Maison >développement back-end >Tutoriel C#.Net >Explication détaillée d'ASP.NET utilisant SignalR pour établir une connexion persistante entre le navigateur et le serveur
Explication détaillée d'ASP.NET utilisant SignalR pour établir une connexion persistante entre le navigateur et le serveur
- 高洛峰original
- 2016-12-24 14:59:272091parcourir
Avant-propos
Le navigateur accède à la page Web via le protocole HTTP. Le navigateur envoie une requête et le serveur renvoie un résultat. Le serveur reçoit passivement les requêtes. Et si nous voulons inverser la situation et que le serveur envoie activement des informations au navigateur ?
Il existe de nombreuses solutions, comme le round robin (le navigateur demande périodiquement de nouvelles données au serveur), WebSocket (HTML 5)...
Et SignalR intègre automatiquement ces technologies. quelles méthodes sont prises en charge par le navigateur actuel, puis sélectionne la méthode optimale. Nous n'avons pas besoin de prêter attention à ces détails lors du développement, SignalR nous aidera à le mettre en œuvre, et SignalR a été développé par Microsoft, et sa facilité d'utilisation réside dans son style cohérent.
Environnement
.NET 4.5 et supérieur, trop faible.
Si la version de Visual Studio est trop basse et qu'il n'y a pas de SignalR, suivez les étapes ci-dessous pour l'ajouter :
Menu de Visual Studio "Outils-> Library Package Manager-> Gérer la solution Package NuGet (disponible uniquement après ouverture de la solution)", recherchez "SignalR" dans la boîte de dialogue contextuelle.
Le Visual Studio 2013 que j'utilise n'a pas besoin d'ajouter SignalR manuellement, il est livré avec.
Combat pratique
Ouvrez Visual Studio (ma version est 2013) et créez un projet ASP.NET.
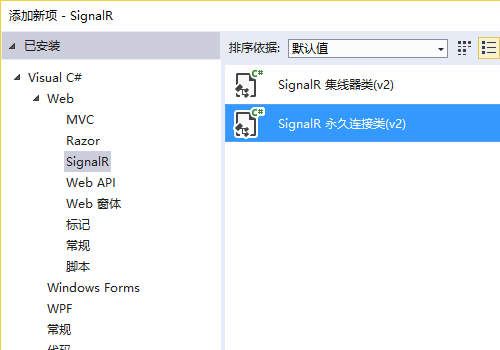
La première étape consiste à ajouter une "classe de connexion permanente SignalR"
Comme indiqué ci-dessous :

Après l'ajout, nous pouvons trouver Visual Studio Certaines références sont également automatiquement ajoutées pour nous, ainsi que le dossier Scripts (qui contient jquery.signalR-2.0.0.js). Le code initial de cette classe est le suivant :
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
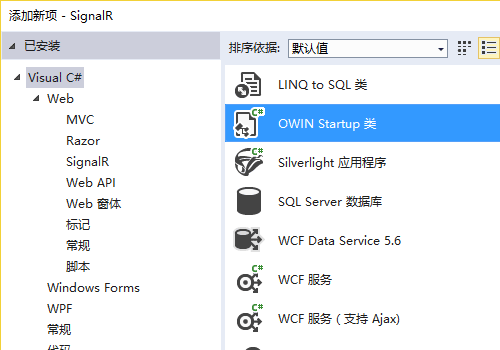
La deuxième étape consiste à ajouter la "Classe de démarrage OWIN"

Ajoutez ensuite du code :
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我们随便写的。
}
}
MyConnection1 est le nom de la classe créé lors de la première étape.
La troisième étape consiste à ajouter un "Web Form"
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
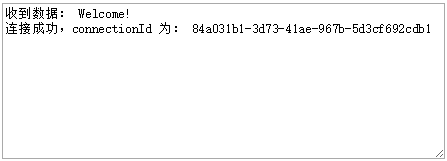
L'effet de l'opération est le suivant :

Développez-le
MyConnection1 :
Méthode OnConnected : Lorsqu'une connexion est créée.
Méthode OnReceived : Lorsque les données soumises par le client sont reçues, les données de paramètre sont les données qu'il a reçues.
Méthode OnDisconnected : Lorsque la connexion est déconnectée. Il n'est pas utilisé ci-dessus.
Méthode OnReconnected : Une fois reconnecté. Il n'est pas utilisé ci-dessus.
......
Attribut de connexion de MyConnection1 :
Méthode d'envoi : Envoyer des données au navigateur, le premier paramètre est connectionId (type de chaîne), le second paramètre pour les données à envoyer.
Méthode de diffusion : envoyer des données à tous les navigateurs (avec précision, toutes les connexions).
JS :
var conn = $.connection("/myPath"); Créer un objet de connexion.
conn.start().done() start() est le code à exécuter une fois la connexion démarrée et done() réussie.
conn.received() est exécuté après réception des données envoyées par le serveur.
conn.send() consiste à envoyer des données au serveur. Il n'est pas utilisé ci-dessus.
Regardez un code plus complet ci-dessous :
Ce qui précède ne signifie pas que certaines méthodes ne sont pas utilisées. L'exemple suivant est plus complet :
MyConnection1 :
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全体注意:我收到了客户端的数据。");
}
Code du formulaire Web :
<textarea id="info" cols="60" rows="10"></textarea>
要发送到服务器的消息:<input type="text" id="msg" size="20" />
<input type="button" value="发送消息" onclick="javascript: conn.send($('#msg').val());" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
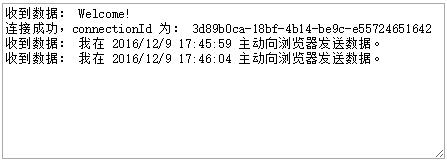
Jusqu'à présent, tout le monde peut-être que cela ne vous intéresse pas. Où le serveur envoie-t-il activement des données ? ? ?
Nous créons actuellement un programme de chronométrage et le serveur envoie régulièrement des données au navigateur.
Créez un nouveau Global.asax (classe d'application globale) (cela ne signifie pas que ces codes ne peuvent être exécutés que dans Global.asax, nous les mettons ici uniquement pour tester l'exécution planifiée).
Ajoutez le code suivant :
protected void Application_Start(object sender, EventArgs e)
{
Timer timer = new Timer(5000);
timer.Elapsed += timer_Elapsed;
timer.Start();
}
void timer_Elapsed(object sender, ElapsedEventArgs e)
{
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();
context.Connection.Broadcast("我在 " + DateTime.Now.ToString() + " 主动向浏览器发送数据。");
}Dans le code, nous utilisons context.Connection.Broadcast S'il est envoyé pour une certaine connexion, utilisez la méthode Send, qui nécessite un connectionId. Cependant, le choix de l'identifiant de connexion est une question de niveau métier et ne pose pas de problème.
Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra être utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez partir. un message à communiquer.

Pour des explications plus détaillées sur ASP.NET utilisant SignalR pour établir une connexion persistante entre le navigateur et le serveur, veuillez faire attention au site Web PHP chinois !

