 interface Web
interface Web js tutoriel
js tutoriel Analyse du chargement et de l'exécution de scripts JavaScript dans un environnement de navigateur : compétences en script dynamique et en script Ajax injection_javascript
Analyse du chargement et de l'exécution de scripts JavaScript dans un environnement de navigateur : compétences en script dynamique et en script Ajax injection_javascriptDans "Analyse du chargement et de l'exécution de scripts JavaScript dans un environnement de navigateur : fonctionnalités différées et asynchrones", nous avons étudié le timing d'exécution et la prise en charge par le navigateur des conditions de scripts retardés (différés) et de scripts asynchrones (async), bogues du navigateur et autres détails. En plus des fonctionnalités différées et asynchrones, les scripts dynamiques et l'injection de scripts Ajax sont également deux méthodes couramment utilisées pour créer des scripts non bloquants. De manière générale, ces deux méthodes peuvent obtenir l'effet de chargement de script sans affecter l'analyse et le rendu des pages. Cependant, dans différents navigateurs, il existe encore certaines différences dans le timing d'exécution des scripts créés par ces deux technologies. Aujourd'hui, nous reviendrons sur ce sujet. ces fonctionnalités de scripts injectées via la technologie de script dynamique et Ajax.
Préparation du code :
Nous utilisons la fonction loadScript dans la section 2.3 de « Analyse du chargement et de l'exécution de scripts JavaScript dans un environnement de navigateur : séquence d'exécution de code » pour ajouter des scripts dynamiques, et utilisons également la fonction loadXhrScript dans la section 2.4 de ce document. article pour ajouter des scripts dynamiques. Implémentez l’injection de scripts Ajax. Nous mettons les deux fonctions dans util.js.
De plus, la version de CHROME utilisée dans cet article est la 47.0.2526.80, la version de Firefox est la 43.0.4 et la version d'opera est la 30.0.1835.125.
1 Script dynamique
1.1 Le problème du timing d'exécution des scripts dynamiques
Sur la base de la DÉMO de la section 2.3 de « Analyse du chargement et de l'exécution de scripts JavaScript dans un environnement de navigateur : fonctionnalités différées et asynchrones », nous avons ajouté trois fichiers js externes :
dynamique1.js
test = "Je suis responsable du script dynamique externe ";
dynamic2.js
test = "Je suis un script dynamique extérieur au corps ";
dynamic3.js
test = "Je suis le script dynamique externe du bas ";
1.1.1 DEMO1 : Une étude préliminaire sur le timing d'exécution des scripts dynamiques
Le code HTML est :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
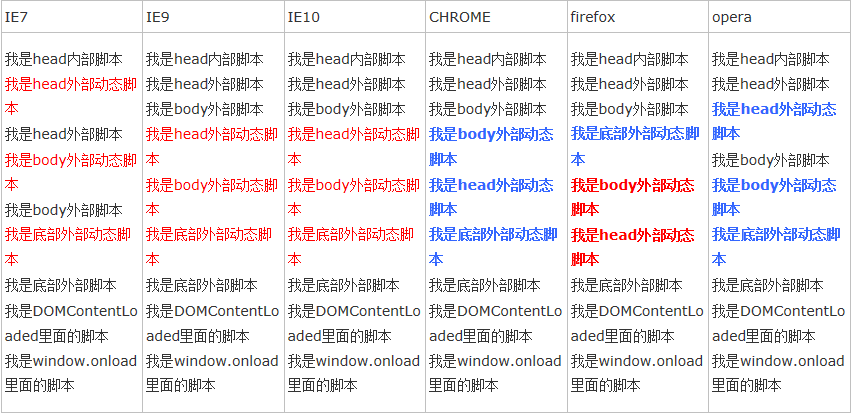
Dans le code, nous avons ajouté 3 fichiers de script dynamiques à la balise
du HTML et les avons comparés à l'exécution de scripts externes normaux et à des scripts internes. :
Remarque : les résultats d'exécution peuvent changer dans Firefox et Opera
À partir de l'exemple ci-dessus, nous pouvons voir que le timing d'exécution des scripts dynamiques dans différents navigateurs est encore assez différent, mais les deux points suivants sont clairs :
[1] Les scripts dynamiques peuvent en effet jouer un rôle en ne bloquant pas les scripts suivants, c'est-à-dire un effet de retard, mais cet effet de retard peut ne pas durer jusqu'à ce que tous les scripts normaux aient été exécutés, et il n'y a aucune garantie qu'il puisse être retardé jusqu'à DOMContentLoaded
.
