Maison >interface Web >tutoriel CSS >Architecture CSS: Modificateur d'éléments en bloc (BEM) et CSS atomique
Architecture CSS: Modificateur d'éléments en bloc (BEM) et CSS atomique
- 尊渡假赌尊渡假赌尊渡假赌original
- 2025-02-10 10:55:15487parcourir

Cet article est extrait du nouveau livre de Tiffany "CSS Master, deuxième édition". Nous explorerons deux méthodologies de dénomination CSS. Les deux méthodes ont été créées pour améliorer le processus de développement des grands sites Web et des grandes équipes; cependant, ils sont également applicables aux équipes uniques. Vous pouvez le choisir, soit le mélanger, selon vous. Le but de les présenter est de vous aider à réfléchir aux moyens d'écrire votre propre CSS.
Points clés
- BEM (Block-Element Modificateur) est une méthodologie CSS qui encourage les développeurs à considérer un site Web comme une collection de blocs de composants réutilisables. Il fournit un système de dénomination clair qui facilite la compréhension des relations entre les différentes parties du site Web, en particulier pour les grandes équipes de développement.
- En revanche, le CSS atomique se concentre sur la création de styles très fins et réutilisables, plutôt que de créer des ensembles de règles pour chaque composant. Il réduit les conflits spécifiques et permet un développement rapide des composants HTML. Cependant, il est mieux adapté aux petites équipes ou aux développeurs individuels.
- BEM et CSS atomiques peuvent être utilisés ensemble pour combiner la structure de BEM avec la réutilisabilité des CS atomiques. Cela peut produire une base de code CSS hautement organisée et facile à entretenir.
- Bien qu'ils aient des avantages, le BEM et le CSS atomique peuvent ne pas être utiles dans les situations où les développeurs n'ont pas de contrôle total sur les balises (comme l'utilisation de CMS). Dans ce cas, les développeurs peuvent avoir besoin d'utiliser des sélecteurs longs et spécifiques pour atteindre leurs objectifs.
