Maison >interface Web >tutoriel CSS >Fonctions de transformation 3D dans CSS
Fonctions de transformation 3D dans CSS
- William Shakespeareoriginal
- 2025-02-15 10:15:111015parcourir

Les plats clés
- Les fonctions de transformation 3D CSS permettent la manipulation des éléments HTML en trois dimensions: l'axe X horizontal, l'axe Y vertical et l'axe Z de la profondeur. Cela comprend des fonctions comme RotateX (), Rotatey (), Rotatez (), Translate3D (), Translatez (), Scale3D () et Perspective ().
- La propriété de transformation dans CSS peut se voir attribuer une ou plusieurs fonctions pour appliquer des transformations à un élément. Plusieurs transformations peuvent être définies par des fonctions séparées dans l'espace. La propriété de style transform, par défaut définie sur plat, peut être définie pour préserver-3D pour positionner les éléments enfants dans l'espace 3D.
- Les transformations 3D CSS sont prises en charge par tous les navigateurs modernes, mais il y a quelques exceptions. Par exemple, Internet Explorer ne prend pas en charge le style transform: Preserve-3D, ce qui rend impossible de créer une scène 3D. Safari nécessite l'utilisation de la visibilité du fournisseur préfixé -webkit-backface pour masquer les faces arrière.
- La propriété Perspective dans les transformations 3D CSS définit à quelle distance l'objet est loin du spectateur, créant l'illusion de la profondeur. Plus la longueur de la perspective est petite, plus le point de disparition est proche et plus l'effet 3D est prononcé.
Dans cet article, je vais montrer comment ajouter une autre dimension à vos pages Web et applications avec les nouvelles fonctions et propriétés de transformation 3D dans CSS. Nous examinerons la transformation, la traduction, les rotations, la mise à l'échelle, la perspective et plus, ainsi que les problèmes à faire avec l'index z, les gotchas de navigateur et les meilleurs cas d'utilisation pour ces fonctions.
Les éléments HTML peuvent être transformés en trois dimensions:
- L'axe X horizontal
- l'axe y vertical, et
- L'axe Z de la profondeur
Sur un écran bidimensionnel, il est utile de penser que la surface est à Z Coordate Zero. Une valeur Z positive déplace un objet vers vous (devant l'écran) tandis qu'une valeur Z négative déplace un objet (derrière l'écran). Lorsque la perspective est ajoutée, une valeur Z plus éloignée peut faire disparaître l'objet entièrement.
Il y a certaines choses à noter ici:
- CSS ne peut transformer les éléments HTML bidimensionnels que dans un espace tridimensionnel. Les éléments eux-mêmes restent plats et n'ont aucune profondeur. Il est possible de mettre à l'échelle dans le plan Z, mais cela pas extrudera un carré dans un cube. Vous pouvez toujours créer un cube, mais vous auriez besoin de six éléments pour faire de chaque côté.
- Les transformations 3D CSS sont idéales pour les effets de page - mais ne vous attendez pas à ce que vous puissiez créer le prochain Minecraft ou Call of Duty. Les modèles complexes sont mieux mis en œuvre à l'aide d'une technologie telle que WebGl.
Les transformations 3D sont bien soutenues dans tous les navigateurs modernes (IE10), mais:
- Internet Explorer ne prend pas en charge le style transformateur: Preserve-3D, ce qui rend impossible la création d'une scène 3D.
- Toutes les versions de Safari doivent utiliser la visibilité du fournisseur préfixé -Webkit-BackFace pour masquer les faces arrière. Tous les autres navigateurs prennent en charge BackFace-Visibilité.
Les sections suivantes décrivent les propriétés et fonctions de transformation 3D. La page de démonstration illustre comment la plupart sont utilisées.
La propriété de transformation
Tout élément peut avoir une seule propriété de transformation appliquée. Il peut se voir attribuer une fonction avec un ou plusieurs paramètres. Par exemple:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
Si deux transformations ou plus sont nécessaires, un nombre de fonctions séparées dans l'espace peut être définie:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>
par exemple, pour évoluer dans le plan horizontal et se transformer verticalement:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>
Enfin, transform: aucun; supprime toutes les transformations existantes.
Fonctions de traduction (mobile)
Vous avez peut-être utilisé des fonctions traduites pour déplacer un élément horizontalement le long de l'axe x ou verticalement le long de l'axe y:
<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>
Toute unité de longueur peut être utilisée. Pourcentages de référence à la taille de l'élément transformé, donc un bloc de haut de 100px avec Translatey (80%) applique le déplace de 80 pixels.
En passant dans la troisième dimension, nous pouvons également utiliser Translatez:
<span>transform: translateZ(-200px); /* 200px 'into' the screen */ </span>
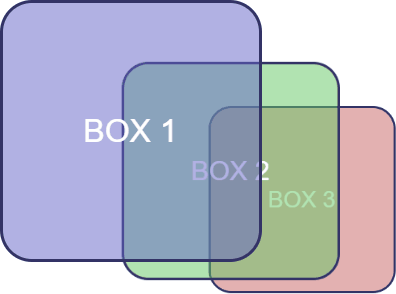
Étant donné trois éléments, # box1, # box2 et # box3, absolument positionné au même endroit, avec translatez (-200px) appliqué à # box2 et tradlatez (-400px) appliquée à # box3. Le résultat est assez peu inspirant:

