Analyse du framework Yii (9) - Afficher le processus de rendu
- 黄舟original
- 2016-12-27 11:27:281432parcourir
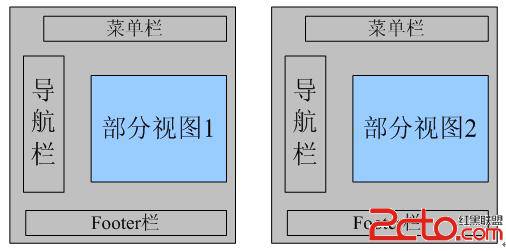
Dans l'architecture MVC, View est principalement utilisé pour afficher des informations. Le fichier de couche de vue dans Yii se compose de 2 parties : la vue de mise en page et la vue partielle. La plupart des pages du système web comportent les mêmes éléments : logo, menu, barre de pied, etc. Nous appelons le fichier de vue composé de ces mêmes éléments une vue mise en page. Généralement, le système web nécessite deux mises en page, à savoir la mise en page avant et l'arrière-plan. mise en page La présentation frontale est visible par les utilisateurs et la présentation principale est visible par les administrateurs. Les vues partielles propres à chaque page sont appelées vues partielles.

peut être décrit à l'aide de l'image ci-dessus. Nous mettons la barre de menu, la barre de navigation et la barre de pied de page dans le fichier de mise en page, c'est-à-dire que toutes les pages réutilisent un fichier de mise en page, et alors chaque page (actions) a ses propres fichiers de vue partielle.
Ensuite, examinons le chemin de stockage des fichiers de vue. WebApp peut configurer le chemin du fichier de vue et le chemin du fichier de présentation et également spécifier un fichier de présentation par défaut ; le fichier de vue de chaque contrôleur est stocké dans le chemin de vue spécifié par WebApp, suivi du nom et de la position du contrôleur, et le contrôleur peut également spécifiez la mise en page qu'il utilise pour le document.
Description de l'attribut membre WebApp
viewPath est utilisé pour spécifier le chemin du fichier de vue, tous les fichiers de vue doivent être sous ce fichier
Protégé/vues par défaut
layoutPath est utilisé pour spécifier le chemin du fichier de mise en page, toutes les mises en page les fichiers doivent être Sous ce fichier
protégé/views/layouts par défaut, sous ce chemin se trouvent : main.php, column.php
viewPath est utilisé pour spécifier le chemin du fichier de vue système, le chemin protégé/views/system par défaut
layout spécifie le fichier de mise en page utilisé par défaut, la valeur par défaut est main
Par exemple, l'action modifier de PostController est en cours d'exécution et PostController spécifie d'utiliser la mise en page en colonnes, puis le fichier de mise en page utilisé par cette requête est protégé. /views/layouts/column.php, et le fichier de vue est protected/views/post/modify.php.
Il existe deux concepts importants dans la couche de vue : le composant de script client et le widget.
Composant de script côté client : Ce composant est utilisé pour gérer les scripts côté client (javascript et css). Vous pouvez ajouter du javascript et du css à la vue via ce composant. Le composant de script côté client gère ces codes de manière unifiée. manière et les corrige dans la dernière étape de sortie de la page. Les scripts côté client (javascript et css) effectuent le rendu.
Widget : également connu sous le nom de petit objet, la page peut être modularisée via Widget et peut être considérée comme un contrôleur sans mise en page. Les éléments de page courants peuvent être réutilisés via des widgets, tels que : widget de menu, widget de liste, widget de tableau, widget de pagination, etc.

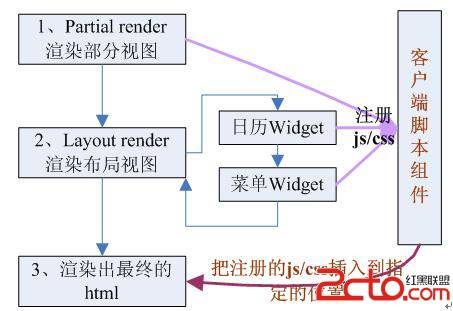
Le rendu de la couche de vue s'effectue en 3 étapes :
Étape 1 : Rendre les vues partielles, c'est-à-dire rendre les fragments de vue uniques de chaque page Étape 2 : la vue mise en page sera rendue, c'est-à-dire que les éléments de page communs à chaque page seront rendus et les résultats de l'étape 1 seront insérés dans la vue mise en page. Aux étapes 1 et 2, vous devrez peut-être également restituer des widgets, tels que des widgets de calendrier, des widgets de menu, etc. Dans ces deux étapes, vous pouvez enregistrer les js et les css que vous utilisez ;
Étape 3 : Rendre les js et les css. Ajoutez les js et css enregistrés lors des deux premières étapes à l'emplacement spécifié de la page html.
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}Cela garantit que les fichiers jquery.js et style.css sont définis dans la balise head avant tous les autres fichiers js et css. Ce qui précède est le contenu de Yii Framework Analysis (9) - View Rendering Process Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) ! Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