MODIFICATEUR D'ELEMENTS BLOCK (BEM)
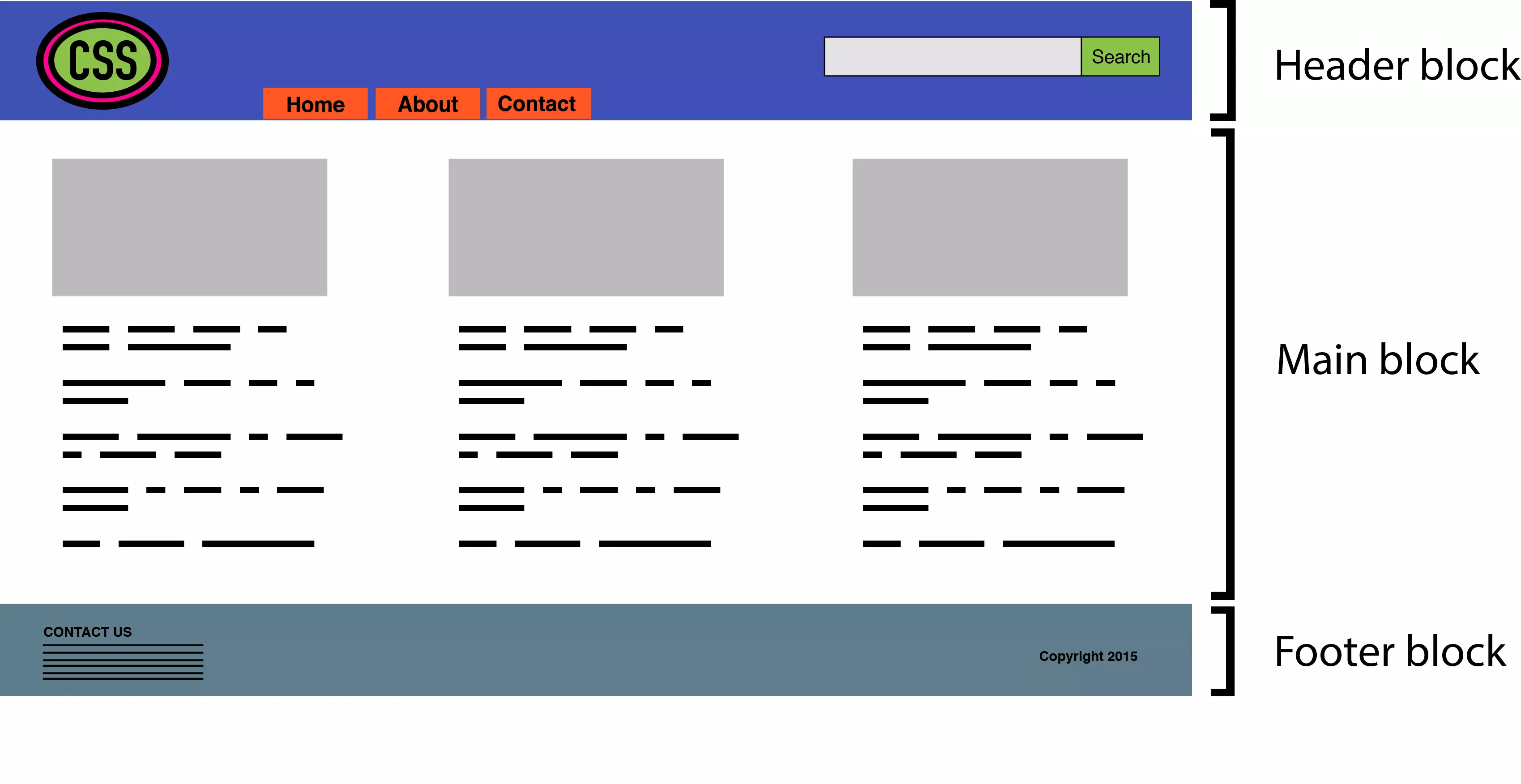
bem, ou modificateur d'éléments de blocs, est une méthodologie, un système de dénomination et un ensemble d'outils connexes. BEM est né à Yandex et vise à se développer rapidement par de grandes équipes de développement. Dans cette section, nous nous concentrerons sur les concepts et les systèmes de dénomination. La méthodologie BEM encourage les concepteurs et les développeurs à considérer un site Web comme une collection de composants réutilisables blocs qui peuvent être mélangés et appariés pour créer des interfaces. Les blocs ne sont qu'une partie du document, comme le titre, le pied de page ou la barre latérale, comme le montre la figure suivante. Peut-être confus, "Block" ici fait référence à l'extrait HTML qui constitue une page ou une application.

Les blocs peuvent contenir d'autres blocs. Par exemple, le bloc de titre peut également contenir un logo, une navigation et des blocs de formulaire de recherche comme indiqué ci-dessous. Le bloc de pied de page peut contenir des carreaux de carte du site.

Les éléments sont plus fins que les blocs. Comme l'explique la documentation BEM:
L'élémentfait partie d'un bloc qui remplit une fonction spécifique. Les éléments dépendent du contexte: ils n'ont du sens que dans le contexte du bloc à lequel ils appartiennent.
Par exemple, un bloc de formulaire de recherche contient des éléments d'entrée de texte et des éléments de bouton de soumettre, comme indiqué dans la figure ci-dessous. (Par souci de clarté, nous utilisons des "éléments" au sens des éléments de conception, pas des "éléments" au sens d'éléments HTML.)

