Pratique PHP consistant à créer une salle de discussion simple basée sur Websocket
- 高洛峰original
- 2016-12-22 10:01:101180parcourir
L'exemple de cet article décrit la pratique de création d'un salon de discussion simple en PHP basé sur websocket. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
1. Avant-propos
Il y a un simple salon de discussion dans le jeu de l'entreprise. Après l'avoir compris, j'ai réalisé qu'il avait été créé par node websocket. un simple salon de discussion. J’ai donc collecté diverses informations, lu des documents, cherché des exemples et écrit moi-même un simple salon de discussion.
Les connexions http sont divisées en connexions courtes et connexions longues. Les connexions courtes peuvent généralement être implémentées à l'aide d'Ajax, et les connexions longues sont des websockets. Les connexions courtes sont relativement simples à mettre en œuvre, mais consomment trop de ressources. Websocket est efficace mais présente quelques problèmes de compatibilité. Websocket est une ressource de html5
2 Front-end
La mise en œuvre frontale de websocket est très simple et directe
//连接websocket
var ws = new WebSocket("ws://127.0.0.1:8000");
//成功连接websoc的时候
ws.onopen = function(){}
//成功获取服务端输出的消息
ws.onmessage = function(e){}
//连接错误的时候
ws.onerror = function(){}
//向服务端发送数据
ws.send();Backend
.
Difficultés de websocket Principalement en arrière-plan
3.1 Processus de connexion websocket
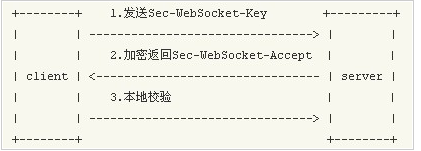
schéma de communication websocket Il s'agit d'un simple schéma de communication entre le client et le serveur. Ce que PHP fait principalement, c'est. pour accepter la clé de cryptage et la renvoyer pour terminer la création du socket Word et l'opération de prise de contact

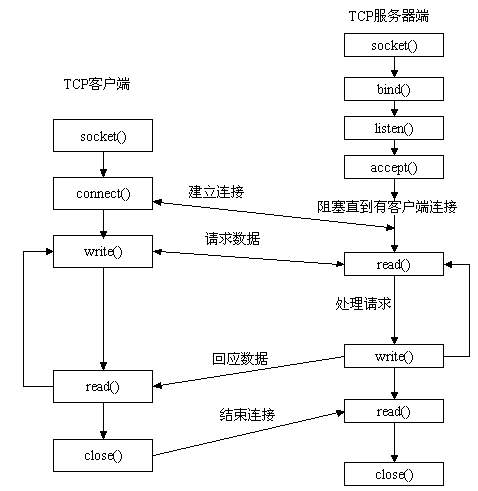
L'image suivante est un organigramme détaillé du websocket de traitement du serveur

