Maison >interface Web >tutoriel CSS >Moteur de modèle HTML PUG: Guide du débutant & # x27;
Moteur de modèle HTML PUG: Guide du débutant & # x27;
- Lisa Kudroworiginal
- 2025-02-10 11:27:091083parcourir

En tant que concepteurs de sites Web ou développeurs, nous devons probablement tous écrire notre juste part de HTML. Et bien que ce ne soit pas la tâche la plus difficile, cela peut souvent être un peu ennuyeux ou répétitif. C'est là que le préprocesseur PUG HTML entre en jeu.
HTML est également statique, ce qui signifie que si vous souhaitez afficher des données dynamiques (récupérées à partir d'une API, par exemple), vous vous retrouvez invariablement avec un méli-mélo de piqûres HTML à l'intérieur de JavaScript. Cela peut être un cauchemar pour déboguer et maintenir. PUG est un moteur de modèle pour le nœud et pour le navigateur. Il se compile en HTML et possède une syntaxe simplifiée, ce qui peut vous rendre plus productif et votre code plus lisible. PUG facilite l'écriture de HTML réutilisable, ainsi que de rendre les données tirées d'une base de données ou d'une API.
Dans ce guide, je vais montrer comment se mettre en marche avec PUG. Nous allons commencer par l'installer à partir de NPM, passer en revue sa syntaxe de base, puis examiner plusieurs exemples d'utilisation de JavaScript dans PUG. Enfin, nous explorerons quelques fonctionnalités les plus avancées de PUG en construisant un simple projet de nœud / express qui utilise PUG comme moteur de modèle.
Les plats clés
- PUG, auparavant connu sous le nom de Jade, est un moteur de modèle qui compile en HTML et est utile pour écrire un code plus propre et plus lisible, en particulier lorsqu'il s'agit de contenu dynamique.
- Il simplifie l'intégration des données dynamiques dans le HTML, ce qui en fait un excellent choix pour les applications basées sur les données, bien qu'elle ne soit pas nécessaire pour les petits sites statiques ou le contenu dynamique minimal.
- L'installation consiste à configurer le nœud, le NPM et le package PUG-CLI, avec une syntaxe mettant en évidence dans votre éditeur recommandé pour la facilité de développement.
- PUG utilise une syntaxe simplifiée sans balises de clôture et repose sur l'indentation pour structurer les documents HTML, ce qui peut réduire considérablement la quantité de code écrit.
- Il prend en charge l'intégration JavaScript pour les modèles dynamiques, permettant des variables, des itérations et des conditionnels directement dans les fichiers PUG.
- Le tutoriel se termine par une démonstration pratique utilisant PUG dans un projet de nœud / express pour créer un répertoire du personnel, présentant des fonctionnalités avancées comme l'héritage du modèle et des mixins pour le code réutilisable.
à quoi sert le carlin?
Avant de commencer à regarder PUG, prenons une seconde pour comprendre les concepts impliqués.
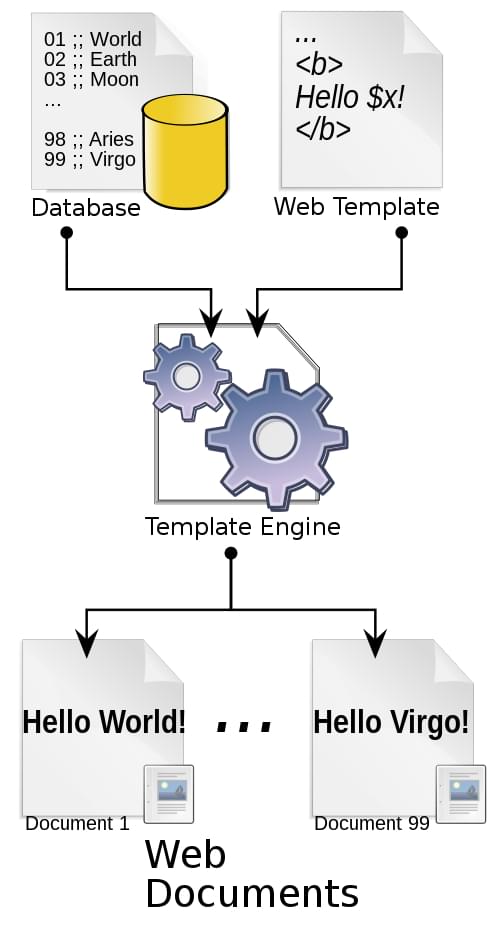
Un moteur de modèle est un programme qui est responsable de la compilation d'un modèle (qui peut être écrit en utilisant l'une des plusieurs langues) en HTML. Le moteur de modèle recevra normalement des données d'une source externe, qu'elle injectera dans le modèle qu'il compilait. Ceci est illustré par le diagramme suivant.