Cependant, si nous tournons tout le conteneur #Scène extérieur, les transformations de l'axe Z deviennent plus évidentes:
<span><span>#scene</span> {
</span> <span>transform-style: preserve-3d;
</span> <span>transform: rotateX(-10deg) rotateY(-10deg);
</span><span>}
</span>

La fonction raccourci la fonction3D permet à un élément d'être déplacé le long des trois axes en conséquence:
<span>transform: translate3d(50px, 100%, 7em); /* x, y, z axis */ </span>
Propriété de style transform
Par défaut (et toujours dans IE), le style transform est défini sur plat. Cela indique que tous les enfants transformés d'un élément se trouvent dans le plan de l'élément lui-même. En d'autres termes, les éléments intérieurs pourraient avoir une transformation appliquée, mais elles seraient écrasées dans le plan plat du conteneur:

Dans la plupart des situations, style transform: préserve-3d; Doit être utilisé pour indiquer que les éléments enfants sont positionnés dans l'espace 3D et toute transformation du conteneur se transformera en conséquence.
Fonctions de rotation
La fonction 2D Rotate () tourne en fait des éléments autour de l'axe Z et est identique à Rotatez (). Par exemple:
<span>transform: rotateZ(45deg); /* or rotate(45deg) */ </span>

rotatex () tourne autour de l'axe horizontal et rotatey () autour de la verticale.
Les angles peuvent être définis dans:
- Turn - par ex. 0,5 leur est un demi-tour dans le sens des aiguilles d'une montre
- degrés - degrés, par ex. 90deg est un quart de virage dans le sens des aiguilles d'une montre
- rad - radians, par ex. -3.1416rad est un demi-tour dans le sens antihoraire
- Grad - Gradians. Un virage complet est 400 grad, donc -200ging est un demi-tour dans le sens antihoraire.
Trois axes de rotation peuvent être définis avec la fonction rotate3d (). De manière quelque peu confuse, il accepte quatre valeurs, qui décrivent un vecteur:
- x - La coordonnée x du vecteur désignant l'axe de rotation (0 à 1).
- y - la coordonnée y du vecteur désignant l'axe de rotation (0 à 1).
- z - La coordonnée z du vecteur désignant l'axe de rotation (0 à 1).
- a - L'angle de rotation. Un angle positif indique la rotation dans le sens des aiguilles d'une montre et le négatif est dans le sens antihoraire.
Les masochistes mathématiques peuvent lire tous les détails de Rotate3d () à Mdn.
Fonctions de mise à l'échelle (taille)
Les fonctions Scalex () et Scaley () étirent ou réduisent un élément dans les plans horizontaux et verticaux en conséquence:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
scalez () fait de même pour le plan de profondeur. Dans l'exemple ci-dessus, Transform: Scalez (0,5); réduit donc l'espacement entre chaque élément de moitié.
La fonction SCALE3D (x, y, z) peut appliquer la mise à l'échelle dans tous les plans dans une commande. Par exemple:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>