3.2 Pratique du code
Le processus effectué par le serveur est en gros :
Suspendre un processus de socket pour attendre la connexion
Parcourir le tableau de sockets après une connexion de socket
S'il n'y a pas de prise de contact, effectuez une opération de prise de contact. S'il y a une prise de contact, recevez les données, analysez-les et écrivez. dans le tampon pour la sortie
Ce qui suit est l'exemple de code (j'ai écrit une classe, donc le code est segmenté selon les fonctions. Le bas de l'article donne l'adresse github et quelques pièges que j'ai). rencontré
1. Tout d'abord, créez une socket
//建立套接字
public function createSocket($address,$port)
{
//创建一个套接字
$socket= socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
//设置套接字选项
socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, 1);
//绑定IP地址和端口
socket_bind($socket,$address,$port);
//监听套接字
socket_listen($socket);
return $socket;
}
2. Mettez la socket dans le tableau
public function __construct($address,$port)
{
//建立套接字
$this->soc=$this->createSocket($address,$port);
$this->socs=array($this->soc);
}
3. Suspendez le processus Parcourez le tableau de sockets, les principales opérations sont terminées ici
public function run(){
//挂起进程
while(true){
$arr=$this->socs;
$write=$except=NULL;
//接收套接字数字 监听他们的状态
socket_select($arr,$write,$except, NULL);
//遍历套接字数组
foreach($arr as $k=>$v){
//如果是新建立的套接字返回一个有效的 套接字资源
if($this->soc == $v){
$client=socket_accept($this->soc);
if($client <0){
echo "socket_accept() failed";
}else{
// array_push($this->socs,$client);
// unset($this[]);
//将有效的套接字资源放到套接字数组
$this->socs[]=$client;
}
}else{
//从已连接的socket接收数据 返回的是从socket中接收的字节数
$byte=socket_recv($v, $buff,20480, 0);
//如果接收的字节是0
if($byte<7)
continue;
//判断有没有握手没有握手则进行握手,如果握手了 则进行处理
if(!$this->hand[(int)$client]){
//进行握手操作
$this->hands($client,$buff,$v);
}else{
//处理数据操作
$mess=$this->decodeData($buff);
//发送数据
$this->send($mess,$v);
}
}
}
}
}
4. Le processus de prise de contact consiste à recevoir le contenu du websocket de Sec-WebSocket- Key : obtenez la clé et écrivez-la dans le tampon via l'algorithme de cryptage. Le client la vérifiera (la vérification automatique ne nous oblige pas à la traiter)
public function hands($client,$buff,$v)
{
//提取websocket传的key并进行加密 (这是固定的握手机制获取Sec-WebSocket-Key:里面的key)
$buf = substr($buff,strpos($buff,'Sec-WebSocket-Key:')+18);
//去除换行空格字符
$key = trim(substr($buf,0,strpos($buf,"\r\n")));
//固定的加密算法
$new_key = base64_encode(sha1($key."258EAFA5-E914-47DA-95CA-C5AB0DC85B11",true));
$new_message = "HTTP/1.1 101 Switching Protocols\r\n";
$new_message .= "Upgrade: websocket\r\n";
$new_message .= "Sec-WebSocket-Version: 13\r\n";
$new_message .= "Connection: Upgrade\r\n";
$new_message .= "Sec-WebSocket-Accept: " . $new_key . "\r\n\r\n";
//将套接字写入缓冲区
socket_write($v,$new_message,strlen($new_message));
// socket_write(socket,$upgrade.chr(0), strlen($upgrade.chr(0)));
//标记此套接字握手成功
$this->hand[(int)$client]=true;
}
5. Analyse des données Client (je ne les ai pas chiffrées ici, vous pouvez les chiffrer vous-même si nécessaire) //解析数据
public function decodeData($buff)
{
//$buff 解析数据帧
$mask = array();
$data = '';
$msg = unpack('H*',$buff); //用unpack函数从二进制将数据解码
$head = substr($msg[1],0,2);
if (hexdec($head{1}) === 8) {
$data = false;
}else if (hexdec($head{1}) === 1){
$mask[] = hexdec(substr($msg[1],4,2));
$mask[] = hexdec(substr($msg[1],6,2));
$mask[] = hexdec(substr($msg[1],8,2));
$mask[] = hexdec(substr($msg[1],10,2));
//遇到的问题 刚连接的时候就发送数据 显示 state connecting
$s = 12;
$e = strlen($msg[1])-2;
$n = 0;
for ($i=$s; $i<= $e; $i+= 2) {
$data .= chr($mask[$n%4]^hexdec(substr($msg[1],$i,2)));
$n++;
}
//发送数据到客户端
//如果长度大于125 将数据分块
$block=str_split($data,125);
$mess=array(
'mess'=>$block[0],
);
return $mess;
}
6. Écrivez le socket dans le tampon//发送数据
public function send($mess,$v)
{
//遍历套接字数组 成功握手的 进行数据群发
foreach ($this->socs as $keys => $values) {
//用系统分配的套接字资源id作为用户昵称
$mess['name']="Tourist's socket:{$v}";
$str=json_encode($mess);
$writes ="\x81".chr(strlen($str)).$str;
// ob_flush();
// flush();
// sleep(3);
if($this->hand[(int)$values])
socket_write($values,$writes,strlen($writes));
}
}
7. adresse github git@github.com:rsaLive/websocket.git① Il est préférable d'exécuter server.php dans la console Allez dans le répertoire du script server.php (vous pouvez d'abord php -v pour voir si php est configuré. S'il n'y a pas de configuration Linux, configurez le chemin dans bash windows sous Linux) php -f server.php
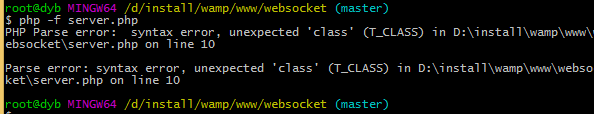
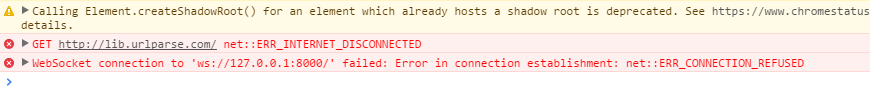
<.>S'il y a une erreur, il vous demandera 


 ①server.php peut être utilisé dans le processus bloqué Sortie imprimée, s'il y a un problème, vous pouvez ajouter impression du code pour le débogage
①server.php peut être utilisé dans le processus bloqué Sortie imprimée, s'il y a un problème, vous pouvez ajouter impression du code pour le débogage
Vous pouvez marquer chaque jugement et vérifier la console dans quelle section le code est exécuté
Mais après chaque modification du code Vous devez réexécuter le script php server.php
② Si cette erreur se produit, cela peut être
1. Envoyer des données lors de l'initialisation du socket avec le serveur (Le contenu ne peut pas être envoyé pendant la première poignée de main de vérification avec le serveur) 2. Cela se produira également si le message a été vérifié mais que le client ne l'a pas envoyé ou que le message envoyé est vide
2. Cela se produira également si le message a été vérifié mais que le client ne l'a pas envoyé ou que le message envoyé est vide
Vérifiez donc les données de la prise connectée
③可能浏览器不支持或者服务端没有开启socket开始之前最好验证下
if (window.WebSocket){
console.log("This browser supports WebSocket!");
} else {
console.log("This browser does not support WebSocket.");
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Pratique PHP consistant à créer une salle de discussion simple basée sur Websocket相关文章请关注PHP中文网!
Articles Liés
Voir plus- yii2.0 Analyse des règles d'URL de lien UrlManage
- tutoriel de production de widgets yii2.0
- Explication détaillée de l'ajout, de la suppression, de la modification et de l'interrogation des opérations de la base de données Yii2.0
- Méthode d'utilisation de Yii2.0 ArrayHelper :: map ()
- méthode d'introduction de la ressource statique js css yii2.0

