Maison >interface Web >js tutoriel >Apprenez à utiliser les compétences de glisser-déposer JS Components_Javascript
Apprenez à utiliser les compétences de glisser-déposer JS Components_Javascript
- WBOYoriginal
- 2016-05-16 15:19:221701parcourir
Le code JS doit être écrit fréquemment, sinon il sera facile de se rouiller. Récemment, même si j'ai examiné les prototypes JS, la délégation comportementale et d'autres points de connaissances, la quantité d'écriture de code pratique a été légèrement réduite. . Cet article partage avec vous un composant glisser-déposer pour votre référence. Le contenu spécifique est le suivant
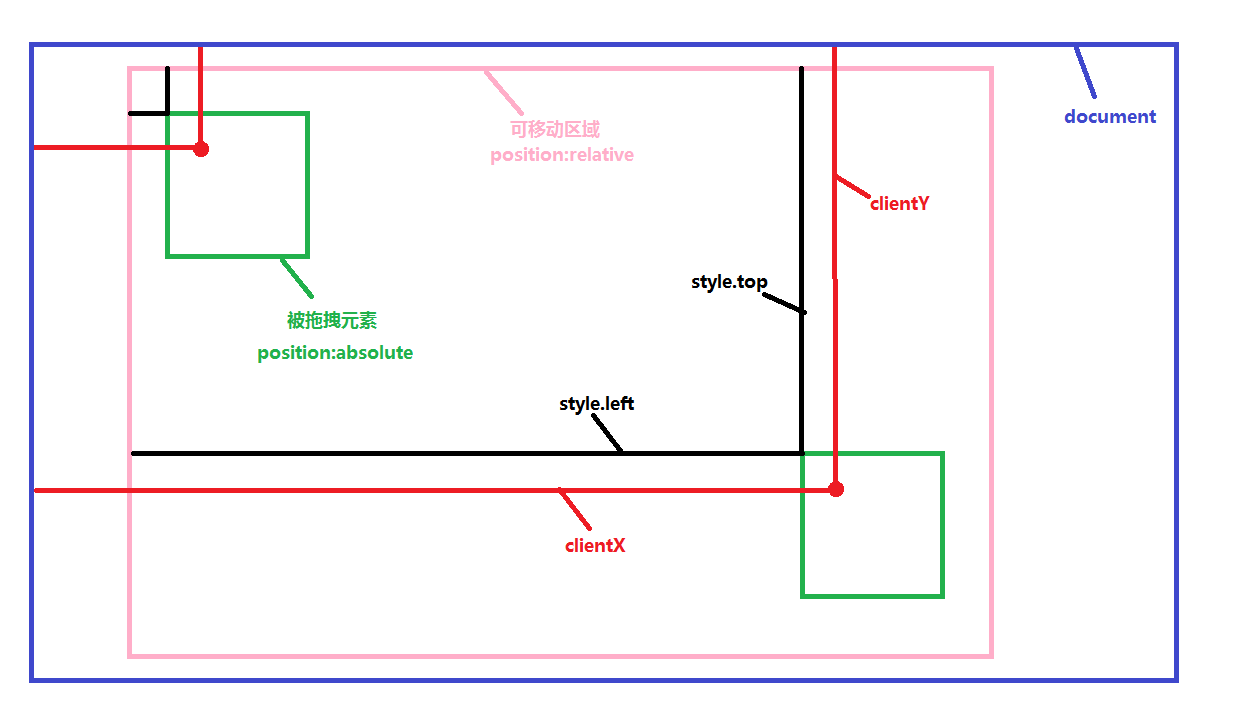
.Tout d’abord, jetons un coup d’œil au principe du glisser.

Le changement de position de l'élément glissé et le changement de la valeur de gauche sont en fait le changement de la direction horizontale de la position de la souris, e.clientX - e.clientX lorsque le bouton gauche de la souris est enfoncé.
Le changement de la valeur supérieure est en fait le changement dans la direction verticale de la position de la souris, e.clientY - e.clientY lorsque le bouton gauche de la souris est enfoncé.
L'autre consiste à définir la plage de déplacement Le haut, le bas, la gauche et la droite ne doivent pas dépasser la zone où se trouve l'élément parent.
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}
Description : moDown répond à l'opération d'appui sur le bouton gauche de la souris, moMove répond à l'opération de déplacement de la souris et MoUp répond à l'opération de levage de la souris.
Le jugement e. Which a été ajouté à moMove. e. Which ==1 signifie que le bouton gauche de la souris est enfoncé. Ceci permet de résoudre le problème selon lequel lorsque la souris est déplacée en dehors de la plage de déplacement, il n'est pas nécessaire. pour appuyer sur le bouton gauche lors du recul, il y a un bug selon lequel l'élément déplacé se déplacera en conséquence.
Mode d'emploi :
Lorsqu'il est utilisé, l'identifiant de l'élément déplacé est un paramètre obligatoire, et l'identifiant de l'élément parent (c'est-à-dire la plage qui peut être glissée et déplacée) est un paramètre facultatif si l'identifiant de l'élément parent est. n'est pas transmis, documentElement est utilisé par défaut pour pouvoir être déplacé. La plage d'extraction.
Si vous transmettez un élément parent, n'oubliez pas de définir le positionnement de l'élément parent sur position:relative ou position:absolute.
Lors de son utilisation, introduisez d'abord le fichier js du plug-in glisser-déposer.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
Si vous souhaitez faire glisser sur toute la fenêtre, veuillez ne pas définir le positionnement de l'élément parent de l'élément déplacé, c'est-à-dire le positionner par rapport au corps.
Si vous avez besoin de positionner le corps, mais également de définir la position de son élément parent sur non statique, vous pouvez étendre ce plug-in.
J'espère que cet article sera utile à tout le monde dans l'apprentissage de la programmation javascript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

