Maison >interface Web >js tutoriel >Notes d'étude JavaScript : tri aléatoire des compétences arrays_javascript
Notes d'étude JavaScript : tri aléatoire des compétences arrays_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:08:321521parcourir
Lecture recommandée : Notes d'étude JavaScript, méthode de somme de tableau
Ajouter, supprimer, modifier et vérifier des tableaux de notes d'étude JavaScript
JavaScript fournit les méthodes sort() et reverse() pour réorganiser les éléments du tableau. Mais bien souvent, ces deux méthodes ne peuvent pas répondre aux besoins de notre activité réelle, comme le mélange aléatoire dans les jeux de poker.

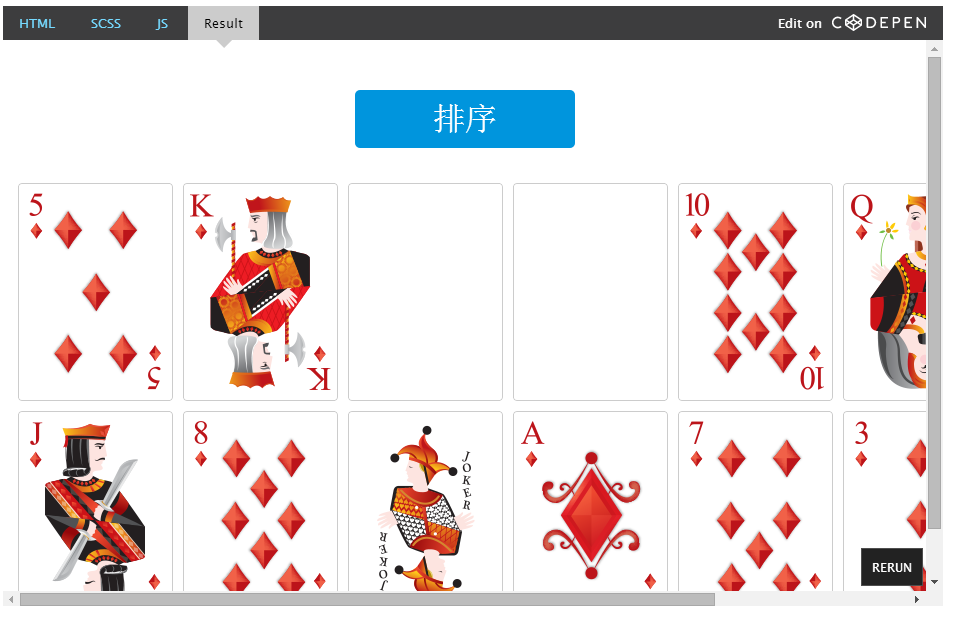
Dans cet article, apprenons comment obtenir l'effet de l'exemple ci-dessus, ainsi que quelques connaissances connexes sur le tri aléatoire des tableaux.
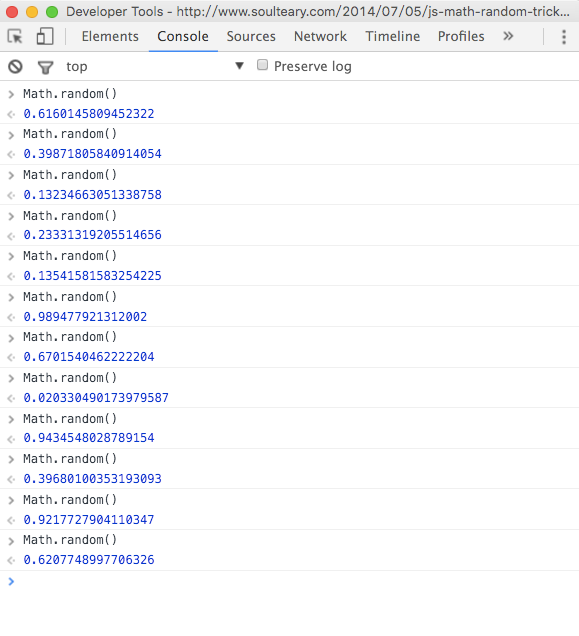
J'ai vérifié les informations pertinentes sur le tri aléatoire des tableaux sur Internet et j'ai vu Math.random(). Ouvrez le contrôleur du navigateur et saisissez :
Math.random()