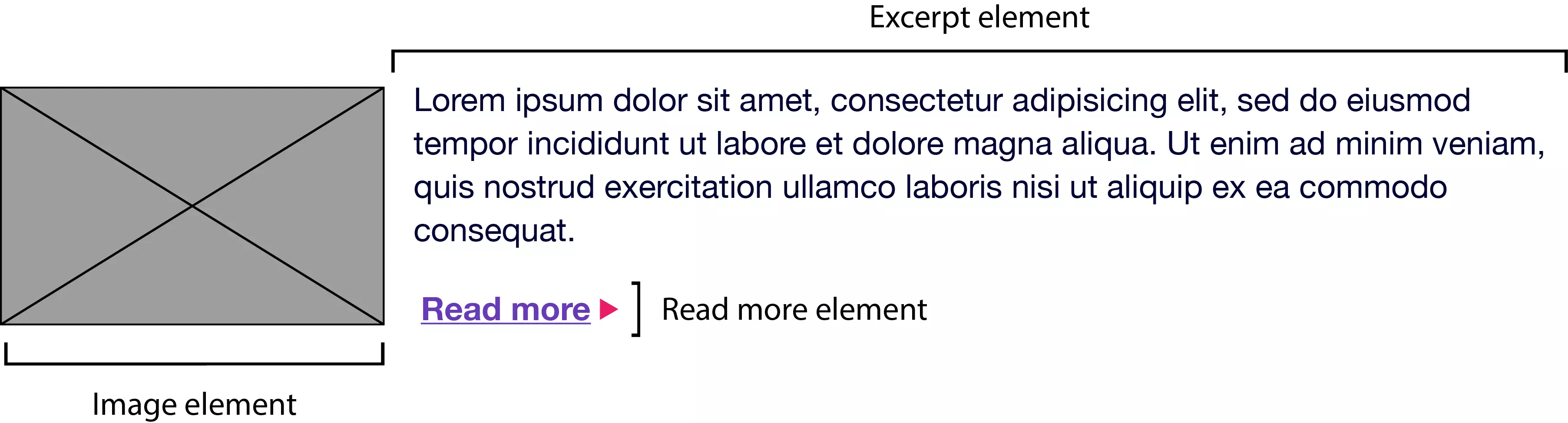
D'un autre côté, le bloc de contenu principal peut avoir un bloc de liste d'articles. Ce bloc de liste de messages peut contenir une série de blocs post-promotion. Chaque bloc de promotion d'articles peut contenir des images, des extraits et des éléments "lire" comme indiqué ci-dessous.

Les blocs et les éléments forment ensemble la base de la convention de dénomination du BEM. Selon les règles BEM:
- Les noms de blocs doivent être uniques dans un projet
- Les noms d'éléments doivent être uniques dans un bloc Variantes des blocs
- - par exemple, les boîtes de recherche avec des arrière-plans sombres - devraient ajouter des modificateurs dans les noms de classe
Les noms de blocs et les noms d'éléments sont généralement séparés par des traits doubles (.block__Element). Les noms de blocs et d'éléments sont généralement séparés par des traits de tireurs doubles avec des noms de modificateurs (par exemple, .Block - Modificateur ou .block__Element - Modificateur). Voici le BEM ressemble à l'utilisation de l'exemple de formulaire de recherche:
<code class="language-html"><div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div></code>
Les variantes de cette forme avec un fond sombre peuvent utiliser les balises suivantes:
<code class="language-html"><div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div></code>
Notre CSS peut ressembler à ceci:
<code class="language-css">.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}</code>
Dans nos balises et CSS, Search - Inverse et Search__Label - Inverse sont les noms de classe qui sont attachés à . Ce ne sont pas des alternatives à la recherche et à la recherche__label. Le nom de classe est le seul type de sélecteur utilisé dans le système BEM. Les sous-sélections et les descendants peuvent être utilisés, mais les descendants doivent également être des noms de classe. Les sélecteurs d'élément et d'ID sont interdits. L'application de l'unicité des noms de blocs et d'éléments empêche également les conflits de nommage, ce qui peut devenir un problème dans l'équipe. Cette méthode présente plusieurs avantages:
- Les nouveaux membres de l'équipe peuvent facilement lire les marques et le CSS et comprendre leur comportement
- Ajouter plus de développeurs peut améliorer la productivité de l'équipe
- La dénomination cohérente réduit la possibilité de conflits de nom de classe et d'effets secondaires
- CSS est indépendant du balisage
- CSS est très réutilisable
CSS atomique
Si BEM est l'industrie chéri, alors atomique CSS est son rebelle. Thierry Kobleentz de Yahoo a nommé et expliqué le CSS atomique dans son article de 2013 "Challenge CSS Best Practices", qui utilise une bibliothèque compacte de noms de classe. Ces noms de classe sont généralement abrégés et déconnectés de ce qu'ils affectent. Dans un système CSS atomique, vous pouvez savoir ce que font les noms de classe - mais il n'y a pas de relation entre les noms de classe (au moins les noms de classe utilisés dans la feuille de style) et le type de contenu. Utilisons un exemple pour illustrer. Voici un ensemble de règles que nous pourrions appeler ce que nous appelons les architectures CSS traditionnelles. Ces ensembles de règles utilisent le nom de classe qui décrit le contenu de leur application - la boîte de message globale et le style de réussite, d'avertissement et de cases de message d'erreur:
