Maison >interface Web >tutoriel CSS >30个顶级开发人员的css3工具和应用程序
30个顶级开发人员的css3工具和应用程序
- 高洛峰original
- 2016-11-24 10:30:121692parcourir
当一个人需要编辑或修改网站设计,级联样式表中发挥着重要的作用。工具有方便新手开发者和设计者轻松学习这种语言及其功能。让我介绍你,层叠样式表(样式)是一种样式语言,用于描述介绍语义(外观和格式)文件的写在一个标记语言。它已被广泛应用并受网页开发者的世界。
今天,我们已编制了一份名单,30个有用的工具和应用程序,将协助和simplyfy工作的开发者和设计者。用下列工具你可以排序属性的任何命令,并能转换你的PS图象处理软件层样式和能够创建自己的响应系统。我们希望观众会发现下面的列表,方便和有用的。享受!
1.Metro UI CSS:用户界面的框架,windows-8一样的界面

Metro UI CSS 的用户界面是一套风格创造了这样的接口。它是一个独立的解决方案,但也可用于与任何其他框架并排。有风格的瓷砖,图像,告示,形式,按钮和排版。该框架也是一个“工作进程”,并提到要丰富更多布局选项+功能。
2.CSScomb:在一个给定的顺序排序属性

CSScomb,免费服务的各种属性的任何命令你想要的(和,其默认的顺序也很好——从最重要的- -)。它与单一+多行代码,除了在线版本,有插件提供了最流行的理念。
3.CSS3Ps:转换您的PS图象处理软件层到CSS 3风格

CSS3Ps,免费云PS图象处理软件插件,转换层,CSS 3。你可以选择几个层和层组和转换在一点击。中风是转换成边框属性。内阴影,内阴影,外发光,转换成网页箱阴影属性。你可以看到结果,风格在浏览器和分享他们与其他人。它可以在窗口或操作系统和PS图象处理软件中,后来。和最佳所有,它是完全免费的!
4.ResponsiveAeon:CSS 3的网格体系架构

ResponsiveAeon是HTML 5 / css3-powered框架创建响应的布局很快。它有一个网格系统,是基于12个柱1104px宽度共提供了一个很容易理解的使用只有3个基本类别。该框架利用“mediaqueries和可以与任何设备在任何尺寸。除了网格系统,也有风格的字体,列表,表格,按钮和形式。下载包中包括几个文件的兼容性,模态盒和私营部门/人工智能/图标文件的网格。
5.RefineSlide:响应图像滑块与CSS 3的影响

RefineSlide是轻量级(4压缩)插件插件的快速集成响应,基于图像的滑块到我们的网站。该滑块使用CSS 3过渡+三维转换(已是后备),有一群漂亮的过渡。它有一个选项来显示缩略图(自动格式化和响应)或弓箭作为导航(和,有键盘的支持以及)。
6.Photon:一个由三维光引擎

Photon是一个类库,可以添加简单的灯光效果,在三维空间中的任何元素。为创建的效果,它使用webkitcssmatrix对象(它是唯一支持的浏览器引擎)。光源的角度可以定义和随时改变所提供的功能。它可以定义对象被点亮一个接一个或一组他们在一次,我们可以自定义的设置黑色+白色的使用。
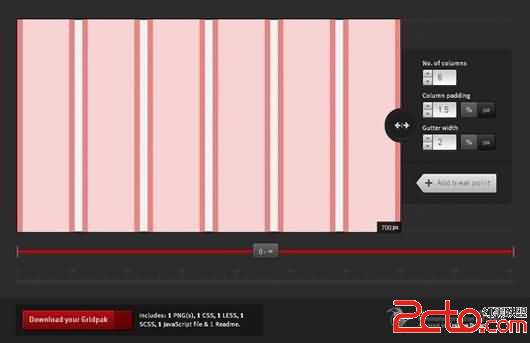
7.Gridpak