[2] L'ordre d'exécution des scripts dynamiques ne peut pas être garanti. Ceci est expliqué dans http://www.jb51.net/article/77920.htmCet article et plusieurs articles suivants Explication détaillée. dans
On peut également voir dans cette DEMO que le moment d'exécution des scripts dynamiques est très incertain. Bien que dans DEMO1, les scripts dynamiques soient exécutés après l'événement DOMContentLoaded, cela ne signifie pas que les scripts dynamiques ne seront pas exécutés. Jetons un coup d'œil à DEOM2 :
1.1.2 DEMO2 : Script dynamique bloquant DOMContentLoaded
Nous avons modifié la 27ème ligne du code interne dans DEMO1 pour :
<script src="/delayfile.php?url=http://localhost/js/load/3.js&delay=5" type="text/javascript"></script>
我们利用《浏览器环境下JavaScript脚本加载与执行探析之代码执行顺序》中的delayfile.php,将3.js的返回延迟5秒钟,我们知道,如果是defer延迟脚本,无论正常外部脚本延迟了多长时间,defer脚本还是会在正常外部脚本之后执行的,但是动态脚本却不是这样了,我们看一下修改后的代码在浏览器中的执行顺序:

注:firefox和opera中执行结果可能会变化
可以看到,在某个正常脚本加载时间较长的时候,动态脚本的执行明显提前,无论在IE还是CHROME、firefox和opera中,均在DOMContentLoaded之前执行,因此我们可以初步判断,动态脚本的执行时机是不确定的,在不同浏览器的执行时机也都存在差异,但总的来看应该是在代码加载结束之后,并且线程中没有JavaScript代码执行的某个时间,但不同浏览器对这个时间有着不同的把握。
因此,动态脚本是否会阻塞DOMContentLoaded也是不确定的,因为动态脚本可能在DOMContentLoaded触发之前,也可能在触发之后执行。而且由于IE
1.1.3 DEMO3:动态脚本与defer
我们知道,defer脚本是有着相对明确的执行时机的,即页面解析完成之后,DOMContentLoaded触发之前加载并且执行,事实上,二者之间在执行时机上并不存在什么关联,但是在实际实验中发现,动态脚本可能会在defer脚本之前或者之后执行,但却不会打断defer脚本的执行,我们再引入《浏览器环境下JavaScript脚本加载与执行探析之defer与async特性》中2.3节的DEMO中的defer脚本,修改HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</html>
注:firefox和opera中执行结果可能会变化
我们增加了几个defer的脚本,再来看一下各个浏览器中的执行结果:

从实验结果可以看出,动态脚本的执行时机与defer脚本并没有直接的关系,表面上看起来在CHROME和firefox中,延迟脚本总是在动态脚本之前执行,在《前端优化-Javascript篇(2.异步加载脚本)》一文中提到过“ScriptDOM和defer同时都可以执行,在不同浏览器中它们的优先级的不一样的。在Firfox和Chrome中,ScriptDOM的优先级比defer低,而在IE中情况则相反。”,其实这种优先级应该是不存在的,我们只需要将defer脚本加一个加载延迟,那么动态脚本的执行就会先于defer脚本了。