<code class="language-html"><div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div></code>
Pour créer une zone de message d'erreur, nous devons ajouter des noms de classe MSG et MSG-ERROR à l'attribut de classe de l'élément:
<code class="language-html"><div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div></code>
Comparons-le avec un système atomique, où chaque déclaration devient sa propre classe:
<code class="language-css">.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}</code>
C'est plus de CSS. Maintenant, recréons notre composant de message d'erreur. À l'aide de CSS atomiques, notre balise devient:
<code class="language-css">.msg {
background-color: #a6d5fa;
border: 2px solid #2196f3;
border-radius: 10px;
font-family: sans-serif;
padding: 10px;
}
.msg-success {
background-color: #aedbaf;
border: 2px solid #4caf50;
}
.msg-warning {
background-color: #ffe8a5;
border-color: #ffc107;
}
.msg-error {
background-color: #faaaa4;
border-color: #f44336;
}</code>
Nos marques sont également plus longues. Mais que se passe-t-il lorsque nous créons un composant de message d'avertissement?
<code class="language-html"><p class="msg msg-error">An error occurred.</p></code>
Les deux noms de classe ont changé: BG-D et BC-D sont remplacés par BG-C et BC-C. Nous avons réutilisé cinq ensembles de règles. Maintenant, créons un bouton:
<code class="language-css">.bg-a {
background-color: #a6d5fa;
}
.bg-b {
background-color: #aedbaf;
}
.bg-c {
background-color: #ffe8a5;
}
.bg-d {
background-color: #faaaa4;
}
.bc-a{
border-color: #2196f3;
}
.bc-b {
border-color: #4caf50;
}
.bc-c {
border-color: #ffc107;
}
.bc-d {
border-color: #f44336;
}
.br-1x {
border-radius: 10px;
}
.bw-2x {
border-width: 2px;
}
.bss {
border-style: solid;
}
.sans {
font-style: sans-serif;
}
.p-1x {
padding: 10px;
}</code>
Hé! Ici, nous réutilisons quatre ensembles de règles et évitons d'ajouter plus de règles à nos feuilles de style. Dans une puissante architecture CSS atomique, l'ajout de nouveaux composants HTML (comme la barre latérale post) ne nécessite pas d'ajouter plus de CSS (bien qu'en réalité, cela puisse nécessiter en ajouter plus). Atomic CSS, c'est un peu comme utiliser des classes d'utilité dans CSS, mais il atteint sa limite. Plus précisément, il:
- Gardez CSS concis en créant des styles très fins et hautement réutilisables au lieu de créer des ensembles de règles pour chaque composant
- Réduisez gravement des conflits spécifiques en utilisant des systèmes de sélecteur spécifiques faibles
- Une fois l'ensemble de règles initial défini, le développement rapide des composants HTML peut être effectué
Cependant, le CSS atomique n'est pas sans controverse.