Transformer Origin
Par défaut, un élément est tourné et mis à l'échelle autour de son point central. Cela peut être modifié en définissant l'origine transformateur avec jusqu'à trois valeurs séparées dans l'espace:
- Syntaxe à une valeur: une longueur ou un pourcentage de l'origine x. Un seul mot clé à gauche, au centre, à droite, supérieur ou inférieur peut également être utilisé où le haut et le bas définissent l'origine y avec une origine centrale x.
- Syntaxe à deux valeurs: les origines x et y. Une longueur, un pourcentage ou un mot-clé peut être utilisé.
- Syntaxe à trois valeurs: les origines x, y et z. La valeur z ne peut être qu'une unité de longueur telle que Px ou Em.
Le déplacement d'une origine affecte le plan de rotation des autres. Par exemple, l'origine transformée: Centre gauche 0; déplace l'origine vers le centre du bord gauche. Cela affectera les fonctions rotatey () et rotatez ().
Visibilité de la face arrière
L'arrière d'un élément est illustré lorsqu'il tourne autour de l'axe X ou Y de plus de 90 mais moins de 270 degrés dans les deux sens. L'arrière est effectivement une image miroir et elle est visible par défaut.
L'arrière peut être masqué en définissant BackFace-Visibilité: Hidden; - S'il est appliqué à # box2:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>

backface-visibilité: caché; est souvent utilisé pour les animations de flux de cartes où deux éléments montrent l'avant et le dos d'une carte, mais un seul peut être visible à la fois.
perspective
Les exemples ci-dessus ci-dessus n'appliquent pas la perspective. Un élément déplacé plus profondément dans le plan Z reste de la même taille, peu importe à quelle distance il est du spectateur. La propriété Perspective n'en est pas par défaut, mais elle peut être définie sur n'importe quelle longueur positive. Par exemple:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>

Plus la longueur de la perspective est petite, plus le point de disparaître et plus l'effet 3D est prononcé:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>

Point de disparition de perspective
Par défaut, le point de disparition de perspective est au centre de l'élément transformé. Il peut être modifié en définissant l'origine perspective: x y;, où:
- x est un mot-clé (gauche, centre ou droit) ou un pourcentage par rapport à la largeur de l'élément (0%, 50% et 100% équivaut aux mots clés).
- y est un mot-clé (haut, central ou en bas) ou un pourcentage par rapport à la hauteur de l'élément (0%, 50% et 100% équivaut aux mots clés).
Point de disparition supérieur-gauche:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>

Point de disparition en bas à droite:
<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>