1.2 动态脚本执行问题总结
我们再来总结一下动态脚本的执行问题:
[1]首先,动态脚本确实能够在一定程度上起到延迟脚本执行的作用,但由于动态脚本的执行时机的不确定性,这种延迟作用的效果也是未知的。
[2]其次,动态脚本的执行顺序不一定会按照添加的顺序,这是动态脚本技术比较大的问题之一,最简单的解决方式就是使用回调函数,监听脚本的加载状态,在一个脚本加载结束后再动态添加下一个脚本。
[3]动态脚本没有确切的执行时机,当通过DOM的appendChild、insertBefore等方法将script元素添加到DOM中时,就会去加载JS脚本,脚本的执行应该是在加载结束后的某个时机,不同浏览器对这个时机的处理差异比较大,比如在IE中,应该是采取尽快执行的策略,也就是在加载结束后尽快寻找时机执行代码
[4]动态脚本可能会在DOMContentLoaded触发之前或者之后执行,因此无法确定其是否会阻塞DOMContentLoaded。而在一般情况下,动态脚本都会阻塞window.onload,但是也会存在动态脚本在window.onload触发之后执行,从而不会阻塞window.onload
2 Ajax注入脚本
2.1Ajax注入脚本的执行时机问题
Ajax脚本注入技术有两种模式:同步加载和异步加载,同步加载的情况比较简单,脚本的加载和执行会阻塞后面代码的执行,直到注入的代码被加载和执行完毕。我们主要讨论异步模式下的情况:
2.1.1 DEMO4:Ajax注入脚本的执行问题初探
我们再添加3个外部文件:
ajax1.js
test += "我是head外部AJAX脚本\n";
ajax2.js
test += "我是body外部AJAX脚本\n";
ajax3.js
test += "我是底部外部AJAX脚本\n";
HTML的代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Ajax Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script>
loadXhrScript("ajax.js",true);
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</html>
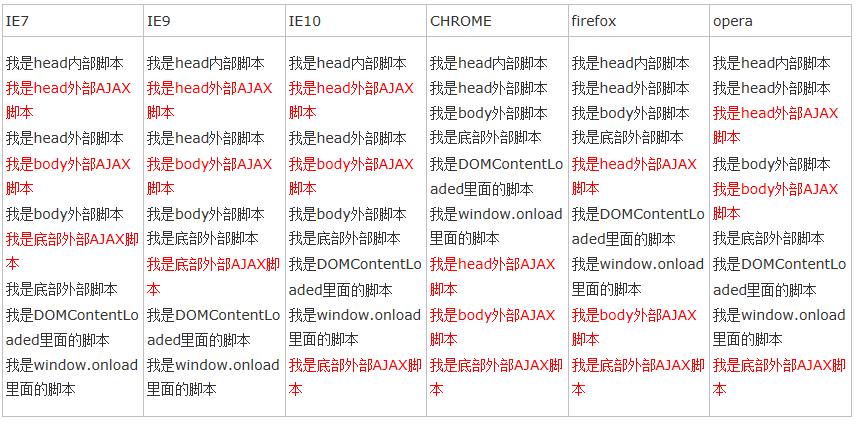
在这段代码中,我们分别在
标签内部、标签内部、标签外部共添加了3个注入脚本,通过正常引入的脚本作为参照,我们看一下在浏览器中的执行结果:
注:firefox、opera、IE中的执行结果可能会变化
从这个执行结果中,我们就可以看到,Ajax注入脚本的执行时机具有更大的不确定性,事实上,与动态脚本类似,Ajax注入脚本的加载过程也是异步的,因此,完成加载的时间首先是不确定的,其次,浏览器在脚本加载完成后何时执行加载的代码同样也是不确定的,对于异步模式下的Ajax注入脚本的执行时机,我们总结如下:
[1]Ajax注入的脚本也具有一定的延迟作用,但是与动态脚本类似,延迟的时间是不确定的。
[2]Ajax注入脚本的执行顺序是无序的,虽然DEMO4中的例子看起来注入的脚本都是按照添加的顺序执行的,但是只要稍微理解异步以及动态脚本执行顺序问题,就应该能够明白这一点。
[3]Ajax注入脚本的执行时机也是不确定的,与脚本的加载时间以及浏览器的处理机制有关。
[4]由于上述的几点,Ajax注入的脚本可能会阻塞DOMContentLoaded,也可能会阻塞window.onload。
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Dreamweaver CS6
Outils de développement Web visuel

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.




