Maison >interface Web >tutoriel CSS >Un guide débutant ultime des bases HTML, CSS et JavaScript
Un guide débutant ultime des bases HTML, CSS et JavaScript
- DDDoriginal
- 2025-01-26 00:08:11683parcourir
Maîtriser HTML, CSS et JavaScript : votre base de développement Web
Ce guide convivial pour débutants présente HTML, CSS et JavaScript, les technologies de base pour la création de sites Web interactifs. Nous explorerons leurs rôles individuels et la manière dont ils travaillent ensemble pour créer des expériences Web attrayantes.
Comprendre le HTML (HyperText Markup Language)
Le HTML constitue la base structurelle de chaque page Web. Il organise le contenu comme le texte, les images, les liens et les boutons. Considérez-le comme le plan d'une maison : il définit l'agencement mais pas l'esthétique.
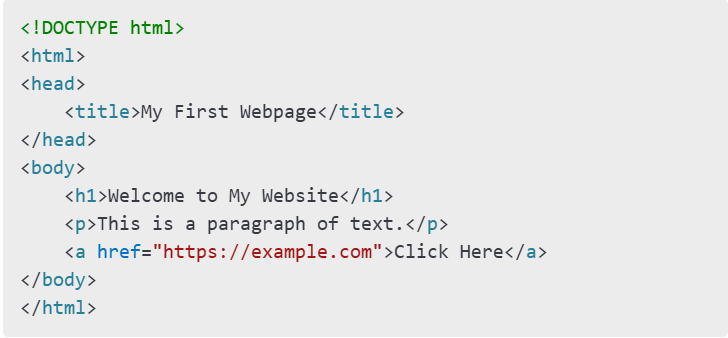
Exemple de structure HTML de base :

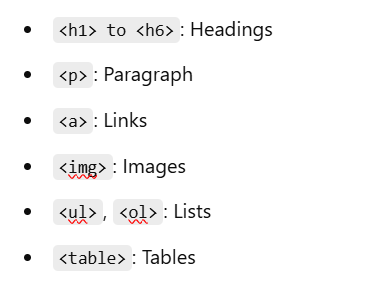
Balises HTML clés :

Bien que le HTML affiche le contenu, il manque d'attrait visuel et d'interactivité. C'est là qu'interviennent CSS et JavaScript.
Style avec CSS (feuilles de style en cascade)
CSS est le langage de style du Web. Il contrôle la présentation visuelle des pages Web, vous permettant de personnaliser les couleurs, les mises en page et de créer des designs réactifs.
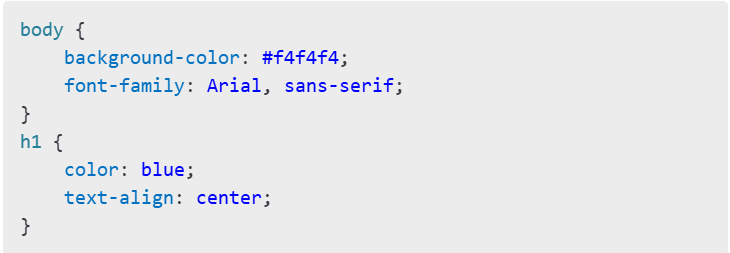
Syntaxe CSS de base :
CSS utilise des sélecteurs pour cibler les éléments HTML et appliquer des styles.

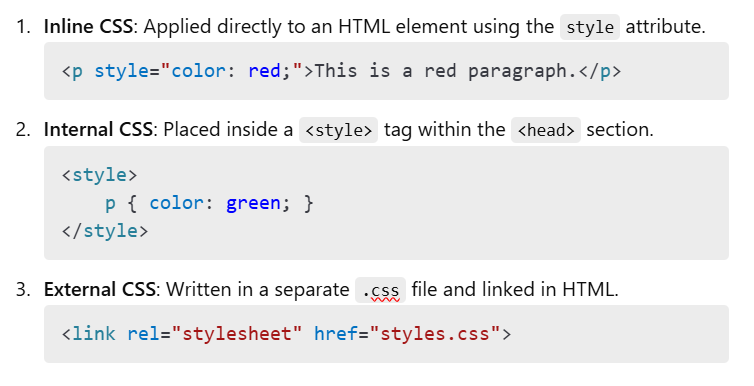
Ajout de CSS :

Le modèle de boîte CSS :
Comprendre le modèle de boîte (marge, bordure, remplissage, contenu) est crucial pour une conception de mise en page efficace.
CSS est essentiel pour créer des sites Web visuellement attrayants et conviviaux.
Ajout d'interactivité avec JavaScript
JavaScript est le langage de programmation qui donne vie aux pages Web. Il active le contenu dynamique, gère les entrées de l'utilisateur et manipule les éléments de la page.
Syntaxe JavaScript de base :
Le code JavaScript peut résider dans les balises HTML <script> ou être lié en externe.
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Améliorations JavaScript :
- Validation du formulaire
- Animations
- Gestion des événements (par exemple, réponse aux clics)
Exemple : Un événement de clic :
Cliquez sur moi
La puissance synergique du HTML, CSS et JavaScript
Pour un site Web entièrement fonctionnel, HTML fournit la structure, CSS gère le style et JavaScript ajoute de l'interactivité. Cet exemple démontre leur collaboration :
Page Web interactive :
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Conclusion: votre parcours de développement Web commence
La maîtrise de HTML, CSS et JavaScript est fondamentale pour le développement Web. Commencez à créer de petits projets pour solidifier votre compréhension et créer votre premier site Web aujourd'hui!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