Gridpak的出发点是为你的反应项目,提高你的工作流程,节省时间。创建响应网格系统一旦使用简单的界面,让gridpak做繁重的产生pngs,和脚本。
样式,gridpak产生兼容,即8 +,然而它使用了一些实验属性如媒体查询,box-sizing和background-clip性能使我们建议使用它与图书馆等现代化的保证向后兼容性。
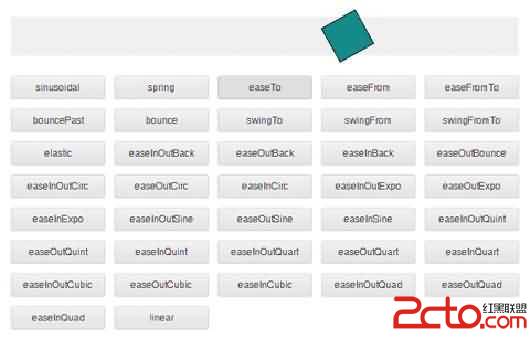
8.Morf.js:自定义功能过渡缓和CSS 3

Morf.js是一个解决硬件加速CSS 3过渡自定义缓解功能包括反弹,弹簧,弹性和更多。一旦一个宽松的功能是触发通过的时候,它是使用webkit-keyframes。图书馆使用shifty.js缠绕规律属性和它是Web Kit只有。
9.Gumby:响应框架与网页界面套件

Gumby是一个敏感的和960px-grid CSS网格框架,可以定制工作的各项决议,几乎没有努力。其液体固定布局的自我优化内容为桌面,片剂和移动的决议和有支持嵌套网格。类似于推特引导,包括一个用户界面工具包好看的按钮,形式,导航+标签和一个小文件,使这些组件的寿命。古比有多个版本下载:12列,16列,混合一个或所有功能于一身的包装。而且,有文件提供方便的设计网格。
10.App JS:创建桌面应用程序与html-css-js

App JS是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。appjs是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。
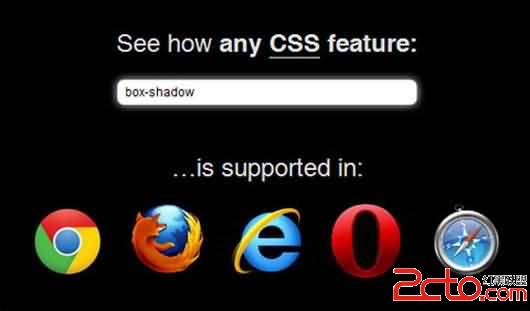
11.Browser Support:浏览器的兼容性搜索引擎

App JS是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。appjs是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。
11.Browser Support:浏览器的兼容性搜索引擎

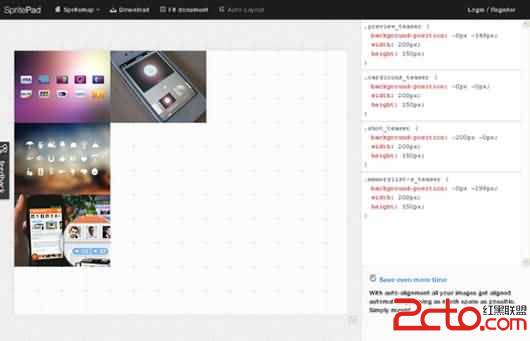
Sprite Pad是完美的解决方案,每个网页开发人员:与Sprite Pad你能够创造你的雪碧在几秒钟内。只需拖放图片到画布上,他们可以作为一个小精灵+代码。没有摆弄在PS图象处理软件,没有手动设置样式。雪碧的简单方法。
Sprite Pad优化警司eeeee:没有下载,没有设置,没有冗长的上传。工作无忧的直接在您的浏览器。把你的图片,更改选项让样式会自动更新。没有需要做的工作又两次。
13.HTML5 Please