 Crédit: DrefTyMac, TempengWeb016, CC BY-SA 3.0
Crédit: DrefTyMac, TempengWeb016, CC BY-SA 3.0
Cette approche vous permet de réutiliser des éléments de page Web statiques, tout en définissant des éléments dynamiques en fonction de vos données. Il facilite également une séparation des préoccupations, en gardant votre logique d'application isolée de votre logique d'affichage.
Vous êtes plus susceptible de bénéficier d'un moteur de modèle si votre site ou votre application Web est axé sur les données - comme un répertoire du personnel pour administrer des employés, une boutique en ligne qui répertorie divers produits à acheter, ou un site dynamique fonctionnalité de recherche.
Vous n'aurez pas besoin d'un moteur de modèle si vous récupérez une petite quantité de données d'une API (auquel cas vous pouvez simplement utiliser les chaînes de modèle natives de JavaScript), ou si vous créez un petit site statique.
un peu d'histoire
Il convient également de noter que Pug s'appelait Jade jusqu'à ce qu'il soit obligé de changer son nom en raison d'une réclamation de marque en 2015. Le changement de nom est entré en vigueur avec la version 2.0.
Il y a encore beaucoup de matériel lié à Jade disponible en ligne. Et bien que certains d'entre eux soient probablement encore assez valables, le fait que le changement de nom coïncidait avec une version majeure de bosse signifie que la syntaxe de PUG a plusieurs différences, dépréciations et éliminations par rapport à son prédécesseur. Ceux-ci sont documentés ici.
Si vous souhaitez en savoir plus, vous pouvez lire l'annonce du changement de nom d'origine dans ce numéro GitHub. Sinon, assurez-vous simplement d'ajouter le mot «modèle» à vos recherches Google liées à la carlin pour éviter que les résultats soient pleins de caca.
Installation de carlin
Avant de pouvoir écrire du carlin, nous devrons installer nœud, npm (qui est livré avec un nœud) et le package PUG-CLI.
Il existe quelques options pour installer le nœud / npm. Rendez-vous sur la page d'accueil du projet et téléchargez les binaires corrects pour votre système, ou utilisez un gestionnaire de version tel que NVM. Je recommanderais d'utiliser un gestionnaire de version dans la mesure du possible, car cela vous permettra d'installer différentes versions de nœuds et de basculer entre eux à volonté. Il annulera également un tas d'erreurs d'autorisations potentielles.
Vous pouvez consulter notre tutoriel «Installation de plusieurs versions de Node.js à l'aide de NVM» pour un guide plus approfondi.
Une fois que le nœud et le npm sont installés sur votre système, vous pouvez installer le package PUG-CLI comme SO:
<span>npm i -g pug-cli </span>
Vous pouvez vérifier que le processus d'installation est correctement exécuté en tapant PUG - Version dans un terminal. Cela publiera la version de PUG et la version de la CLI que vous avez installée.
Au moment de la rédaction, c'était comme suit:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Syntaxe mise en évidence dans votre éditeur
Si votre éditeur n'offre pas de mise en évidence de syntaxe pour PUG, ce serait une bonne idée de chercher une extension pour ajouter cette fonctionnalité.
