Maison >développement back-end >Tutoriel C#.Net >Asp.net SignalR crée une application de chat en temps réel
Asp.net SignalR crée une application de chat en temps réel
- 高洛峰original
- 2016-12-24 14:51:241417parcourir
1. Présentation
Créez une application de chat en temps réel à l'aide d'ASP.NET et SignalR 2. Ajoutez SignalR à votre application MVC 5 et créez une vue de discussion pour envoyer et afficher des messages.
Dans la démo, vous apprendrez les tâches de développement SignalR, notamment : ︰
Ajouter la bibliothèque SignalR à une application MVC 5.
Créez des classes de hub et de startup pour transmettre du contenu aux clients.
Utilisez la bibliothèque SignalR jQuery à partir d'une page Web pour envoyer des e-mails et afficher les mises à jour depuis le hub.
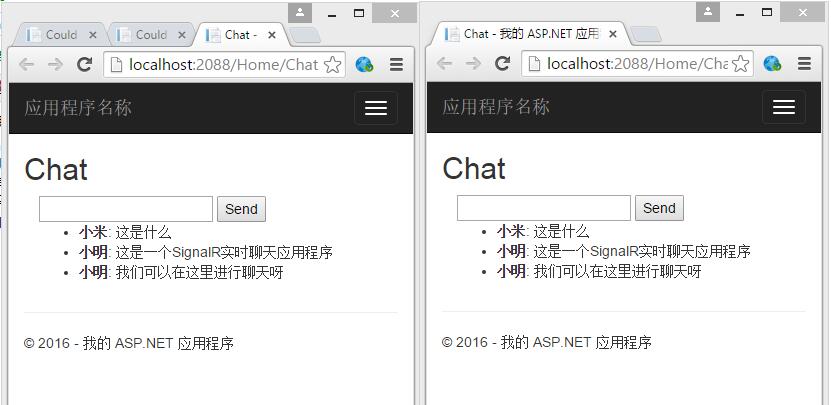
La capture d'écran ci-dessous montre l'application de chat terminée exécutée dans le navigateur.

2. Implémentation
Créez une application ASP.NET MVC 5, installez la bibliothèque SignalR, ajoutez et créez une application de chat.
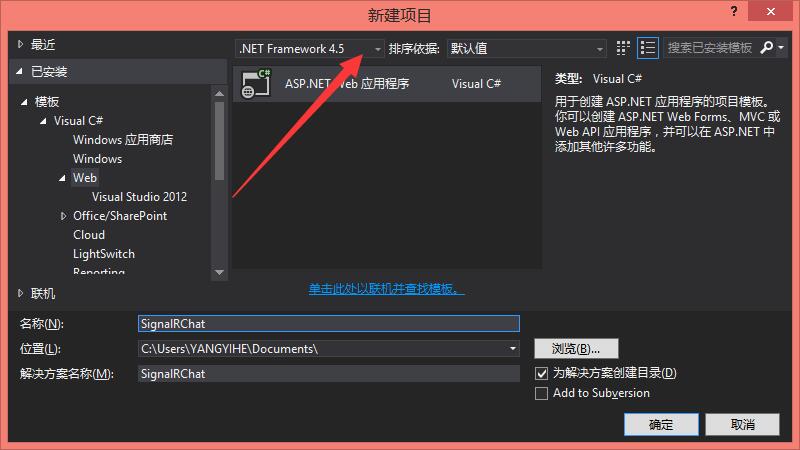
1). Dans Visual Studio, créez une application C# ASP.NET ciblant .NET Framework 4.5, nommée SignalRChat, et cliquez sur OK.

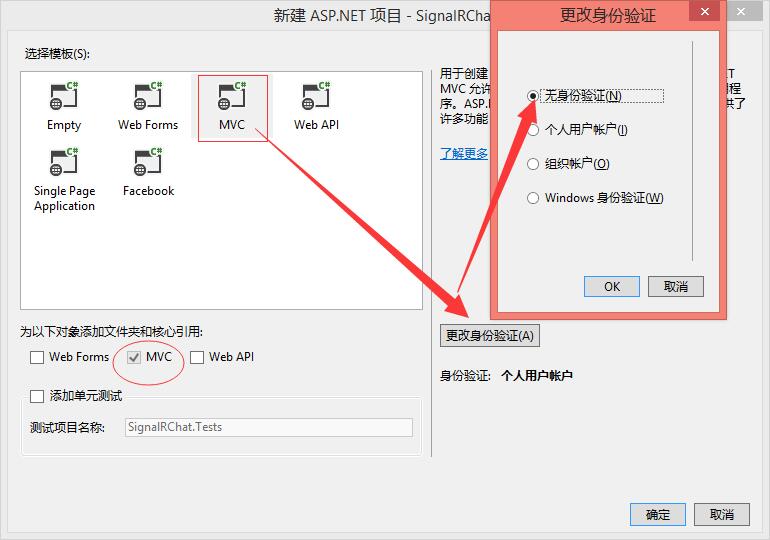
2) . Dans la boîte de dialogue Nouveau projet ASP.NET, sélectionnez MVC et cliquez sur Modifier l'authentification

