Maison >interface Web >tutoriel CSS >Tutoriel avancé WebMatrix (7) : Créer une page Web d'édition de données
Tutoriel avancé WebMatrix (7) : Créer une page Web d'édition de données
- 黄舟original
- 2016-12-26 17:01:231702parcourir
Jusqu'à présent, vous avez créé une page Web de film, vous l'avez stylisée, conçue pour qu'elle soit basée sur les données, puis vous avez créé un formulaire pour ajouter des films à la base de données. La prochaine étape consistera à créer un formulaire très similaire pour modifier une liste de films existante.
Introduction : Microsoft WebMatrix est un outil gratuit qui peut être utilisé pour créer, personnaliser et publier des sites Web sur Internet.
WebMatrix vous permet de créer facilement des sites Web. Vous pouvez commencer avec une application open source (telle que WordPress, Joomla, DotNetNuke ou Orchard) et WebMatrix se chargera de télécharger, d'installer et de configurer l'application pour vous. Ou vous pouvez écrire le code vous-même à l'aide des nombreux modèles intégrés qui vous aideront à démarrer rapidement. Quel que soit votre choix, WebMatrix fournit tout ce dont votre site Web a besoin pour fonctionner, y compris des serveurs Web, des bases de données et des frameworks. En utilisant la même pile sur votre bureau de développement que celle que vous utiliseriez sur votre hébergeur Web, le processus de mise en ligne de votre site Web est simple et fluide.
Vous pouvez le télécharger depuis http://web.ms/webmatrix.
Vous pouvez désormais apprendre à utiliser WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, bases de données, etc. et à écrire des applications Web simples en quelques heures seulement. Le contenu est le suivant :
Jetons un coup d'œil à l'application jusqu'à présent :

Comme vous pouvez le voir, elle a une liste de films avec la possibilité d'ajouter des films via le lien en bas. Pour créer l'effet de survol de la souris, nous utilisons la balise pour définir chaque entrée de film dans la liste comme lien hypertexte. Il serait utile que vous puissiez simplement utiliser ce lien hypertexte lorsque vous souhaitez éditer votre film, voyons donc comment implémenter cette fonctionnalité.
Créez une page Web d'édition
Tout d'abord, créez une nouvelle page Web CSHTML dans WebMatrix et nommez-la EditMovie.cshtml. Cette page Web contiendra éventuellement un formulaire rempli avec les détails du film sélectionné, et lorsque vous modifierez ces détails, les modifications seront renvoyées à la base de données.
Remplacez le contenu par défaut dans EditMovie.cshtml par un formulaire comme celui-ci. Le formulaire est très similaire à celui créé dans la section précédente.
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>Appel de la page Web d'édition depuis la liste de films
Nous comprenons maintenant les bases des formulaires d'édition. Mais comment initialiser le formulaire avec le contenu de la base de données pour le film spécifique que vous avez sélectionné ? Voyons d'abord comment indiquer à cette page quel film vous souhaitez éditer, pour lequel nous devons revenir à la page dataMovies.cshtml.
Vous vous souvenez peut-être que nous avons écrit certains éléments de liste sous la forme suivante :
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
Le lien hypertexte ne mène nulle part car le href est toujours juste "#". Nous avons le lien hypertexte pour accéder à la page Web EditMovie.cshtml comme ceci :
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
C'est bien, mais quel que soit le film que vous sélectionnez, il appellera toujours EditMovie.cshtml, et ceci Le la page Web ne sait pas quel film vous éditez. Cependant, la page Web ataMovies.cshtml connaît déjà le film que vous avez édité car vous l'avez sélectionné, vous pouvez donc transmettre l'ID de votre film sélectionné à EditMovie.cshtml comme ceci :
EditMovie.cshtml ? ;something>
Et puisque nous savons déjà quel est l'identifiant de la ligne actuelle (@row.id), nous pouvons utiliser Razor pour écrire l'ID lors de l'écriture de la liste, en le modifiant comme suit
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
Visualisez maintenant dataMovies.cshtml, vous obtiendrez l'interface suivante :

Ça ne ressemble à rien différent, jetons un coup d'œil au code HTML de cette page Web. Il ne s'agit pas de la page Web .cshtml que vous voyez dans WebMatrix, mais du HTML généré par le serveur (à partir des instructions en cshtml) et envoyé au navigateur.
Dans Internet Explorer 9, vous pouvez afficher ce code en cliquant avec le bouton droit n'importe où sur la page Web et en sélectionnant "Afficher la source"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>Vous comprenez maintenant que lors de la création d'un look, comment J'écris la valeur ID de cette ligne spécifique au format HTML. Désormais, lorsque EditMovie.cshtml se charge, nous pouvons obtenir cet identifiant et l'utiliser pour trouver l'enregistrement spécifique qui nous intéresse.
Terminez l'édition de la page Web
Nous revenons à EditMovie.cshtml.
N'oubliez pas que nous avons vu plus tôt que si vous placez un @{ en haut d'une page Web et que vous y écrivez du code, le code sera exécuté lors du chargement de la page Web. Ce serait une bonne idée de placer du code à cet emplacement pour lire l'identifiant contenu dans l'URL de la page Web, puis d'utiliser cet identifiant pour trouver le nom, le genre et l'année de sortie de ce film.
Lorsque vous appelez une page Web en utilisant la syntaxe que nous avons utilisée (c'est-à-dire PageName.cshtml?
var id=Request["id"];
Ce code nécessite la création d'une variable locale (nommée "id ") , et initialisez-le avec la valeur du paramètre (également "id"). WebMatrix est suffisamment intelligent pour se rendre compte que deux identifiants sont différents en fonction du contexte dans lequel ils sont utilisés.
Maintenant que nous avons l'"id", nous pouvons l'utiliser dans une requête SQL "SELECT" pour trouver l'enregistrement de ce film.
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>我们运行 dataMovies.cshtml页面

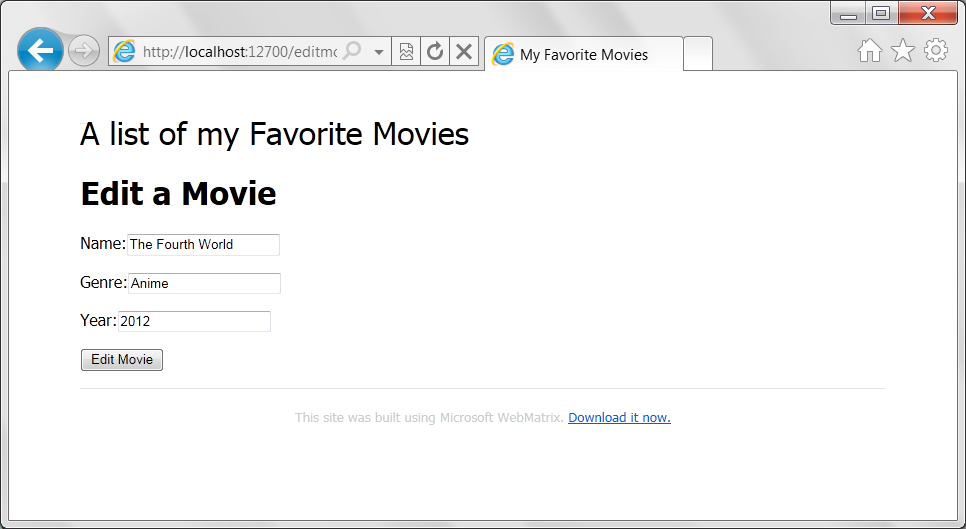
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}
现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!