Arguments contre CSS atomique
ATOMIQUE CSS est contraire à presque tout ce que nous apprenons sur l'écriture de CSS. Il se sent presque aussi mal que les attributs de style de collage partout. En fait, l'une des principales critiques de la méthodologie atomique CSS est qu'elle brouille la ligne entre le contenu et la présentation. Si vous flottez un élément vers la gauche et ajoutez une marge de dix pixels, que devez-vous faire lorsque nous ne voulons plus que l'élément flottait vers la gauche? Bien sûr, une réponse est de supprimer la classe FL de notre élément. Mais maintenant, nous changeons le HTML. La raison pour utiliser CSS est de garder les étiquettes non affectées par la démonstration et vice versa. (Nous pouvons également résoudre ce problème en supprimant la règle .fl {float: gauche;} de la feuille de style, bien que cela affecte chaque élément avec le nom de classe FL.) Néanmoins, la mise à jour de HTML peut être pour la simplicité du petit prix payé pour CSS. Dans l'article original de Kobleentz, il a utilisé des noms de classe tels que .m-10 (marge: 10px) et .p-10 (padding: 10px). Le problème avec cette convention de dénomination devrait être évident. Le changement de marge de cinq pixels ou 20 pixels signifie que nous devons mettre à jour nos CSS et HTML, sinon il peut entraîner la décrire avec précision son nom de classe. L'utilisation de noms de classe tels que P-1x, comme décrit dans cette section, résout ce problème. La partie 1x du nom de classe représente le rapport, et non le nombre défini de pixels. Si le rembourrage de base est de cinq pixels (c'est-à-dire .p-1x {padding: 5px;}), alors .p-2x définira le rembourrage de dix pixels. Oui, cela ne décrit pas tout à fait le travail effectué par les noms de classe, mais cela signifie également que nous pouvons modifier le CSS sans mettre à jour HTML et ne pas créer de noms de classe trompeuses. L'architecture CSS atomique ne nous empêche pas d'utiliser le nom de classe qui décrit le contenu dans nos balises . Vous pouvez toujours ajouter .Button-Close ou. Contordon Trigger à votre code. Pour les opérations JavaScript et DOM, ces noms de classe sont en fait préférables.
bem et css atomique
BEM fonctionne mieux lorsque vous avez un grand nombre de développeurs construisant des modules CSS et HTML en parallèle. Il aide à prévenir les bogues et les bogues créés par les grandes équipes. Il évolue bien, en partie parce que la convention de dénomination est descriptive et prévisible. BEM convient non seulement aux grandes équipes, mais elle est parfaite pour les grandes équipes. Le CSS atomique fonctionne mieux lorsqu'il y a une petite équipe ou un ingénieur chargé de développer un ensemble de règles CSS et une équipe plus grande construit un composant HTML complet. Avec le CSS atomique, les développeurs peuvent simplement consulter le guide de style - ou le code source CSS - pour déterminer l'ensemble des noms de classe requis par un module particulier. Apprenez quand suivre votre propre chemin
En pratique, votre CSS peut contenir un mélange de méthodes multiples. En plus des noms de classe utilitaire qui affectent la mise en page, vous pouvez également avoir des noms de classe qui décrivent le contenu ou les composants. Si vous n'avez pas de contrôle total sur la balise (par exemple en utilisant CMS), aucune de ces méthodes ne peut être utile. Vous devrez peut-être même utiliser des sélecteurs longs et spécifiques pour réaliser ce que vous voulez.
FAQs sur l'architecture CSS: BEM et CSS atomique
Quelle est la principale différence entre BEM et CSS atomique?
BEM (blocs, éléments, modificateurs) et CSS atomiques sont tous deux des méthodologies pour organiser et construire le code CSS. BEM se concentre sur une convention de dénomination qui rend CSS plus facile à lire et à comprendre. Il divise la conception en blocs, éléments et modificateurs pour créer des relations claires et strictes entre CSS et HTML. Le CSS atomique, en revanche, consiste à écrire de petites classes CSS à usage unique qui reflètent les fonctions visuelles. Il encourage la réutilisabilité et vise à réduire la quantité de code.