Il existe également une fonction perspective () - pour examen, transformée: perspective (200px). Cependant, il ne semble pas respecter une orientation en perspective.
tous ensemble maintenant
Enfin, la mise à l'échelle, la rotation et la traduction peuvent être définies dans une seule fonction matrix3d () qui nécessite pas moins de 16 valeurs pour une transformation affine en trois dimensions.
Ceci est probablement mieux utilisé en JavaScript et tenté par ceux qui ont un diplôme en géométrie! Pour CSS, une liste des fonctions de transformation est probablement plus lisible et maintenable.
lecture plus approfondie
Le travail en trois dimensions peut être conceptuellement difficile, mais les transformations CSS sont une voie plus facile vers la manipulation des objets. La page de démonstration fournit un outil interactif qui vous aidera à comprendre comment les propriétés et les fonctions fonctionnent ensemble.
Vous pouvez trouver de superbes exemples de transformations CSS 3D, y compris les téléspectateurs de réalité virtuelle, les tireurs à la première personne, les galeries d'images et le texte de défilement Star Wars. Beaucoup sont des démonstrations de preuve de concept qui sont peu susceptibles d'avoir une utilisation dans des projets typiques. Cependant, quelques effets 3D subtils et progressivement améliorés peuvent ajouter une autre dimension à vos pages et applications Web.
- MDN en utilisant CSS transforme
- CSS transforme le module
- Introduction à CSS 3D Transforts
Les questions fréquemment posées sur les fonctions de transformation 3D CSS
Quelles sont les fonctions de transformation 3D de base dans CSS?
Les fonctions de transformation 3D CSS vous permettent de manipuler des éléments dans un espace tridimensionnel. Les fonctions de base incluent Rotatex (), Rotatey (), Rotatez (), Translate3D (), Translatez (), Scale3D () et Perspective (). Chaque fonction a un effet unique sur l'élément. Par exemple, Rotatex () tourne l'élément autour de l'axe x, tandis que Translatez () déplace l'élément le long de l'axe Z. Ces fonctions peuvent être combinées pour créer des transformations 3D complexes.
Comment fonctionne la fonction Perspective () dans les transformations 3D CSS?
La fonction perspective () dans les transformations 3D CSS définit à quel point l'objet est loin de l'utilisateur. Il crée l'illusion de la profondeur et de la perspective dans un élément transformé en 3D. La fonction prend un paramètre, qui est la valeur de perspective dans les pixels. Une valeur inférieure crée un effet de perspective plus prononcé qu'une valeur plus élevée.
Puis-je combiner plusieurs fonctions de transformation 3D dans CSS?
Oui, vous pouvez combiner plusieurs fonctions de transformation 3D dans CSS. Cela se fait en répertoriant chaque fonction, séparée par un espace, dans la propriété Transform. Les fonctions sont appliquées dans l'ordre où elles sont répertoriées. Cela vous permet de créer des effets 3D complexes en combinant des rotations, des traductions et de l'échelle.
Quelle est la différence entre les transformations 2D et 3D dans CSS?
La principale différence entre les transformations 2D et 3D dans CSS est la dimension dans laquelle les transformations se produisent. Les transformations 2D affectent les éléments des axes x et y, tandis que les transformations 3D incluent également l'axe Z, ajoutant de la profondeur aux transformations. Cela signifie que les transformations 3D peuvent tourner, se déplacer et évoluer des éléments en trois dimensions, créant un effet plus immersif et dynamique.
Comment puis-je contrôler la visibilité de la face arrière dans les transformations 3D CSS?
Le BackFace La propriété BackFace-Visibilité dans CSS contrôle si la face arrière d'un élément est visible lorsqu'il n'est pas confronté à la visionneuse. Cette propriété est particulièrement utile dans les transformations 3D où un élément tourne et sa face arrière devient visible. La propriété prend deux valeurs: «Visible», qui montre la face arrière, et «cachée», qui le cache.
Quelle est l'utilisation de la propriété d'origine transformation dans les transformations CSS 3D?
La propriété d'origine transformateur dans les transformations CSS 3D vous permet de spécifier l'origine pour les transformations. Par défaut, les transformations proviennent du centre de l'élément. Cependant, vous pouvez changer cela en n'importe quel point de l'élément à l'aide de la propriété Transform-Origin. Cette propriété prend deux ou trois valeurs, représentant le X, Y, et éventuellement, l'axe z.
Puis-je animer les transformations 3D CSS?
Oui, vous pouvez animer les transformations CSS 3D à l'aide de transitions ou d'animations CSS. Cela vous permet de créer des transformations lisses et progressives qui améliorent l'expérience utilisateur. Vous pouvez contrôler la durée, la fonction de synchronisation et le retard de l'animation en utilisant les propriétés CSS respectives.
Les transformations 3D CSS sont-elles prises en charge dans tous les navigateurs?
La plupart des navigateurs modernes prennent en charge les transformations 3D 3D. Cependant, c'est toujours une bonne idée de vérifier la prise en charge spécifique du navigateur pour chaque fonction, car certaines versions plus anciennes peuvent ne pas prendre en charge entièrement toutes les fonctionnalités. Vous pouvez utiliser des outils comme puis-je utiliser pour vérifier la prise en charge actuelle du navigateur pour les transformations CSS 3D.
Comment puis-je créer un effet de flip 3D à l'aide de transformations 3D CSS?
Un effet flip 3D peut être Créé à l'aide de transformations CSS 3D en combinant la fonction Rotatey () ou Rotatex () avec une transition. La fonction rotative retourne l'élément autour de son axe Y ou X, tandis que la transition crée l'animation de retournement. Vous pouvez contrôler la vitesse et le synchronisation du FLIP à l'aide des propriétés de transition et de transition de fonctionnement.
Quelle est la fonction matrix3d () dans les transformations 3D CSS?
La matrice3d ( ) La fonction dans les transformations CSS 3D vous permet de spécifier une matrice de transformation 4 × 4 contenant 16 valeurs. Cette fonction peut représenter n'importe quelle transformation 3D, ce qui en fait un outil puissant pour créer des effets 3D complexes. Cependant, il peut être assez complexe à utiliser, car il nécessite une compréhension approfondie des mathématiques matricielles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