Remarque : si l'application sélectionne un autre fournisseur d'authentification, la classe Startup.cs sera. créé. Ici, sélectionnez Aucune authentification et créez nous-mêmes une classe de démarrage.
3). Installez SignalR
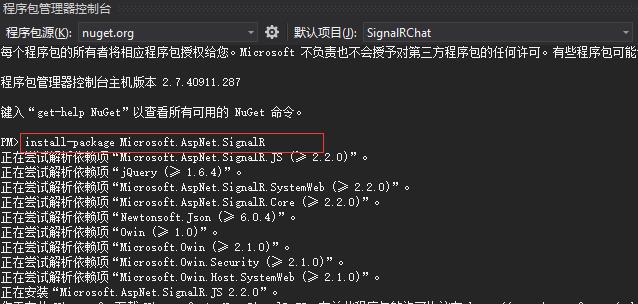
Ouvrez Outils | Bibliothèque Package Manager | Package Manager Console et exécutez la commande suivante. Cette étape ajoute un ensemble de fichiers de script et de références d'assembly au projet qui activent la fonctionnalité SignalR.
Entrée : install-package Microsoft.AspNet.SignalR

L'installation est terminée et un fichier comme celui-ci apparaît dans le dossier Scripts :

4). Créer une classe Startup :
Créez une classe dans le répertoire racine et nommez-la Startup :
using Owin;
using Microsoft.Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}5). Hubs dans le dossier du projet, ajoutez un élément existant :
Cliquez avec le bouton droit sur le dossier Hubs, cliquez sur Ajouter | Nouvel élément, sélectionnez Visual C# Web | Puis le nœud SignalR dans le volet Installé, dans le volet central, sélectionnez Puis. prenez la classe hub SignalR (v2) et créez-la nommée ChatHub.cs.
Modifiez le code :
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
6). Modifiez la classe HomeController et trouvez-la dans Controllers/HomeController.cs, ajoutez le méthode suivante pour trier. Cette méthode renvoie la vue du chat, que vous créerez ultérieurement.
public ActionResult Chat()
{
return View();
}
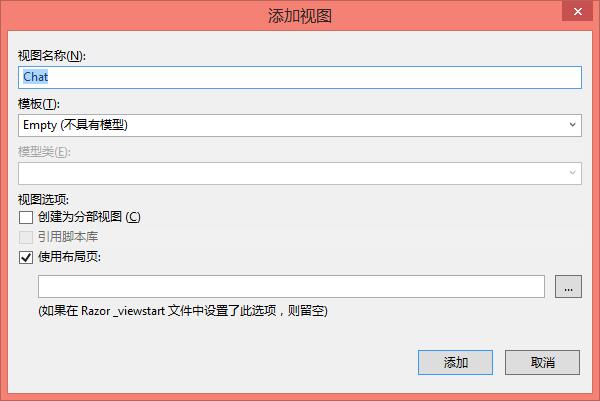
7). Faites un clic droit sur la méthode Chat() > ajouter une page de vue

Modifiez le code pour :
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// 建立对应server端Hub class的对象,请注意ChatHub(Hubs文件夹下的类名)的第一个字母要改成小写
var chat = $.connection.chatHub;
// 定义client端的javascript function,供server端hub,通过dynamic的方式,调用所有Clients的javascript function
chat.client.addNewMessageToPage = function (name, message) { //这里的fuction(name,message)=>ChatHub.cs 中的Send(string name, string message)
//当server端调用sendMessage时,将server push的message数据,呈现在wholeMessage中
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
//把connection打开
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用叫server端的Hub对象,将#message数据传给server
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
Exécutez le projet avec F5 pour obtenir l'effet ci-dessus, et les utilisateurs peuvent rejoindre le chat synchrone en temps réel en temps réel.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à la création d'applications de chat en temps réel avec Asp.net SignalR, veuillez faire attention au site Web PHP chinois !