HTML5 Please帮助你寻找HTML 5,CSS 3,等特点,知道如果他们可以使用,如果发现如何使用它们–与polyfills回退,或因为他们是。所以,你可以决定是否和如何将这些功能的使用。
这些建议代表了集体知识的开发商谁一直在HTML 5战壕。如果你认为这个建议是不正确的,你可以编辑推荐每个功能和派拉的要求以及。
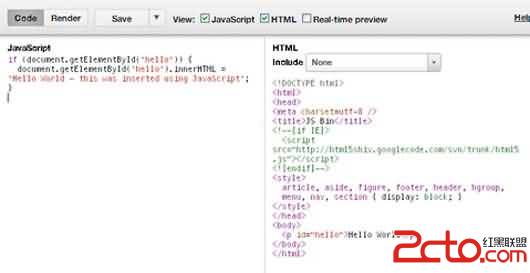
14.JS Bin:方便的在线编辑脚本和样式

JS Bin是一个网页应用程序旨在帮助开发与民间测试代码段,在某些情况下,和调试代码协作。该站允许你编辑和测试
与超文本标记语言。一旦你快乐,你可以保存,和网址发送到一个同行审查或帮助。他们可以节省一如果需要做进一步的变化。
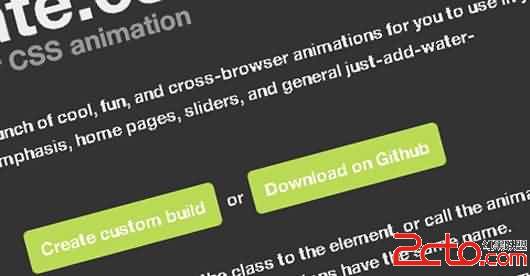
15.Animate.CSS

Animate.CSS一串酷,有趣,和跨浏览器动画供您使用在您的项目。使用你的项目,只需添加类的元素,或叫动画自己在你的文件。类和动画有相同的名字。
网页动画支持苹果,谷歌浏览器和火狐。微软还承诺支持IE 10,和支持已经宣布为歌剧12。
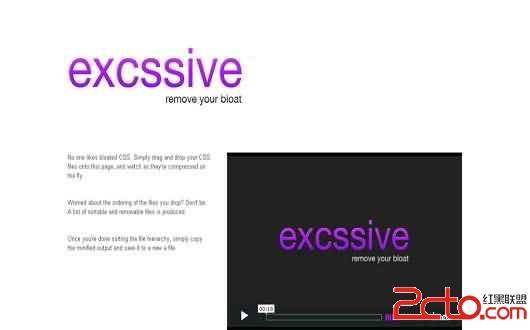
16.Excessive:删除您的膨胀

Excessive是免费使用的压缩机,你可以拖放任何数量的文件,他们将被压缩,瞬间。应用程序合并的所有文件到一个单一的,使你重新排列文件(以输出)再拖'东经'下降。
17.CSS Refresh

CSS Refresh是一个文件,这个过程automizes立即应用新样式不刷新页面。这是一个插头'东经'播放解决方案和什么配置。只要插入文件的网页和你准备去。
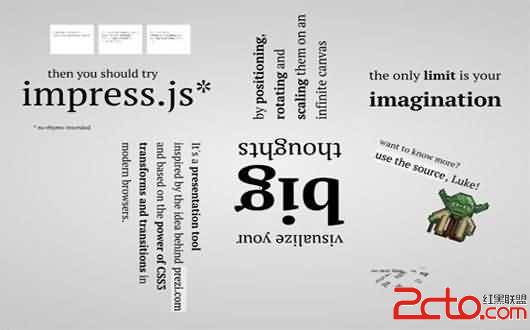
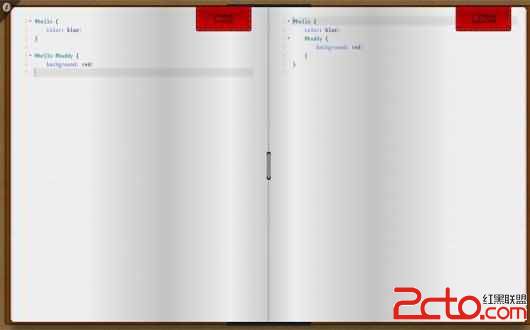
18.Impress.js:一个CSS 3动力框架

