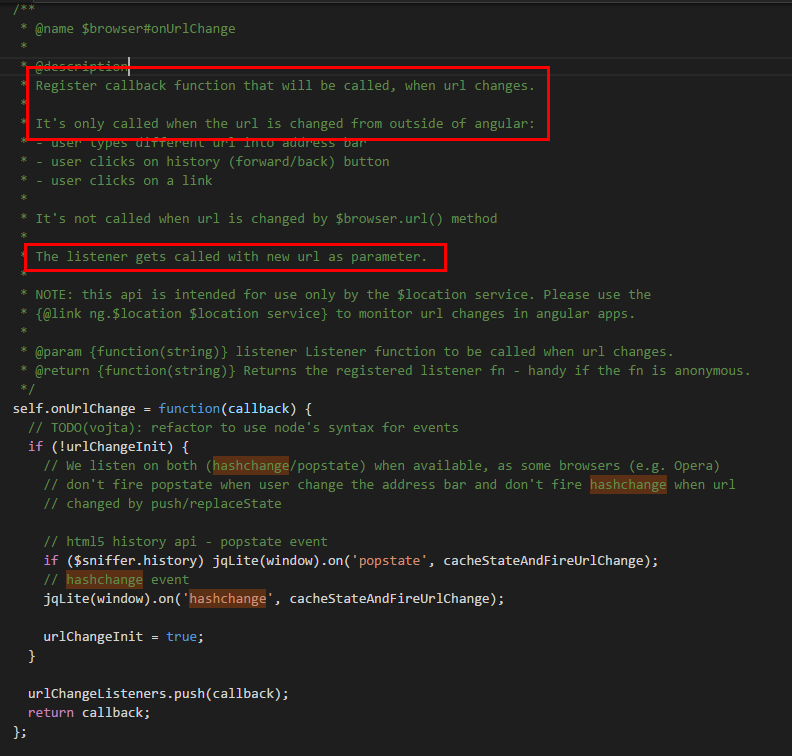
En regardant le. code source d'angular (ionic), nous avons constaté qu'il existe une méthode onUrlChange sur le service $browser. Lorsque nous modifions l'adresse URL depuis l'extérieur d'angular, la fonction de traitement d'événements enregistrée dans cette méthode sera appelée, comme le montre la figure ci-dessous. :

Dans ce cas, vous pouvez enregistrer une fonction
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});Avec cette fonction, vous pouvez à nouveau rafraîchir la page en allant d'avant en arrière...Ce qui précède est une solution rapide au problème selon lequel le mécanisme de chargement paresseux angulaire ne peut pas être annulé après l'actualisation de la méthode, j'espère que cela sera utile à tout le monde. , laissez-moi un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois ! Pour des solutions plus rapides au problème selon lequel le mécanisme de chargement paresseux d'Angular ne peut pas être annulé après l'actualisation, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

