Maison >interface Web >tutoriel CSS >Faites ressortir votre HTML avec ces balises HTML qui vous manquent peut-être
Faites ressortir votre HTML avec ces balises HTML qui vous manquent peut-être
- Mary-Kate Olsenoriginal
- 2025-01-17 14:05:12258parcourir
<p>Déverrouiller les joyaux cachés du HTML : 11 balises moins connues à connaître
<p>Le HTML, l'épine dorsale des pages Web, est plus polyvalent que beaucoup ne le pensent. Bien que les balises familières telles que <code><p> et <code><h1> soient essentielles, plusieurs balises moins connues offrent des fonctionnalités puissantes et une accessibilité améliorée. Cet article explore 11 de ces joyaux HTML cachés. Même les développeurs chevronnés pourraient trouver quelques surprises !
 <p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).
<p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).


 <p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.
<p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.

 <p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.
<p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.

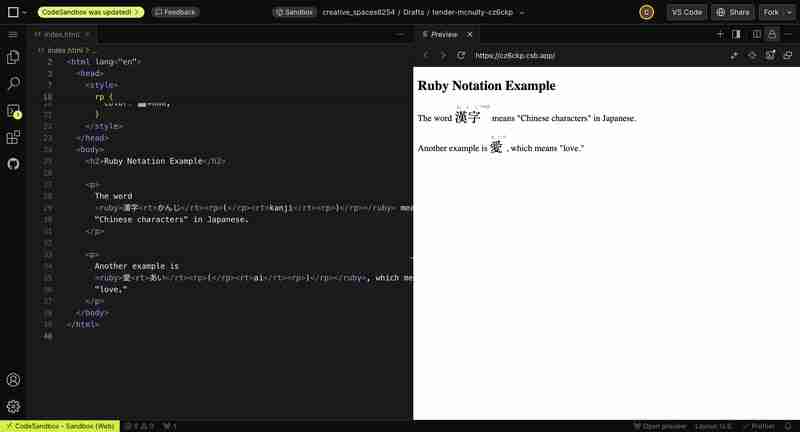
 <p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
<p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
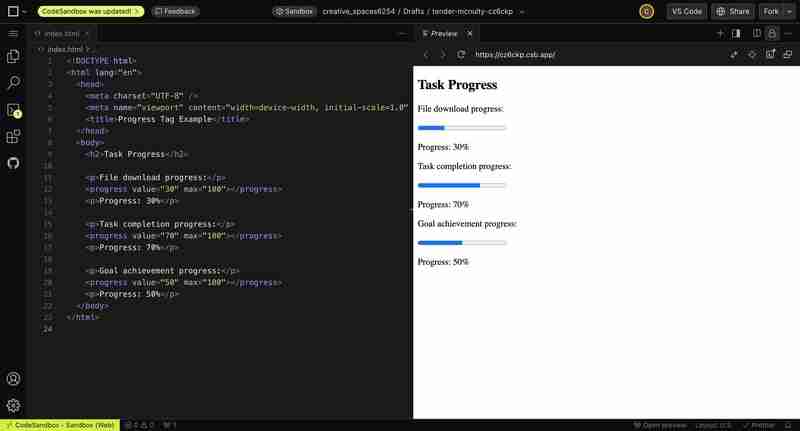
 <p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
<p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
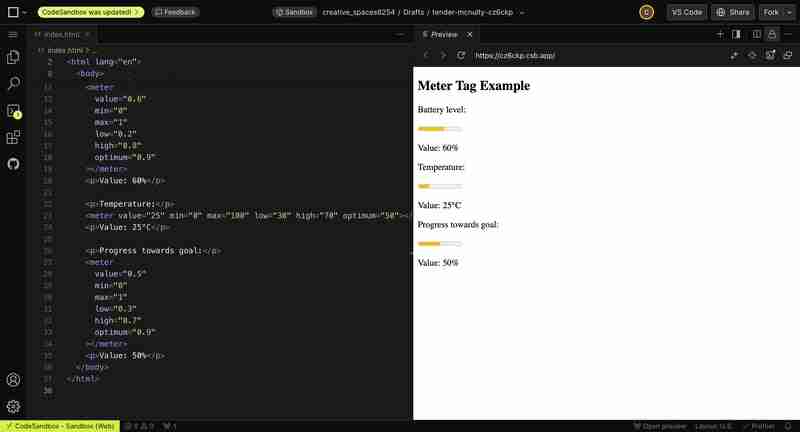
 <p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
<p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
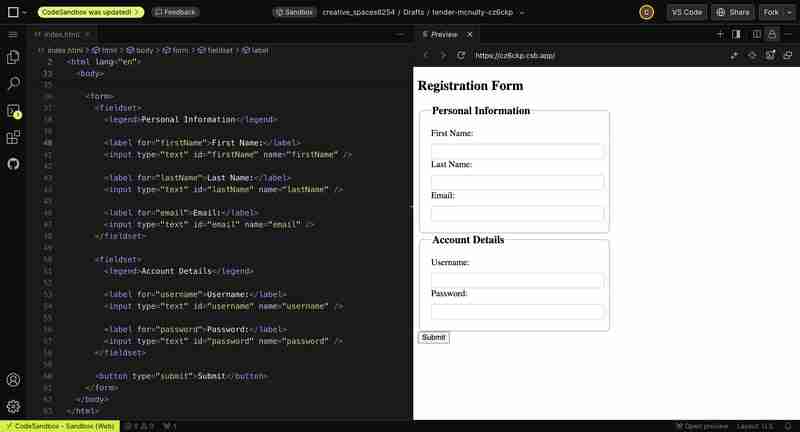
 <p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel Bleu
<p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel Bleu
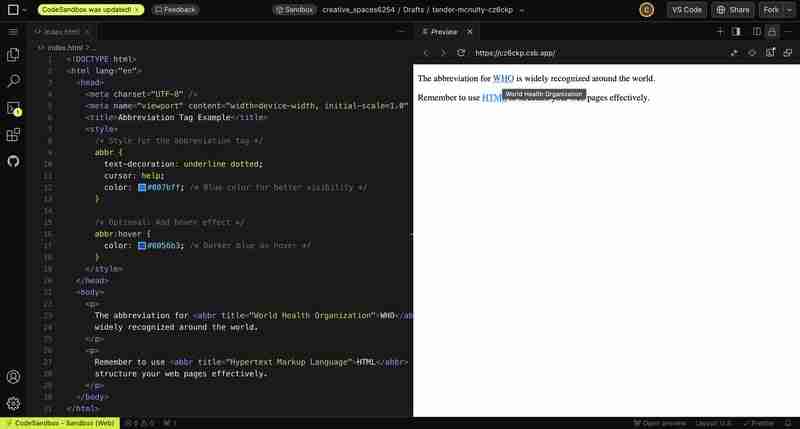
- La balise <code><abbr> : Définir les abréviations
 <p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).
<p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).
- La balise <code><code> : mise en évidence d'extraits de code