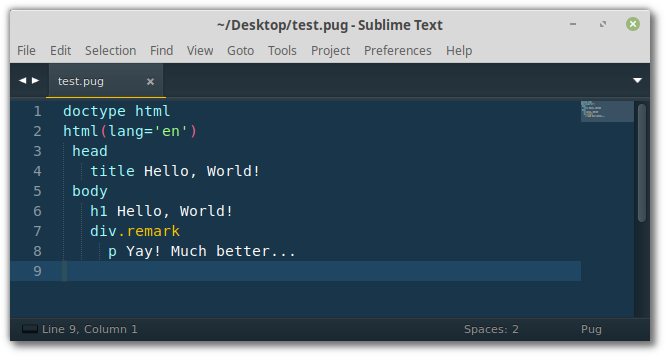
J'utilise actuellement SUBLIME Text 3 et, hors de la boîte, c'est à quoi ressemble un fichier .pug:

Pour y remédier, on peut installer le package Sublime PUG:

La mise en évidence de la syntaxe rendra beaucoup plus facile de travailler avec les fichiers de carlin, en particulier ceux de toute longueur.
Essayez PUG HTML sans installer
Si vous souhaitez suivre les exemples plus simples de ce tutoriel, vous pouvez également les exécuter dans divers terrains de jeux de code en ligne.
Codepen, par exemple, a la prise en charge de PUG cuite à la cuisson. Créez simplement un nouveau stylo, puis sélectionnez Paramètres > html et choisissez PUG comme préprocesseur. Cela vous permettra d'entrer le code de pug dans le volet HTML et de voir le résultat apparaître en temps réel.
En tant que bonus supplémentaire, vous pouvez cliquer sur la flèche vers le bas dans le volet HTML et sélectionner Afficher Html compilé compilé pour voir le balisage que PUG a généré.
PUG HTML Syntaxe de base
Maintenant que nous avons installé PUG, essayons-le. Créez un nouveau répertoire nommé PUG-Examples et changez-y. Créez ensuite un autre répertoire appelé HTML et un fichier appelé index.pug:
<span>npm i -g pug-cli </span>
Remarque: La commande tactile est spécifique à Linux / MacOS. Les utilisateurs de Windows feraient en écho> index.pug pour réaliser la même chose.
La façon dont cela va fonctionner est que nous rédigerons notre code de carburant dans index.pug et que le pug-Cli regarde ce fichier pour des modifications. Lorsqu'il en détecte, il prendra le contenu de l'index.pug et le rendra comme HTML dans le répertoire HTML.
Pour lancer ceci, ouvrez un terminal dans le répertoire de PUG-Examples et entrez ceci:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Vous devriez voir quelque chose comme les suivants:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Note: in the above command, the -w option stands for watch, the dot tells Pug to watch everything in the current directory, -o ./html tells Pug to output its HTML in the html directory and the -P option pattetifie la sortie.
Créons maintenant la page à partir de la capture d'écran ci-dessus (celle se plaignant du manque de mise en évidence de syntaxe). Entrez ce qui suit dans index.pug:
pug <span>-w . -o ./html -P </span>
Enregistrez PUG.index puis inspectez le contenu de ./html/index.html. Vous devriez voir ce qui suit:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
pas mal, hein? Le PUG CLI a pris notre fichier PUG et l'a rendu comme HTML régulier
Cet exemple sert à mettre en évidence quelques points importants sur PUG. Premièrement, il est sensible aux espaces, ce qui signifie que PUG utilise l'indentation pour déterminer les balises imbriquées les unes dans les autres. Par exemple:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Le code ci-dessus produit ceci:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
prenez maintenant ce code:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Cela produit ce qui suit:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Cela n'a pas vraiment d'importance quel niveau d'indentation que vous utilisez (vous pouvez même utiliser des onglets si vous le devez), mais il est fortement recommandé de garder le niveau d'indentation cohérent. Dans cet article, j'utiliserai deux espaces.
Deuxièmement, PUG n'a pas de balises de clôture. Cela vous fera évidemment vous éviter quelques coups de touche et offrira à Pug une syntaxe propre et facile à lire.
