Maison >interface Web >js tutoriel >Valeurs primitives et complexes dans les astuces JavaScript_javascript
Valeurs primitives et complexes dans les astuces JavaScript_javascript
- WBOYoriginal
- 2016-05-16 15:21:241137parcourir
Mots précédents
Les types de données JavaScript peuvent être divisés en deux types : les types primitifs et les types de référence. Les types primitifs sont également appelés types de base ou types simples. Les types de données de base de JavaScript incluent les types non définis, nuls, booléens, numériques et de référence, également appelés types complexes, qui sont des objets en Javascript. En conséquence, leurs valeurs sont également appelées respectivement valeurs primitives et valeurs complexes
Fonctionnalités
Valeur primitive
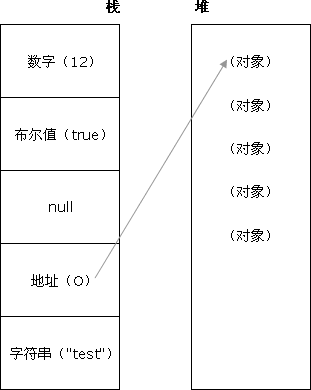
Pour faire simple : les valeurs primitives sont des valeurs fixes et simples, qui sont de simples segments de données stockés dans la pile, c'est-à-dire que leurs valeurs sont stockées directement à l'emplacement d'accès aux variables.
Une valeur primitive est la forme la plus basse ou la plus simple qui représente des données ou des informations disponibles en Javascript. Les valeurs de types primitifs sont appelées valeurs primitives car elles ne sont pas réductibles. C'est-à-dire que les nombres sont des nombres, les caractères sont des caractères, les valeurs booléennes sont vraies ou fausses et null et indéfini sont nulles et indéfinies. Les valeurs elles-mêmes sont simples et ne peuvent pas représenter des valeurs composées d'autres valeurs
Quels types sont des types primitifs ?
Le type primitif a les cinq types suivants : non défini, nul, booléen, nombre, chaîne
Nous pouvons utiliser typeof pour déterminer si un type entre dans la portée d'un certain type.
type d'opérateur
L'utilisation de l'opérateur typeof sur une variable ou une valeur renverra l'une des valeurs suivantes :

Remarque :
1. La valeur de retour est de type chaîne.
2. Par rapport au type d'origine, il existe toujours une différence nulle. C'est assez spécial. L'utilisation de typeof(null) renvoie "object".
Valeur complexe
Méthode de stockage
Stockage en pile
Stockage en tas

Méthode d'accès
Accès par valeur
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
Visite de devis
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"}
Comparaison
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true
Attributs dynamiques
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null 포장형태
생성자가 생성한 객체로 원시값을 사용하면 자바스크립트는 객체의 속성과 메소드를 사용할 수 있도록 이를 객체로 변환한 후 객체 속성을 버리고 다시 원시값으로 변경합니다.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

