Maison >interface Web >js tutoriel >Étendre les propriétés d'un élément HTML dans TypeScript
Étendre les propriétés d'un élément HTML dans TypeScript
- 尊渡假赌尊渡假赌尊渡假赌original
- 2025-02-08 11:09:09427parcourir
Conseils de typeScript: étendre les propriétés des éléments HTML
Cet article est extrait de "libérer la puissance de TypeScript", qui vous montrera comment étendre les propriétés des éléments HTML dans TypeScript. Dans les grandes applications, nous construisons souvent des composants basés sur des éléments HTML standard, tels que des boutons personnalisés ou des composants qui combinent des balises et des champs d'entrée.
TypeScript nécessite une définition explicite des propriétés acceptées par le composant, qui peut être lourde pour chaque propriété. Pour correspondre aux attributs utilisés par les éléments HTML dans React, vous pouvez utiliser React.ComponentProps. Pour exclure certaines propriétés, vous pouvez utiliser le type d'utilité Omit.
Pour étendre les propriétés d'un composant, vous pouvez utiliser le type d'intersection. Cela permet au composant d'accepter tous les attributs de l'élément HTML ainsi que d'autres attributs supplémentaires. Ceci est utile pour les composants qui modifient les styles basés sur le thème actuel ou ajoutent de nouvelles fonctionnalités aux éléments HTML standard.
Méthode 1: étendez les propriétés d'un seul élément HTML
Créons un composant de bouton personnalisé avec style dans l'application. En JavaScript, nous pouvons le faire:
<code class="language-javascript">const Button = (props) => {
return <button></button>;
};</code>
Dans TypeScript, nous pouvons ajouter les propriétés nécessaires, telles que children:
<code class="language-typescript">const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
};</code>
Mais c'est très lourd. Nous pouvons utiliser React.ComponentProps pour correspondre aux attributs des éléments HTML button:
<code class="language-typescript">const Button = (props: React.ComponentProps<'button'>) => {
return <button></button>;
};</code>
mais si l'utilisateur passe la propriété className, il remplace notre style. Nous pouvons utiliser Omit pour exclure des attributs spécifiques:
<code class="language-typescript">type ButtonProps = Omit<react.componentprops>, 'className'>;
const Button = (props: ButtonProps) => {
return <button></button>;
};</react.componentprops></code>
ou, nous pouvons utiliser la bibliothèque clsx pour gérer les noms de classe:
<code class="language-typescript">import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button classname="{clsx('button',"></button>;
};</code>
Pour étendre l'attribut, vous pouvez utiliser le type d'intersection:
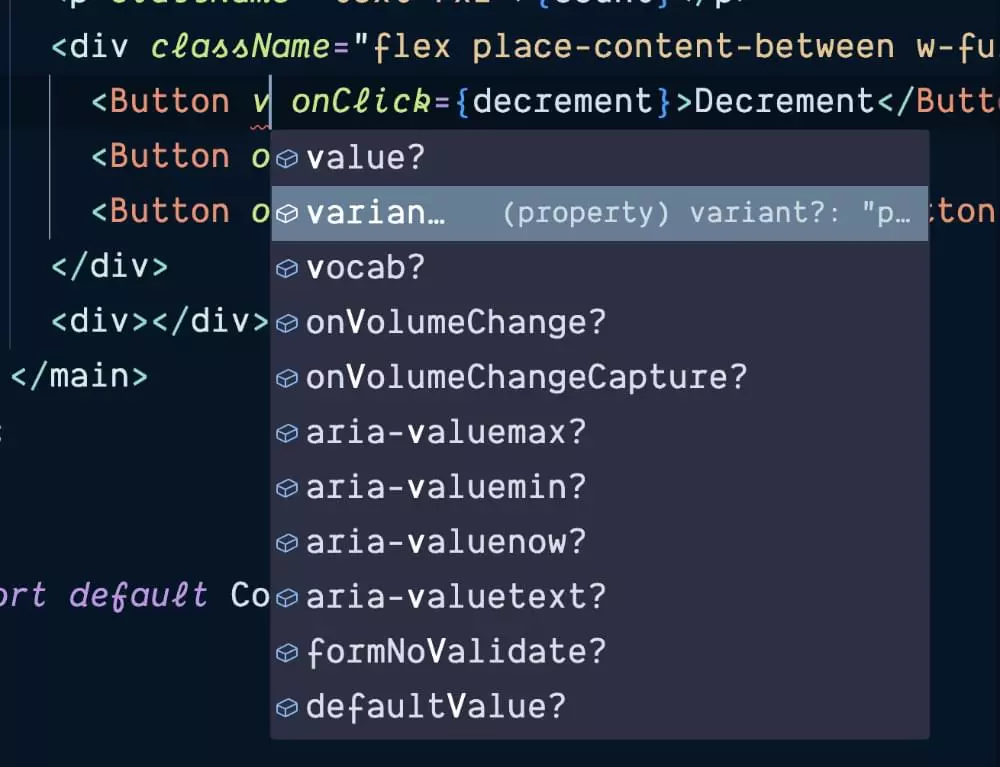
<code class="language-typescript">type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
};</code>
Le composant Button accepte désormais tous les attributs de l'élément button, ainsi que des attributs variant supplémentaires.
Méthode 2: Créez un composant composite
Un autre composant commun est le composant qui combine des étiquettes et des éléments d'entrée:
<code class="language-typescript">type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlfor="{id}">{label}</label>
<input id="{id}">
</>
);
};</code>
De cette façon, nous pouvons facilement réutiliser et étendre les fonctionnalités des éléments HTML standard, améliorant la maintenabilité et la réutilisabilité de notre code.


Cet article est extrait de "libérer la puissance de TypeScript".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

