Maison >interface Web >tutoriel CSS >CSS实现单行与多行文字省略(truncation)
CSS实现单行与多行文字省略(truncation)
- 高洛峰original
- 2016-11-21 13:17:351456parcourir
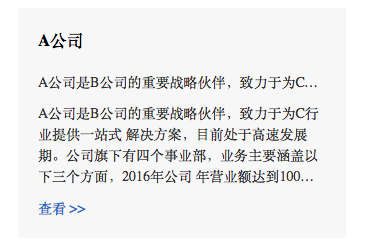
这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记。具体来说,就是要实现这种文字排布效果。

html代码如下:
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
</div>
</div>通用的css样式如下:
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
}
.box-content {
padding: 20px;
}
.box-content-title {
margin: 0 0 20px;
}
.box-content-desc {
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
overflow: hidden;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}注意上面的 overflow: hidden; 要保留。
单行文字溢出省略:
1singleline{
2 text-overflow: ellipsis;
3 white-space: nowrap;
4 }
text-overflow属性规定了如何显示溢出的文字内容,它的属性值可以是elipsis(...)、clip(截断)、自定义的字符串,我在chrome试了下,发现自定义字符串不好用。
再看多行文字溢出省略:
.multiline {
display: -webkit-box;
text-overflow: ellipsis;;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}可以看到这里用到了不规范的css写法,即,带webkit前缀的写法(webkit内核浏览器私有属性),还有就是用到了一些过时的写法,
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
这里就不多解释了(其实是解释不明白),多行省略的方法不太好。以后再研究其他比较好的方法吧。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:dic+css页面布局分享Article suivant:小div布局之卡片堆叠(card-stacking)

