Maison >interface Web >tutoriel CSS >Comment ajouter du texte dégradé animé dans Elementor ?
Comment ajouter du texte dégradé animé dans Elementor ?
- Susan Sarandonoriginal
- 2025-01-22 14:08:10704parcourir
Élevez le design de votre site Web avec un texte dégradé animé captivant ! Cette technique simple mais efficace ajoute une touche moderne et engageante à vos titres. Ce guide vous montre comment y parvenir facilement en utilisant Elementor et du CSS personnalisé.
Remarque : Ce tutoriel nécessite le plugin Master Addons pour Elementor (la version gratuite n'inclut pas de CSS personnalisé). Téléchargez-le ici : https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Création d'un texte dégradé animé dans Elementor : un guide étape par étape
Étape 1 : Ajouter le titre
Commencez par ouvrir votre éditeur Elementor et ajoutez un élément de titre à votre page. Ce sera le texte auquel vous appliquerez l’animation dégradée.

Étape 2 : styliser votre titre
Ensuite, personnalisez la typographie de votre titre. Ajustez la police, la taille, l'épaisseur et d'autres éléments stylistiques en fonction du design de votre site Web.

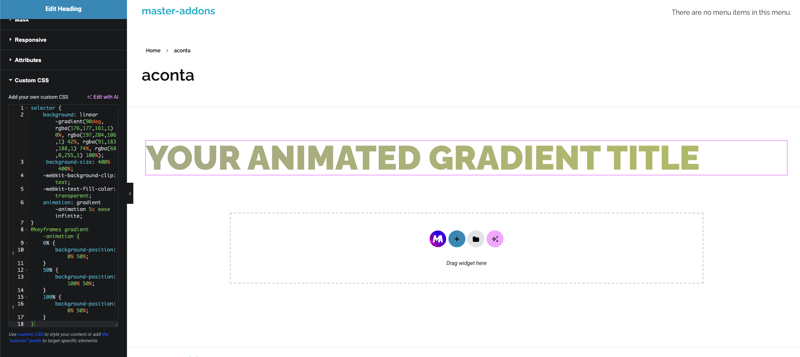
Étape 3 : Implémentation d'un CSS personnalisé
La magie de l'animation se produit avec du CSS personnalisé. Collez le code suivant dans la section CSS personnalisée d'Elementor :
<code class="language-css">selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}</code>
N'oubliez pas de remplacer selector par le sélecteur CSS approprié pour votre élément de titre (par exemple, .elementor-heading-title).

N'hésitez pas à expérimenter les rgba valeurs de couleur pour créer votre propre dégradé unique.
Étape 4 : Prévisualiser et publier
Mettez à jour votre page et prévisualisez les résultats ! Votre titre devrait maintenant arborer un superbe dégradé animé.
Conclusion
En suivant ces étapes, vous pouvez facilement ajouter un texte dégradé animé élégant à votre site Web Elementor. Cette technique simple améliore considérablement l’attrait visuel et aide votre contenu à se démarquer. Essayez-le aujourd'hui et transformez l'apparence de votre site Web !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

