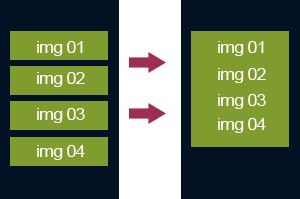
Solution au problème des écarts entre les images img insérées dans Li
- 高洛峰original
- 2016-12-24 15:45:041425parcourir
Ajoutez directement le style img{vertical-align:bottom; display:block>
Bien sûr, cela ne fonctionnera pas dans certains cas. Par exemple, si je souhaite ajouter trois images, en haut, au milieu et. en bas, l'image du milieu est définie sur Arrière-plan, j'ai trouvé que cette méthode n'est pas valide, mais l'écart entre les images du haut et du milieu a disparu, tandis que l'écart entre le bas et le milieu existe toujours. La méthode est très simple. Changer de vertical. -align : de bas en haut. Vous pouvez l'ajuster en fonction des différentes situations que vous rencontrez. Définir les paramètres d'alignement vertical
Méthode 1 :
img{vertical-align:top; display:block}
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style> Méthode 2 : Définir la taille de la police du conteneur : 0 (je pense personnellement que c'est la meilleure méthode ! ! )
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:La différence entre offsetLeft et style.left de divArticle suivant:La différence entre offsetLeft et style.left de div
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