Maintenant que nous avons une poignée sur un carlin de base, passons rapidement en revue sa syntaxe. Si tout cela semble déroutant, ou si vous souhaitez aller plus en profondeur, assurez-vous de consulter l'excellente documentation du projet.
doctype
Vous pouvez utiliser PUG pour générer un certain nombre de déclarations de type de documents.
Par exemple, Doctype HTML compilera à , le standard HTML5 doctype, tandis que Doctype Strict nous donnera . PUG fera de son mieux pour s'assurer que sa sortie est valable pour le type de document.
Tags
Comme mentionné, PUG n'a pas de balises de clôture et s'appuie sur l'indentation pour la nidification. Cela peut prendre une petite quantité de s'y habituer, mais une fois que vous le faites, cela permet un code propre et lisible. À titre d'exemple:
<span>npm i -g pug-cli </span>
Le code ci-dessus compile à ceci:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Notez que PUG est suffisamment intelligent pour fermer toutes les balises d'auto-fermeture (comme l'élément
Classes, ID et attributs
Les classes et les ID sont exprimés en utilisant une notation .classname et #idname. Par exemple:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
PUG nous offre également un raccourci pratique. Si aucune balise n'est spécifiée, il supposera un élément
pug <span>-w . -o ./html -P </span>
ces deux compiles à:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Les attributs sont ajoutés à l'aide de supports:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Cela se traduit par ce qui suit:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Il y a beaucoup plus à dire sur les attributs. Par exemple, vous pouvez utiliser JavaScript pour inclure des variables dans vos attributs, ou attribuer un tableau de valeurs à un attribut. Nous allons utiliser JavaScript dans PUG dans la section suivante.
Blocs de texte brut et de texte
PUG fournit diverses méthodes pour ajouter du texte brut directement dans le HTML rendu.
Nous avons déjà vu comment ajouter du texte brut en ligne:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Une autre façon est de préfixer une ligne avec un caractère de tuyau (|):
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Cela nous donne ce qui suit:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
Lorsque vous traitez de grands blocs de texte, vous pouvez simplement annoncer un point. Juste après le nom de la balise, ou après la parenthèse de clôture, si la balise a des attributs:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
Cela se traduit:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
Commentaires
Enfin, des commentaires peuvent être ajoutés comme ainsi:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
Ce commentaire sera ajouté au HTML rendu:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Vous commencez un commentaire comme tel:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Lorsque vous faites cela, le commentaire restera dans le fichier PUG mais n'apparaîtra pas dans le HTML.
Les commentaires doivent apparaître sur leur propre ligne. Ici, le commentaire sera traité comme un texte brut:
<span><span><span><nav</span> id<span>="navbar-default"</span>></span> </span> <span><span><span><div</span> class<span>="container-fluid"</span>></span> </span> <span><span><span><h1</span> class<span>="navbar-header"</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></nav</span>></span> </span>
Les commentaires multilines sont également possibles:
<span>npm i -g pug-cli </span>
Démo de syntaxe de base
Ci-dessous, vous pouvez trouver une démo d'une disposition de style bootstrap qui démontre les techniques dont nous avons discuté jusqu'à présent:
Voir le stylo
Demo de base de base de base par SitePoint (@SitePoint)
sur Codepen.
en utilisant JavaScript dans les modèles HTML PUG
L'une des grandes choses à propos de PUG est la possibilité d'exécuter JavaScript dans vos modèles. Cela facilite l'insertion de variables dans nos modèles, d'itérer sur les tableaux et les objets, rend conditionnellement le HTML, et bien plus encore.
Code tamponné vs non frappé
Il s'agit d'une distinction importante à connaître avant d'utiliser JavaScript dans Pug.
Le code non frappé commence par un moins (-). Il n'ajoute rien directement à la sortie, mais ses valeurs peuvent être utilisées à partir de l'intérieur:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Le code tamponné, en revanche, commence par un égal (=). Il évalue une expression JavaScript et produit le résultat.
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Le code ci-dessus compile à ceci:
pug <span>-w . -o ./html -P </span>
Pour des raisons de sécurité, le code tamponné est échappé à HTML.