Impress.js-这使我们能够建立很漂亮的幻灯片演示。幻灯片可以通过定位,旋转和缩放在一个无限的画布放大/缩小和三维效果通过使用CSS 3转变和过渡创造太郎(这使得它只与Web kit和最新的Fire fox +浏览器)。
19.Bear CSS

Bear CSS是一个免费使用的网络应用程序,生成一个样式表的所有元素,入侵检测和类从一个给定的文件。应用程序主要是有用的这些项目,使用长的代码,它会更好,如果熊的要求,项目包括内部样式表后上传-功能要求。
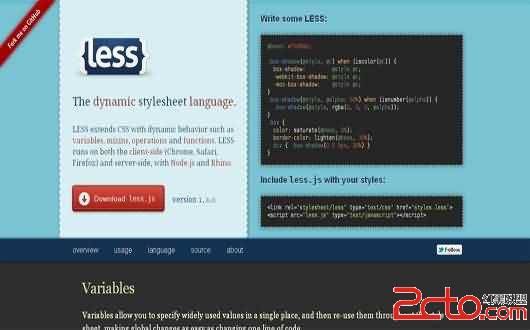
20.Less

Less是扩展css的变量,混合,和职能。不运行在客户端(浏览器,浏览器,Fire fox)和服务器端,与node.js和犀牛。
21.CSS2Less

这是一个基于网络的工具,转换成简单的复制粘贴文件的样式。
该工具采用css2less红宝石图书馆在后端,它的网站是开放源码的人愿意主办他们自己。
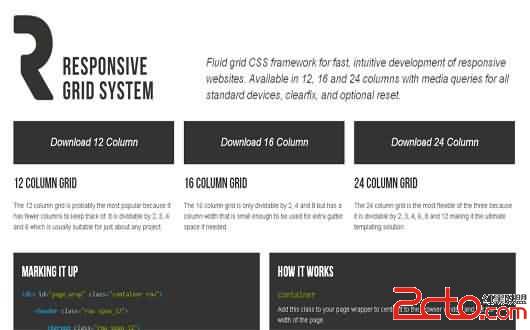
22.Responsive Grid System:流体网格框架

Responsive Grid System是一个流体网格框架为响应网站迅速发展。
它有3种:12,16和24列与媒体查询所有标准设备,一个可选的复位和clearfix。网格的样式,媒体查询,复位和ie-specific是巧妙地分隔成不同的文件,我们可以使用所需要的东西。
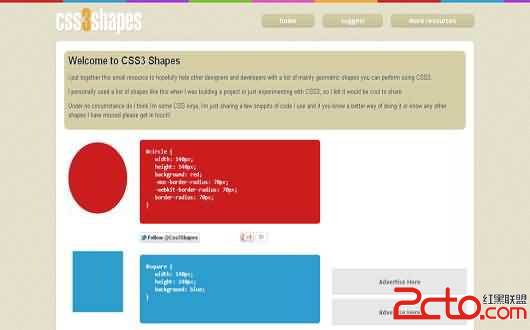
23.CSS3 Shapes

CSS3 Shapes是一个项目,股票的风格,包括许多不同形状的三角形,钻石,明星,评论,鸡蛋,和更多。′CSS 3属性使我们创造出许多不同形状的造型单一元素。当然,不是所有的人都是功能日常使用,但他们肯定是很好的启发和提高你的网站(3)技能。
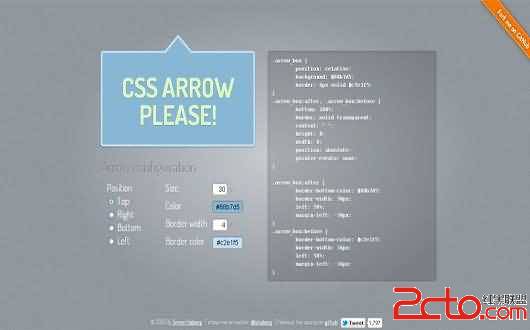
24. CSS Arrow Please