Comme le montre l'image, Math.random() obtient un nombre aléatoire entre 0 et 1. Comme nous le savons tous, sort() peut appeler une fonction en tant que paramètre. Si la fonction renvoie une valeur de -1, cela signifie que l'élément a du tableau est classé avant l'élément b. De cette façon, vous pouvez écrire une fonction aléatoire pour comparer le nombre généré aléatoirement par Math.random() avec 0,5, s'il est supérieur à 0,5, il renverra -1 (a est classé devant b), sinon il sera renvoyé. renverra 1 (b est classé devant a) :
function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
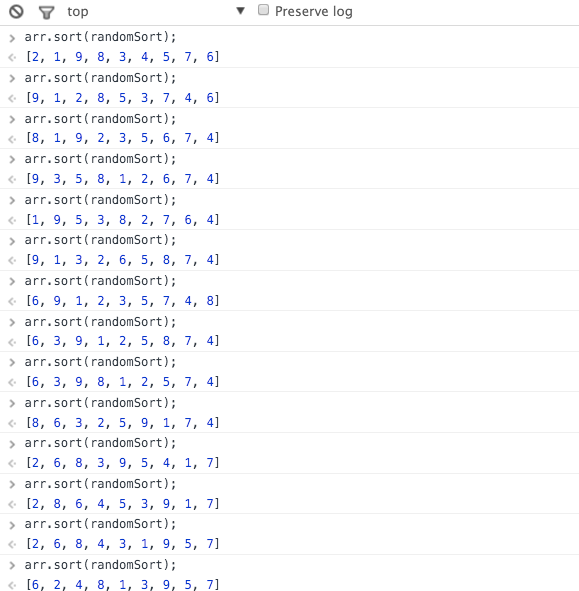
Regardez un exemple :
var arr = [1,2,3,4,5,6,7,8,9]; arr.sort(randomSort);

De cette façon, l'effet d'exemple au début de l'article peut être obtenu :
Bien que la méthode précédente réalise un tri aléatoire du tableau, on a toujours l'impression que la position de chaque élément envoyé au nouveau tableau n'est pas aléatoire. Tout comme l'exemple précédent, l'élément de valeur 1 dans le tableau arr a sa valeur de clé d'origine 0. Après un tri aléatoire, la probabilité que la valeur de clé 1 soit comprise entre 0 et 8 est la même. Ensuite, il diminue ici car la méthode sort() compare séquentiellement.
Pour répondre à ce phénomène, nous pouvons utiliser la méthode récursive suivante pour y faire face :
function randomSort(arr, newArr) {
// 如果原数组arr的length值等于1时,原数组只有一个值,其键值为0
// 同时将这个值push到新数组newArr中
if(arr.length == 1) {
newArr.push(arr[0]);
return newArr; // 相当于递归退出
}
// 在原数组length基础上取出一个随机数
var random = Math.ceil(Math.random() * arr.length) - 1;
// 将原数组中的随机一个值push到新数组newArr中
newArr.push(arr[random]);
// 对应删除原数组arr的对应数组项
arr.splice(random,1);
return randomSort(arr, newArr);
}
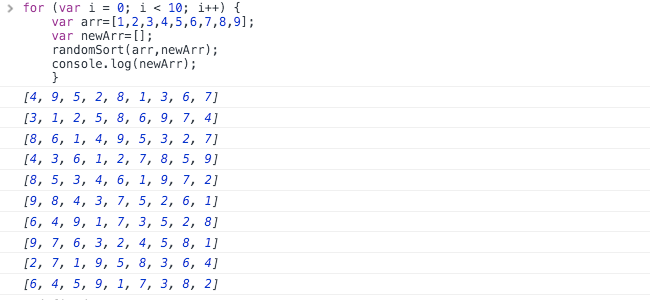
Dans ce cas, on peut l'utiliser comme ceci :
for (var i = 0; i < 10; i++) {
var arr=[1,2,3,4,5,6,7,8,9];
var newArr=[];
randomSort(arr,newArr);
console.log(newArr);
}
Résultat de sortie :