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Le code ci-dessus compile à ceci:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Interpolation
L'interpolation de chaîne est le processus de remplacement d'un ou plusieurs espaces réservés dans un modèle par une valeur correspondante. Comme nous venons de le voir, Buffered Input offre une méthode pour le faire. Un autre utilise # {}. Ici, PUG évaluera tout code entre les supports bouclés, l'échappera et le rendra dans le modèle.
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Le code ci-dessus compile à ceci:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Comme les supports bouclés peuvent contenir n'importe quelle expression JavaScript valide, cela ouvre un tas de possibilités:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Cela compile à:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
Il est également possible de rendre des valeurs non réessées dans vos modèles en utilisant! {}. Mais ce n'est pas la meilleure idée si l'entrée provient d'une source non fiable.
Remarque: Lorsque vous souhaitez attribuer la valeur maintenue dans une variable à l'attribut d'un élément, vous pouvez omettre le # {}. Par exemple: img (alt = name).
itération
Le mot-clé de PUG facilite l'itération des tableaux:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
Cela se traduit par ce qui suit:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
Vous pouvez également l'utiliser pour itérer les touches dans un objet:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
Cela se traduit:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
PUG vous permet également de fournir un bloc Else qui sera exécuté si le tableau ou l'objet est vide:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Enfin, notez que vous pouvez utiliser comme alias pour chacun.
conditionnels
Les conditions offrent une façon très pratique de rendre différents HTML en fonction du résultat d'une expression JavaScript:
<span>npm i -g pug-cli </span>
Dans cet exemple, nous vérifions si l'objet employé a une propriété extn, puis en sortant la valeur de cette propriété (s'il existe), soit le texte «N / A».
JavaScript dans la démo de pug
Ci-dessous, vous pouvez trouver une démo de certaines des techniques dont nous avons discuté dans cette section. Cela présente les avantages de PUG un peu plus que la démo précédente, car tout ce que nous devons faire pour ajouter d'autres employés est d'ajouter d'autres objets à notre tableau des employés SitePoint.
Voir le stylo
javascript dans la démo de pug par SitePoint (@SitePoint)
sur codepen.
un exemple pratique
Maintenant que nous avons une idée raisonnable de la syntaxe de PUG et de la façon dont cela fonctionne, terminons en construisant une petite application express.js pour démontrer quelques fonctionnalités les plus avancées de PUG.
Le code de cet exemple est disponible sur github.
Remarque: Si vous n'avez pas utilisé Express auparavant, pas de soucis. Il s'agit d'un framework Web pour Node.js qui fournit un ensemble robuste de fonctionnalités pour créer des applications Web. Si vous souhaitez en savoir plus, consultez notre démarrage avec le tutoriel express.
Tout d'abord, créons un nouveau projet et installez Express:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Ensuite, créez un fichier app.js dans le dossier PUG-Express:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
puis ajoutez ce qui suit:
pug <span>-w . -o ./html -P </span>
Ici, nous déclarons un itinéraire (/), qui répondra à une demande de GET avec le texte "Hello, World!" Nous pouvons tester cela dans nos navigateurs, en démarrant le serveur avec Node app.js, puis en visitant http: // localhost: 3000.
Si vous voyez quelque chose comme ça, alors les choses se sont déroulées comme prévu:

Ajout de certaines données
Cette application express ne fera rien de trop spectaculaire. Nous allons construire un répertoire du personnel simple qui récupère une liste d'employés à partir d'une base de données et les affiche dans un tableau. Pour que cela se produise, nous aurons besoin d'une base de données et de certaines données.
Cependant… l'installation et la configuration d'une base de données est un peu lourde pour ce petit exemple, donc je vais utiliser un package appelé JSON-Server. Cela nous permettra de créer un fichier db.json qu'il va transformer en une API REST contre laquelle nous pouvons effectuer des opérations CRUD.