Comment BEM améliore-t-il l'évolutivité du CSS?
BEM améliore l'évolutivité du CSS en fournissant des relations claires et strictes entre CSS et HTML. Il utilise des conventions de dénomination spécifiques pour faciliter la compréhension des relations entre les différents éléments. Cela rend le code plus facile à maintenir et à évoluer car il est plus facile d'ajouter de nouvelles fonctionnalités ou de modifier les fonctionnalités existantes sans rien casser.
Puis-je utiliser le CSS BEM et atomique en même temps?
Oui, le CSS BEM et atomique peut être utilisé simultanément. Certains développeurs ont découvert que la combinaison de ces deux approches peut atteindre le meilleur des deux mondes. La convention de dénomination stricte de BEM peut être utilisée pour construire des CSS, tandis que la classe à usage unique de CSS atomique peut être utilisée pour styliser un seul élément. Cette combinaison peut produire une base de code CSS hautement organisée et facile à entretenir.
Quels sont les avantages de l'utilisation du CSS atomique?
Le CSS atomique offre de nombreux avantages. Il encourage la réutilisabilité, ce qui peut considérablement réduire la quantité de CSS que vous devez écrire. Il améliore également la cohérence de la conception, car la même classe est utilisée pour différents composants. De plus, le CSS atomique peut rendre vos feuilles de style plus faciles à gérer et à comprendre, car chaque classe a un seul objectif bien défini.
Comment BEM gère-t-il les problèmes de spécificité CSS?
BEM aide à gérer les problèmes de spécificité CSS en encourageant les développeurs à utiliser des sélecteurs de classe au lieu de sélecteurs d'identification. Il en résulte une cohérence de la spécificité tout au long du projet, ce qui facilite la couverture des styles si nécessaire. De plus, la convention de dénomination de BEM indique clairement quels éléments sont liés, réduisant ainsi la possibilité de conflits de style inattendus.
Le CSS atomique est-il adapté aux grands projets?
Oui, le CSS atomique convient aux grands projets. Son accent mis sur la réutilisabilité et les classes à usage unique peut aider à maintenir le CSS gérable même si les projets continuent de croître. Cependant, cela nécessite une approche rigoureuse pour s'assurer que les classes sont cohérentes et significatives.
Comment BEM aide-t-il au travail d'équipe?
La convention de dénomination claire et stricte de BEM permet aux membres de l'équipe de comprendre plus facilement le code CSS chaque fois qu'ils rejoignent le projet. Cela améliore la collaboration car les développeurs peuvent facilement comprendre et modifier le code écrit par d'autres.
Quels sont les inconvénients potentiels de l'utilisation de CSS atomiques?
Un inconvénient potentiel du CSS atomique est qu'il peut conduire à un grand nombre de classes en HTML. Cela peut rendre le HTML plus difficile à lire et à comprendre. De plus, le CSS atomique nécessite une approche rigoureuse pour garantir que les classes sont cohérentes et significatives.
Comment commencer à implémenter BEM dans mon projet?
Pour commencer à implémenter BEM, vous devez diviser la conception en blocs, éléments et modificateurs. Ensuite, utilisez la convention de dénomination du BEM pour nommer votre classe CSS. Cela créera une relation claire entre votre CSS et HTML, ce qui rend votre code plus facile à lire et à maintenir.
Puis-je utiliser BEM ou CSS atomique avec des préprocesseurs CSS comme Sass ou moins?
Oui, le CSS BEM et atomique peut être utilisé avec des préprocesseurs CSS tels que SASS ou moins. Ces préprocesseurs peuvent faciliter la gestion du CSS, et ils correspondent bien aux principes organisationnels du BEM et du CSS atomique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