Après avoir exécuté la fonction randomSort(arr, newArr), l'arr du tableau d'origine est effacé.
Si vous utilisez cette méthode pour faire l'exemple de lecture aléatoire au début de l'article, vous devez réinitialiser le tableau pukePic dans la fonction resetPic() :
En plus des deux méthodes ci-dessus, @Traveller a partagé un article « Implémentation d'un algorithme de tri aléatoire pour les éléments du tableau » sur DIV.IO. Cet article propose trois méthodes d'implémentation pour le tri aléatoire des éléments du tableau :
.Utilisez la méthode de tri de tableau pour trier aléatoirement les éléments du tableau
Array.prototype.shuffle = function(n) {
var len = this.length ,
num = n ? Math.min(n,len) : len,
arr = this.slice(0);
arr.sort(function(a,b){
return Math.random()-0.5;
});
return arr.slice(0,num-1);
}
Échangez aléatoirement les éléments du tableau
lib = {}
lib.range = function(min,max) {
return min + Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
temp,
index;
for (var i=0;i<len;i++){
index = lib.range(i,len-1);
temp = arr[i];
arr[i] = arr[index];
arr[index]=temp;
}
return arr.slice(0,num);
}
Extraire aléatoirement un élément du tableau d'origine et l'ajouter au nouveau tableau
lib = {}
lib.range = function(min,max) {
return min+Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
result=[],
index;
for (var i=0;i<num;i++){
index = lib.range(0,len-1-i);
// 或者 result.concat(arr.splice(index,1))
result.push(arr.splice(index,1)[0]);
}
return result
}
Algorithme de brassage
Le principe de base du tri aléatoire des tableaux est l'algorithme de brassage (Fisher-Yates shuffle) :
est un algorithme qui perturbe l'ordre des ensembles finis
Principe
Définir un tableau (mélangé), la longueur (length) est la longueur du tableau d'origine (arr)
Prenez 0 pour indexer (0 initial) la valeur aléatoire rand, shuffled[index] = shuffled[rand], shuffled[rand] = arr[index]
index++ ; Répétez l'étape 2 jusqu'à ce que index = longueur -1
C'est le processus d'affectation de shuffled de 0 à length-1, et la valeur nouvellement ajoutée est arr[index]. La valeur de shuffled[index] est la valeur aléatoire shuffled[rand] parmi les éléments attribués, car il y en aura deux. valeur en double, donc shuffled[rand] est égal à la valeur nouvellement ajoutée arr[index]
Méthode de lecture aléatoire dans underscore.js
function random(min, max) {
if (max == null) {
max = min;
min = 0;
}
return min + Math.floor(Math.random() * (max - min + 1));
};
function shuffle(arr) {
var length = arr.length,
shuffled = Array(length);
for (var index = 0, rand; index < length; index++) {
rand = random(0, index);
if (rand !== index) shuffled[index] = shuffled[rand];
shuffled[rand] = arr[index];
}
return shuffled;
}
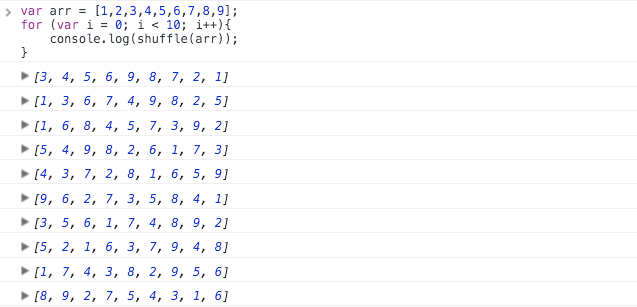
Application pratique :
var arr = [1,2,3,4,5,6,7,8,9];
for (var i = 0; i < 10; i++){
console.log(shuffle(arr));
}
Les résultats générés par Chrome sont les suivants :

De même, utilisez l'algorithme de brassage pour compléter l'exemple au début de l'article :

Il existe également une manière d'écrire plus simple et plus facile à comprendre :
function shuffle(arr) {
var i,
j,
temp;
for (i = arr.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
};
Résumé
Cet article résume et collecte principalement des informations pertinentes sur le tri aléatoire des tableaux. Bien sûr, il existe de nombreuses façons d'obtenir des fonctions similaires sur le marché. Celles-ci sont simplement rassemblées et organisées ici. Si vous avez une meilleure méthode, partagez-la avec nous dans les commentaires.
Le contenu ci-dessus est une introduction au tri aléatoire des tableaux dans les notes d'étude JavaScript introduit par l'éditeur. J'espère qu'il vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