Installons-le:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Créez maintenant le fichier db.json susmentionné dans la racine du projet:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Enfin, nous avons besoin de JSON pour le remplir. Nous utiliserons le générateur d'utilisateurs aléatoires, qui est une API libre et open source pour générer des données utilisateur aléatoires. Vingt-cinq personnes devraient faire pour notre exemple, alors rendez-vous sur https://randomuser.me/api/?results=25 et copiez les résultats dans db.json.
Enfin, démarrez le serveur dans une deuxième fenêtre de terminal avec:
<span>npm i -g pug-cli </span>
Cela entraînera le démarrage de JSON-Server sur le port 3001 et regardera notre fichier de base de données pour les modifications.
Configuration de PUG comme moteur de modèle
Express a un excellent support pour l'utilisation de carlin, donc très peu de configuration est nécessaire.
Tout d'abord, ajoutons Pug à notre projet:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Ensuite, dans app.js, nous devons dire à Express d'utiliser PUG:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Ensuite, créez un répertoire de vues, puis dans le répertoire des vues, ajoutez un fichier index.pug:
pug <span>-w . -o ./html -P </span>
Ajoutez du contenu à ce fichier:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
puis modifiez app.js comme SO:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Enfin, redémarrez le serveur de nœuds, puis actualisez votre navigateur et vous devriez voir ceci:

Et c'est tout. Vous êtes prêt à partir.
Construire le répertoire du personnel
La prochaine tâche de la liste consiste à remettre certaines données au modèle de carlin à afficher. Pour ce faire, nous aurons besoin d'une méthode de récupération des données du serveur JSON. Malheureusement, l'API Fetch n'est pas implémentée dans Node, alors utilisons Axios, le client HTTP populaire à la place:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
puis modifiez app.js comme SO:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Il se passe quelques choses ici. Nous avons transformé notre gestionnaire d'itinéraire en une fonction asynchrone, afin que nous puissions attendre que les données des employés soient renvoyées de JSON-Server avant de la remettre au modèle.
Ensuite, nous rendons l'index comme auparavant, mais cette fois, nous le transmettons un objet littéral contenant toutes nos données.
Remarque: vous devez redémarrer le serveur de nœuds chaque fois que vous apportez une modification à app.js. Si cela commence à devenir ennuyeux, consultez Nodemon, qui le fera pour vous.
maintenant pour le carlin. Changez index.pug pour ressembler à ce qui suit:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Il n'y a rien de surprenant ici. Nous utilisons SEMANTI-UI-CSS pour un style, ainsi que quelques styles à notre propre.
Ensuite, dans le corps de la table, nous itrions sur la gamme d'employés que nous passons de App.js et étendons leurs coordonnées à un tableau.
au bas de la page se trouve un pied de page avec notre réclamation en matière de droit d'auteur et l'année en cours.
Si vous actualisez la page maintenant, vous devriez voir ceci:

Héritage du modèle
C'est déjà assez agréable, mais pour compléter les choses, je vais montrer comment structurer nos vues pour offrir une flexibilité maximale à mesure que le projet se développe.
Commençons par créer un fichier Layout.pug dans le répertoire des vues:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
puis ajoutez ce qui suit:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
Ce que nous avons fait ici, c'est créer un fichier de mise en page que ce qui peut être étendu par d'autres fichiers PUG de notre projet. Lorsque vous avez un grand nombre de fichiers PUG, cela enregistre une quantité considérable de code.
La façon dont cela fonctionne est que nous avons défini deux blocs de contenu (contenu de bloc et pied de page de bloc) qu'un modèle enfant peut remplacer. Dans le cas du bloc de pied de page, nous avons également défini un contenu de secours qui sera rendu si le modèle enfant ne redéfinit pas ce bloc.
Maintenant, nous pouvons dire que notre fichier index.pug hériter de notre disposition:
<span>npm i -g pug-cli </span>
Le résultat est le même qu'auparavant, mais le code a maintenant une meilleure structure.
mixins
Les mixins vous permettent de créer des blocs de carlin réutilisables. Nous pouvons l'utiliser pour extraire notre ligne de table dans son propre fichier.