- La balise <code><kbd> : représentant la saisie au clavier

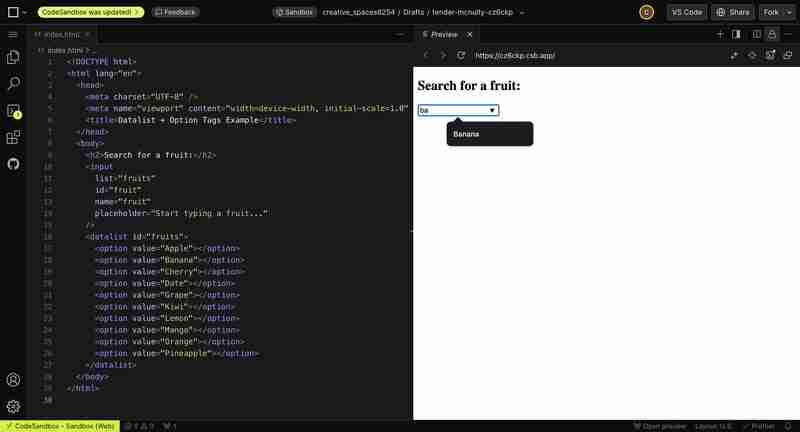
- Les balises <code><datalist> et <code><option> : création de suggestions dynamiques
 <p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.
<p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.
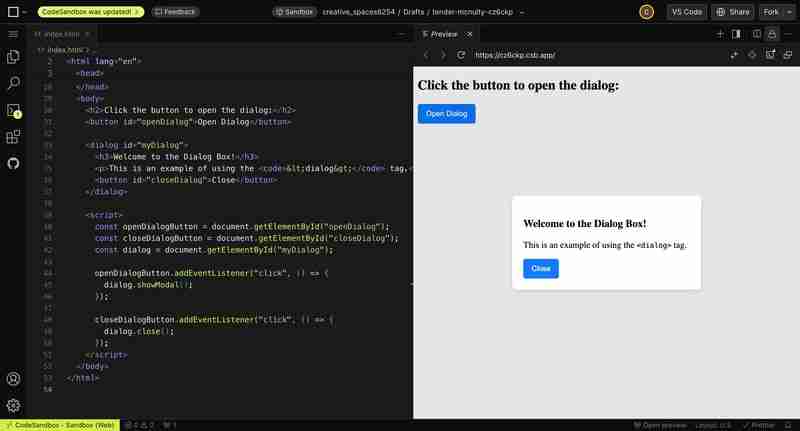
- La balise <code><dialog> : Création de modaux simples

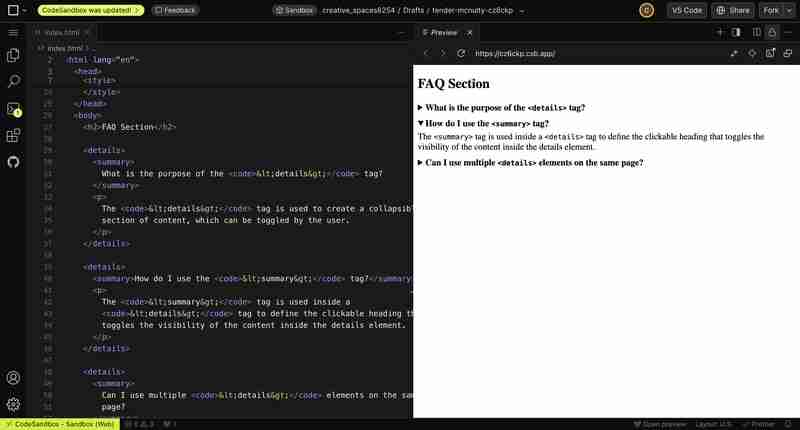
- Les balises <code><details> et <code><summary> : Contenu natif pliable
 <p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.
<p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.
- La balise <code><time> : Représentation sémantique du temps

- Les balises <code><ruby>, <code><rt> et <code><rp> : Annotation Ruby
 <p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
<p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
- La balise <code><progress> : Création de barres de progression
 <p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
<p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
- La balise <code><meter> : Représenter une échelle
 <p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
<p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
- Les balises <code><fieldset> et <code><legend> : regroupement d'éléments de formulaire
 <p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel Bleu
<p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel BleuCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Remarque sur le stockage localArticle suivant:Remarque sur le stockage local

