Maison >interface Web >js tutoriel >La grille de données d'apprentissage jQuery Easyui ajoute et supprime dynamiquement editor_jquery
La grille de données d'apprentissage jQuery Easyui ajoute et supprime dynamiquement editor_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:17:361699parcourir
Il est relativement simple de compléter la fonction d'édition lors de l'utilisation de l'édition de ligne easyui, mais ce sera plus gênant si vous souhaitez modifier dynamiquement d'autres valeurs en fonction de la valeur d'une boîte ou désactiver une certaine boîte lors de l'édition .
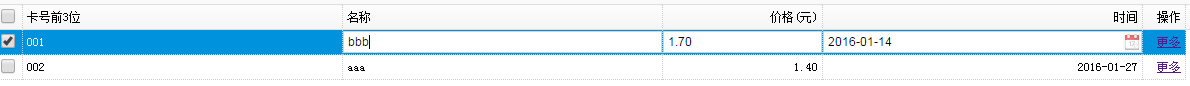
Par exemple, comme ceci : lors de l'ajout d'une ligne, chaque valeur est saisie manuellement, et lors de la modification, la première valeur ne peut pas être modifiée. Voyons comment obtenir cet effet.

easyui lui-même ne fournit pas de fonctions aussi détaillées, nous devons l'étendre nous-mêmes :
Supprimez l'attribut éditeur de la première colonne lors de l'édition et ajoutez l'attribut de la première colonne lors de l'ajout.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});
appels :
Supprimé :
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值
Ajouter :
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]
D'autres opérations peuvent être étendues en conséquence.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