Créez un dossier appelé Mixins dans le dossier des vues et dans ce dossier, créez un fichier nommé _TableRow.pug:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Les mélanges sont déclarés en utilisant le mot-clé de mixin. Ils sont compilés aux fonctions et peuvent prendre des arguments. Ajoutez ce qui suit aux vues / mixins / _TableRow.pug:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
alter maintenant index.pug comme:
pug <span>-w . -o ./html -P </span>
Comme vous pouvez le voir, nous importons le mixin en haut du fichier. Nous l'appelons ensuite en préfixant son nom avec un symbole plus et en le faisant notre objet employé pour afficher.
C'est exagéré pour notre petite application, mais il démontre une caractéristique très utile de PUG qui nous permet d'écrire du code réutilisable.
Conclusion
Bravo si vous êtes arrivé jusqu'ici! Nous avons couvert beaucoup de terrain dans ce tutoriel. Nous avons envisagé d'installer PUG, sa syntaxe de base, sa prise en charge JavaScript et ses constructions pour l'itération et le rendu conditionnel. Enfin, nous avons construit une application Express entièrement fonctionnelle qui tire les données d'une source distante et les alimente à un modèle de carlin.
Il y a encore beaucoup plus que PUG peut faire. Je vous encourage à consulter son excellent documentation et à commencer à l'utiliser dans vos projets. Vous pouvez également l'utiliser avec plusieurs frameworks JS modernes, tels que React ou Vue, et il a même été porté vers plusieurs autres langues.
Si vous cherchez un défi, pourquoi ne pas essayer d'étendre le répertoire des employés pour ajouter la fonctionnalité CRUD manquante. Et si vous êtes coincé avec la syntaxe, n'oubliez pas que l'aide est toujours à portée de main.
FAQ sur le modèle de modèle HTML PUG PRÉSCORDE
Voici quelques questions fréquemment posées sur Pug.
Qu'est-ce que le préprocesseur de modèle HTML PUG?
PUG, anciennement connu sous le nom de Jade, est un préprocesseur de modèle HTML haute performance. Il simplifie et améliore le processus d'écriture de HTML en fournissant une syntaxe plus concise et expressive.
Pourquoi utiliser PUG au lieu de HTML?
PUG offre une syntaxe plus compacte et lisible par rapport au HTML traditionnel. Il permet une structuration basée sur l'indentation, ce qui conduit souvent à un code plus propre et plus organisé. PUG prend également en charge les variables, les mixins et comprend, la création de modèles plus efficace.
à quoi sert HTML PUG utilisé?
La carlin est utilisée pour générer un balisage HTML de manière plus concise, organisée et efficace. PUG est souvent utilisé dans des projets de développement Web pour créer des modèles HTML qui sont plus faciles à lire, à écrire et à maintenir.
Y a-t-il des limitations ou des inconvénients à l'utilisation de PUG?
Bien que PUG offre de nombreux avantages, sa principale limitation est la courbe d'apprentissage si vous êtes habitué au HTML traditionnel. De plus, travailler dans des équipes où tout le monde n'est pas familier avec PUG peut nécessiter un certain ajustement.
Puis-je utiliser PUG avec des frameworks frontaux comme React ou Angular?
Bien que PUG soit principalement conçu pour générer du HTML, il peut être utilisé en conjonction avec divers cadres frontaux comme React, Angular ou Vue.js. Cependant, l'utilisation de PUG avec ces frameworks peut nécessiter une configuration et des outils supplémentaires.
Puis-je mélanger HTML régulier avec PUG dans le même projet?
Oui, vous pouvez facilement intégrer des modèles de carburant aux côtés de fichiers HTML réguliers dans le même projet. Ceci est utile lors de la transition d'un format à l'autre ou lors de la collaboration avec les développeurs en utilisant différentes approches.
Comment installer et configurer PUG?
Pour utiliser PUG, vous devez installer le package Node.js nommé «PUG». Vous pouvez l'installer globalement ou localement dans votre projet. Après l'installation, vous pouvez commencer à créer des modèles de pug avec l'extension de fichier .pug.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