还有一些基于网络的发电机可用于一切如条纹,按钮,图标等形式,装载机,中箭请侧重于另一个利基;是的,完全基于(没有图像)箭。
这个技巧是有用的创造工具提示,该发电机提供了多种选择的定制(位置,颜色和边界值)和自动生成相关代码。
25.WebPutty:网页编辑与托管服务

WebPutty是一个应用程序,允许你写代码的一个在线,功能丰富,syntax-highlighted编辑器,可以让你看到的变化,实时并排预览面板。
你可以举办任何数量的文件在一个单一的帐户。该文件是由服务,所做的任何更改立即反映到生活网站。webputty是一个免费托管服务,现在是开放源码的,任何人都可以创建自己的实例和编辑/管理多个项目文件从一个位置。
26.CSSFx.js

CSSFx.js是一个文件(重量2.5kb)创建特定于供应商的CSS 3属性需要为新老浏览器的客户端。它支持大多数的CSS 3属性和与大多数浏览器(包括IE 6)。
27.SpritePad:简单的方法来创建针序列图

SpritePad是一个令人印象深刻的,免费的网络应用程序,允许您拖放任何数目的图像画布,他们的立场,你想要得到的样式规则自动生成。一旦你安装的所有项目,我们提供了一个压缩文件spritepad。由精灵图像样式规则还画布大小可定制和/或可缩小到适合的文件,点击。有一个保费版本也可为用户提供其他一些方便的功能。
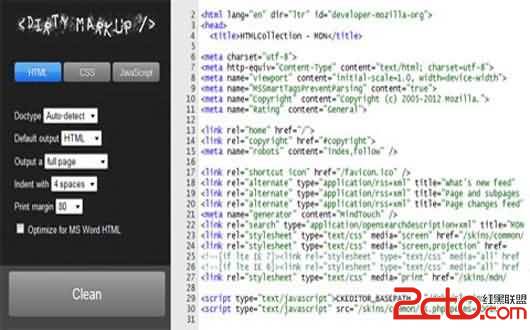
28.Dirty Markup:美化您的网页,网页和脚本代码

Dirty Markup是一个免费的网络应用程序,帮助您轻松地清洁乱码。编辑使用简单的功能aceeditor并有多个选项为每个美化得到最好的结果。它支持文本(5),和通过的力量结合流行的网页,网页整理和美化。
29.Crunch:较少的编辑和编译

Crunch是一个免费网页/编辑器的语法高亮和多标签的支持应用程序,简化了编译部分不需要命令行可通过一个用户友好的界面。一旦一个小文件被保存,该版本是自动创建的(这是方便任何人愿意发展较少但不想依靠在客户端)。
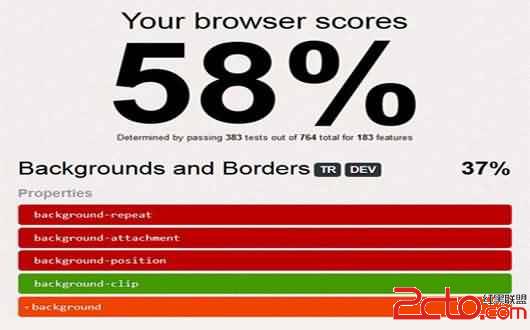
30.CSS3 Test

CSS3 Test是一个基于网络的测试套件是找出哪些CSS 3属性支持的浏览器被使用。它测试的几个特点如背景/边界,过渡,媒体查询,字体,动画和更多。它运行多个测试用例的每一个元素,这可以被简单地点击物品。

